YouTubeの埋め込みは、公式サイトの「共有」から簡単にiframeでの埋め込みができます。ですが、動画の差し替えの時など、更新の場合に都度記述内容をまるまる変えるのは不便です。
この記事はそんな時、ソースをいじらずにWordPressの管理画面から更新できるようにするカスタマイズの方法です。
WordPressを使ったサイトで、ファーストビューやキービジュアルにYouTubeの動画を使ってみようかな?と言う方は、是非参考にしてみてください。
それでは早速ご覧ください。
実装後のサンプル
実装後のサンプルです。
出力した際のサンプルや、WordPress管理画面のUIについて記載していますので、コピペ前にイメージだけでも掴んでおきましょう。
カスタマイズで出力した際のサンプル
このページのちょうどトップに表示されている動画が実際のサンプルです。

CSSでバックグランド再生をさせています。こんな感じのものも、管理画面から設定して出力させることができます。
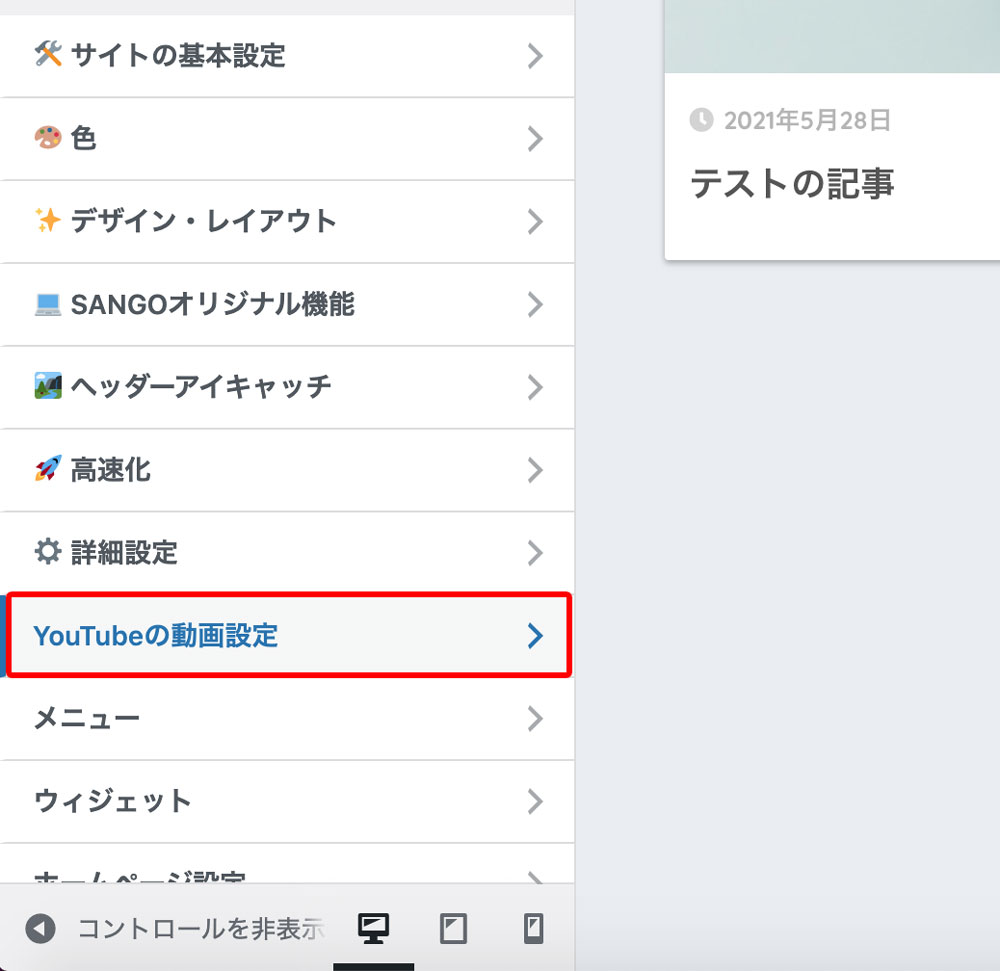
テーマのカスタマイズUI
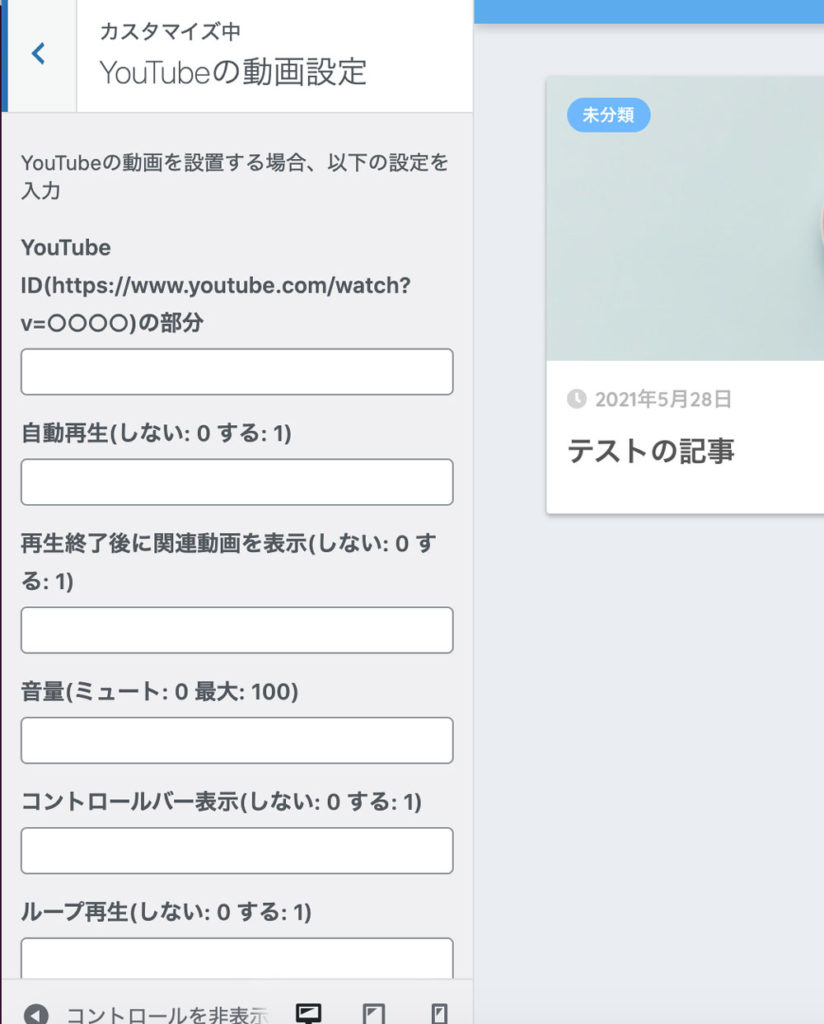
以下のように、ダッシュボードの「外観 > カスタマイズ」から、YouTubeの動画に関する設定が可能になります。


カスタマイズから設定できる項目は、以下6つです。
- YouTubeの動画のURL
- 自動再生
- 再生終了後に関連動画の表示
- 音量
- コントロールパネルの表示
- ループ再生
自動再生・再生終了後に関連動画の表示・コントロールパネルの表示・ループ再生の4つは、バックグラウンドでの再生で使う場合に重宝する設定です。
注意点
これらの実装は、コピペすることでできるようになりますが、functions.phpに間違った記述を行うと全ての画面表示が真っ白になったりするので、注意しましょう。
実装の手順
実装の手順です。主に3つの手順で完了します。
まずは、functions.php にコードを貼り付けして、管理画面のカスタマイズ画面にYouTubeの設定を行えるものを作ります。
以下のコードを、使用しているWordPressテーマの functions.php にコピペしましょう。
/* WordPressにYouTube設置
---------------------------------------------------------- */
add_action( 'customize_register', 'theme_customize' );
function theme_customize($wp_customize){
//YouTube設定
$wp_customize->add_section( 'youtube_section', array(
'title' => 'YouTubeの動画設定',
'priority' => 80,
'description' => 'YouTubeの動画を設置する場合、以下の設定を入力',
));
$wp_customize->add_setting( 'youtube_id', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_id', array(
'section' => 'youtube_section',
'settings' => 'youtube_id',
'label' => 'YouTube ID(https://www.youtube.com/watch?v=○○○○)の部分',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_autoplay', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_autoplay', array(
'section' => 'youtube_section',
'settings' => 'youtube_autoplay',
'label' => '自動再生(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_rel', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_rel', array(
'section' => 'youtube_section',
'settings' => 'youtube_rel',
'label' => '再生終了後に関連動画を表示(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_volume', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_volume', array(
'section' => 'youtube_section',
'settings' => 'youtube_volume',
