JavaScriptでは、ブラウザのcookieファイルに情報を書き込んで利用することができます。
cookieファイルへデータを書き出すには、document オブジェクトの cookie プロパティを使って設定します。
document.cookie = cookieの名前 = 値[;expires=dateValue]それぞれ、記述する内容については以下の通りです。
- cookie名 … cookieの名称
- 値 … cookieファイルに付与する情報
- dateValue … cookieの有効期限
ただし、ブラウザ側でcookieの書き込みを禁止している場合は無効になるので注意しましょう。
それでは、document.cookieが実行されるサンプルです。
ボタンをクリックすると、ブラウザのcookieに「JS_Cookie」の名称で書き込みされ、アラートが表示されます。
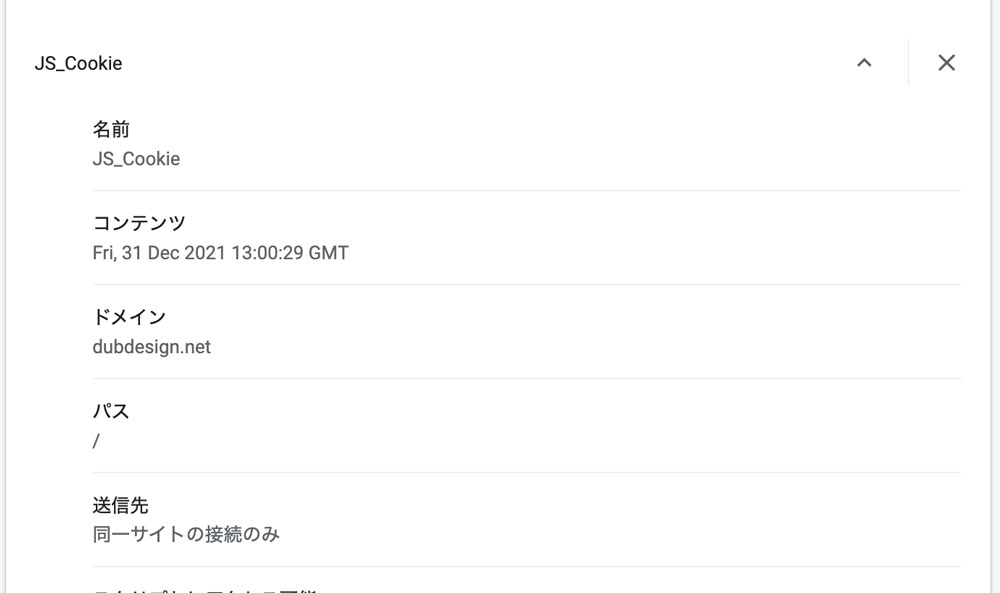
完了すると、当サイトのドメインからcookieが発行されているので確認してみましょう。

ボタンクリックで、上記のようにcookieが書き込みされます。
まずは、HTMLです。HTMLは、cookieを書き込みする何かはないのでシンプルな作りです。
<button id="cookieBtn">cookieを書き込むボタン</button>続いて、JavaScriptですがボタンの.addEventListener クリックイベントで、cookieの書き込みが発動する仕組みです。
document.querySelector('#cookieBtn').addEventListener('click', () => {
C_Name="JS_Cookie"
Now_Time = new Date();
GMT_Time = Now_Time.toGMTString();
Expires_Time = new Date();
Day = 24 * 60 * 60 * 1000;
Expires_Time.setTime(Now_Time.getTime() + Day *30);
GMT_Expires_Time = Expires_Time.toGMTString();
document.cookie = C_Name+"="+GMT_Time+";expires="+GMT_Expires_Time;
alert('cookieへの書き込みが完了しました。');
});上から順に、C_Name でcookie名を定義して、ファイルの書き込みが発生した時間をGMT_Time で定義。そして、Expires_Time でcookieの有効期限を設定して、最後に document.cookie = で書き込みを行なっています。
ちなみにサンプルの有効期限は、30日です。


