CSSは、見た目を整えるのに欠かせない言語で、最近では動きのあるものもCSSで簡単にできてしまいます。
CSSは、簡単な記述で色々な表現ができるので、好きです。
この記事では、そんな2021年個人的に使うことの多かった画像装飾系のCSSスニペットを紹介しています。
覚えておくと結構便利なので、使える機会があったら是非利用して見てください。
目次
画像を部分的に全画面で表示するスニペット
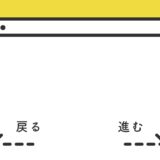
LPで使われてることが多い、画像を部分的に全画面で表示するスニペットです。
知っていると縦長の1カラムページで表現の幅が広がるので、是非とも抑えておきたいところです。
そのまま画像を設置した場合
普通に画像をそのまま設置した場合です。変哲もないですが、親要素のwidthに準じて表示されます。

<img src="https://dubdesign.net/wp-content/uploads/2021/12/prevnext_java.jpg">全画面で表示させた場合
親要素のwidthを無視して、画像を横幅いっぱいに表示させたい時に使うスニペットです。

<div class="maxWidth">
<img src="https://dubdesign.net/wp-content/uploads/2021/12/prevnext_java.jpg">
</div>/* 横幅いっぱい */
.maxWidth {
margin: auto calc(50% - 50vw);
}
.maxWidth img {
display: block;
width: 100%;
height: auto;
}簡単な記述でできるので、重宝します。
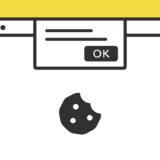
白い背景の画像を背景だけ透過ぽく加工
白い背景のある画像を、Photoshopで加工することなく透過ぽく仕上げます。
個人的には、2021年最も活躍してくれたMVP級のCSSスニペットです。
そのまま画像を設置した場合
画像はjpgのファイルで、背景色は #eee です。画像の背景は #FFF の真っ白です。

白い背景を透過にした画像
白い背景が入っている画像に、CSSで mix-blend-mode: multiply; をあてて、背景色と画像の色を混合させて透過ぽくします。

img {
mix-blend-mode: multiply;
}CSSの記述するだけで画像を加工する必要がなくなるので、めちゃめちゃ便利なプロパティです。
その他にも、色々応用して利用することがでできるので覚えておくと重宝します。
filterプロパティ
言わずと知れた filter プロパティです。いろんなものにも使うこともでき、画像だけでなく動画にもフィルターをかけれます。
以下のボタンでそれぞれのフィルターをかけることができるので、ご覧ください。

個人的には、drop-shadow をよく使った2021年でした。