'label' => '音量(ミュート: 0 最大: 100)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_controls', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_controls', array(
'section' => 'youtube_section',
'settings' => 'youtube_controls',
'label' => 'コントロールバー表示(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_loop', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_loop', array(
'section' => 'youtube_section',
'settings' => 'youtube_loop',
'label' => 'ループ再生(しない: 0 する: 1)',
'type' => 'text'
));
}次に、表示させたいページのPHPファイルへ以下のコードを貼り付けします。
WordPressのトップページなら、front-page.phpやhome.php、index.php のファイルです。固定ページなら page.phpなどです。
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onYouTubeIframeAPIReady() {
ytPlayer = new YT.Player(
'yt_movie',
{
width: 1280,
height: 600,
videoId: '<?php echo get_option('youtube_id'); ?>',
playerVars: {
autoplay: <?php echo get_option('youtube_autoplay'); ?>, // オートプレイ
rel: <?php echo get_option('youtube_rel'); ?>, // 再生終了時に関連動画を表示しない
controls: <?php echo get_option('youtube_controls'); ?>, // コントロールバー表示
loop: <?php echo get_option('youtube_loop'); ?>, // ループ
wmode: 'transparent',
showinfo: 0,
vq: 'hd720'
},
events: {
'onReady': onPlayerReady
}
}
);
}
function onPlayerReady(event) {
event.target.setVolume(<?php echo get_option('youtube_volume'); ?>);
}
</script>
<div id="main_vidual">
<div id="yt_movie"></div>
</div>PHPファイルへの書き込み場所や方法が不明の場合は、ショートコード化してしまううのが楽です。その場合は、以下の記事を参考にしてください。
最後にCSSで出力されたYouTube動画の見た目を整えます。
以下のコードは、ディスプレイの横幅いっぱいにYoutube動画を大きく表示させ、レスポンシブ対応にさせる必要最低限のコードです。
#main_vidual {
background: #000;
}
#main_vidual {
position: relative;
width: 100%;
padding-top: 56.25%;
}
#main_vidual iframe,
#main_vidual object,
#main_vidual embed {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}これ以外にいろんな装飾をする場合は、必要に応じてCSSを追記ください。
コード一式
実際の手順で記載したコード一式です。
コードの貼り付けをする対象のファイルがそれぞれ異なるので、気をつけてコピペしてください。
コードを表示する
/* WordPressにYouTube設置
---------------------------------------------------------- */
add_action( 'customize_register', 'theme_customize' );
function theme_customize($wp_customize){
//YouTube設定
$wp_customize->add_section( 'youtube_section', array(
'title' => 'YouTubeの動画設定',
'priority' => 80,
'description' => 'YouTubeの動画を設置する場合、以下の設定を入力',
));
$wp_customize->add_setting( 'youtube_id', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_id', array(
