簡単にWordPressへチャットボットを導入できる「Chatbot with IBM Watson」のようなプラグインがあります。今回の記事では、そんなプラグインを使わずに、WordPressへ「チャットボット」を導入する方法ついて解説していきます。
フリーテキストに対して回答するチャットボット を作っています。
functions.phpにコピペするだけでできるコードを記載しているので、是非最後までご覧いただけると嬉しいです。
目次
チャットボットとは?
チャットボットとは、プログラムによって自動的に会話を行う人工知能エージェントです。オンラインでのカスタマーサポートや情報収集などに活用されます。
ビジネス向けに、対話型のユーザーインターフェイスとして採用されているケースも多く見ます。
最近は、ChatGPTのような真の人工知能の躍進もあり、人間によってパターン化された対応しかできないチャットボットはやや影に隠れがちです。
ですが、チャットボットには、大量の言語データを学習させる必要がなかったりとメリットもあります。

この辺の、チャットボットの特徴については以下の記事が詳しくわかりやすいので、興味ある方は参考にしてみてください。
シナリオ型のチャットボットのスニペット
この記事は、いわゆる「辞書型のチャットボット」ですが、違うチャットボットのタイプで「シナリオ型のチャットボット」もあります。
「シナリオ型のチャットボット」のコピペ用のコードは以下の記事で紹介・解説していますので、こちらも併せて参考にしてみてください。
 プラグイン無しでシナリオ型のチャットボットを表示するスニペット
プラグイン無しでシナリオ型のチャットボットを表示するスニペット
実装後のチャットボットのサンプル
早速サンプルです。
実装後は以下のように、デスクトップだと右下。スマホだと下部に固定で表示されます。
表示・非表示の折りたたみはクリックすればOKで、テキスト入力をして送信をするとそれに応じた回答をチャットボットが返してくれます。
質問を送信すると、ラグはなく回答してくれます。
ちなみに以下のテストページに実装しているので、こちらのデモページでもテストしてみてください。
外部リンク チャットボットのデモページ
用意している回答は多くないので、テキスト欄に「おはよう」「ドリフターズ」を入力してみてください。
チャットボットの仕様
チャットボットの仕様を解説すると、以下の通りです。
- 全ページの下部にチャットボットを表示
- チャットボットは折りたたみ可能
- チャットボットにフリーテキストで質問が可能
- 送信された質問にチャットボットが自動で回答
- 回答は好みの内容で複数設定可能
- CSSとJavaScriptでデザインの変更が可能
ざっくりとこんな感じです。
見た目のカスタマイズは、JavaScriptとCSSで行う感じです。
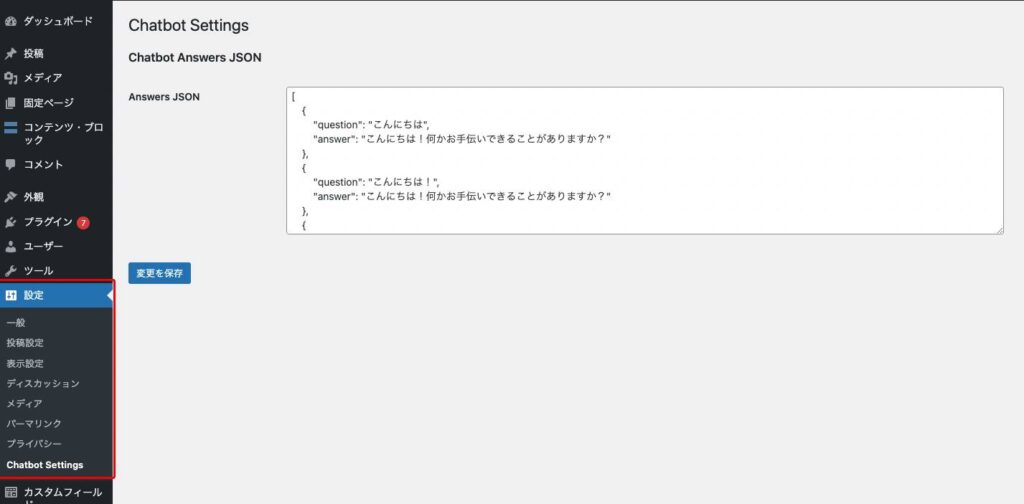
WordPressの管理画面のサンプル
管理画面は以下の通り、左メニューに「設定 > Chatbot Settings」が追加されます。

自動応答されるテキストは、想定される質問とセットにしてJSONフィールドに記載すればOKです。
この記事のコードをコピペすれば、管理画面が設置されます。
外部リンク チャットボットのデモページ