'section' => 'youtube_section',
'settings' => 'youtube_id',
'label' => 'YouTube ID(https://www.youtube.com/watch?v=○○○○)の部分',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_autoplay', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_autoplay', array(
'section' => 'youtube_section',
'settings' => 'youtube_autoplay',
'label' => '自動再生(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_rel', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_rel', array(
'section' => 'youtube_section',
'settings' => 'youtube_rel',
'label' => '再生終了後に関連動画を表示(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_volume', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_volume', array(
'section' => 'youtube_section',
'settings' => 'youtube_volume',
'label' => '音量(ミュート: 0 最大: 100)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_controls', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_controls', array(
'section' => 'youtube_section',
'settings' => 'youtube_controls',
'label' => 'コントロールバー表示(しない: 0 する: 1)',
'type' => 'text'
));
$wp_customize->add_setting( 'youtube_loop', array(
'type' => 'option',
));
$wp_customize->add_control( 'youtube_loop', array(
'section' => 'youtube_section',
'settings' => 'youtube_loop',
'label' => 'ループ再生(しない: 0 する: 1)',
'type' => 'text'
));
}<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
function onYouTubeIframeAPIReady() {
ytPlayer = new YT.Player(
'yt_movie',
{
width: 1280,
height: 600,
videoId: '<?php echo get_option('youtube_id'); ?>',
playerVars: {
autoplay: <?php echo get_option('youtube_autoplay'); ?>, // オートプレイ
rel: <?php echo get_option('youtube_rel'); ?>, // 再生終了時に関連動画を表示しない
controls: <?php echo get_option('youtube_controls'); ?>, // コントロールバー表示
loop: <?php echo get_option('youtube_loop'); ?>, // ループ
wmode: 'transparent',
showinfo: 0,
vq: 'hd720'
},
events: {
'onReady': onPlayerReady
}
}
);
}
function onPlayerReady(event) {
event.target.setVolume(<?php echo get_option('youtube_volume'); ?>);
}
</script>
<div id="main_vidual">
<div id="yt_movie"></div>
</div>#main_vidual {
background: #000;
}
#main_vidual {
position: relative;
width: 100%;
padding-top: 56.25%;
}
#main_vidual iframe,
#main_vidual object,
#main_vidual embed {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}