
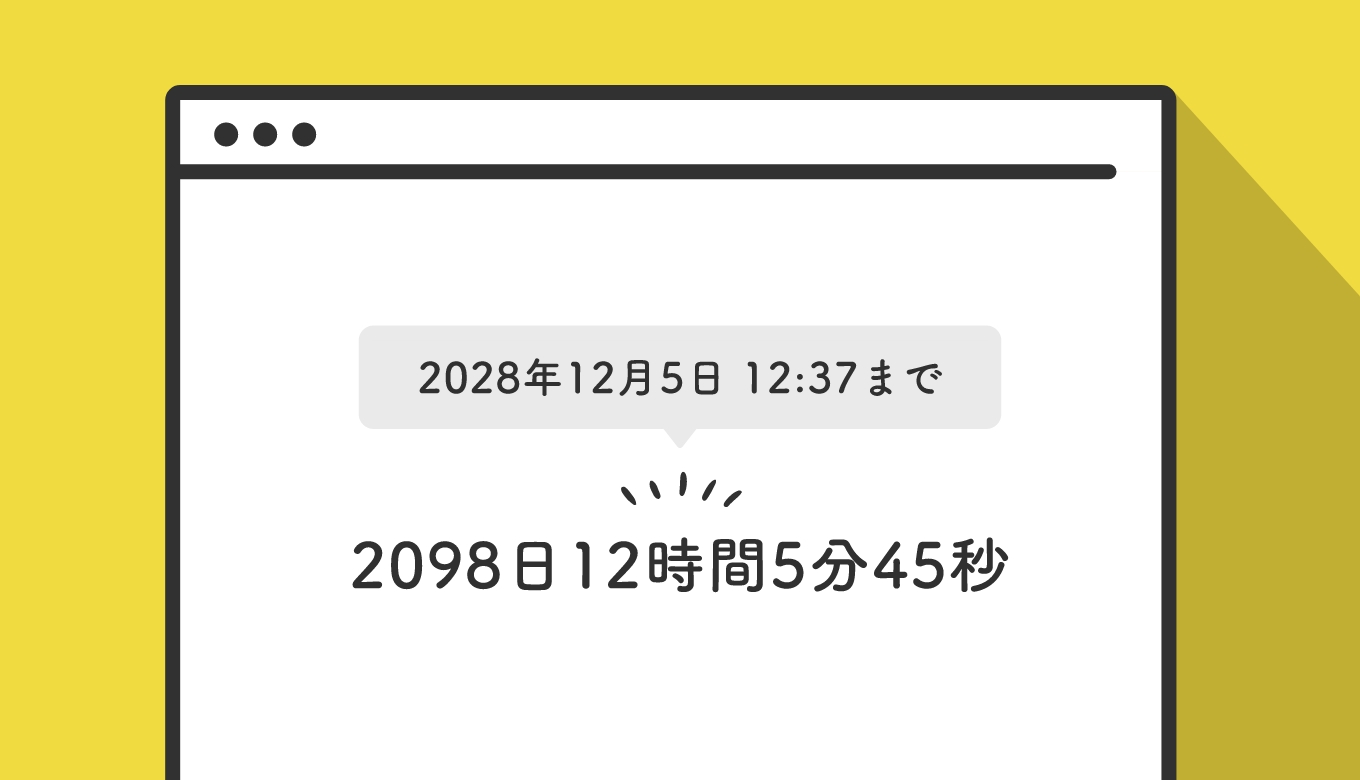
JavaScriptの.new Date()でカウントダウンされるタイマーを表示
カウントダウンは、予告系のページ(いわゆるティザーページ)や、ECサイトのタイムセールでよく見かけます。 そんな設定した日時までカウントダウンさせる「タイマー」をJavaScriptの .new Date() を使って作 …

JavaScriptの.setTimeout()でページの下部に3秒間ボックス通知を表示
UIにモーダルがありますが、モーダルはユーザーが「開く・閉じる」の操作が必要なのに比べ、下部に出るボックス通知は、「閉じる」必要がない為ユーザーにそのストレスを課しません。 この記事では、JavaScriptの .set …

JavaScriptの.classList.toggleでスマホの場合はドロワメニューになるレスポンシブのヘッダー
JavaScriptの .classList.toggle は、class名のあるなしの状態を判断して変更してくれる便利なメソッドで、個人的にもよく使っています。 この記事では、この .classList.toggle …

【脱jQuery】簡単コピペでページをリッチにするネイティブなJavaScriptネタ帳まとめ
当サイトでも、今までjQueryの記事を色々書いてきましたが、JavaScriptの勉強がてら、jQueryで使っていたスニペットをネイティブなJavaScriptに置き換えました。 そこでこの記事では、初心者でも実装が …

JavaScriptのライブラリSwiperを使って縦方向のスライダー
スライダーを実装する時に使うことが多いslickに比べ、Swiperはストレスフリーな操作感に加え、jQuery要らずで実装できるので、重宝しています。 この記事ではそんなSwiperを使って、縦スライダーの実装をしてみ …

JavaScriptの.scrollTopでスクロール量を取得して背景色が変わるレスポンシブのヘッダー
ヘッダーは、ページの上部に配置して表示される部分で、サイトのロゴやメニューをここに置きます。 このヘッダーにはいろんなデザインやレイアウトがありますが、この記事ではよく見る一般的なレイアウトにJavaScriptの .s …

JavaScriptの.prependでページ遷移時に中央から拡大するオーバーレイを表示
心地よいエフェクトでページが切り替わるのは、個人的にも好きな体験です。 この記事ではそんなエフェクトを、ネイティブなJavaScriptで作ってみました。 ページ遷移にさりげないエフェクトを取り入れることで良いアクセント …

ConoHa WINGで利用可能になったWEXAL®のパフォーマンスと速さをPageSpeed Insightsで測定
WordPress高速化を行うエンジン「WEXAL®」が、2022年4月21日(木)よりConoHa WING で無料で簡単に利用できるようになりました。 この記事は、そんな「WEXAL®」について の内容です。 当サイ …

JavaScriptの.prepend()でページ遷移時に中央から上下に開くオーバーレイを表示して切り替え
アニメーションでページに動きを与える方法は有効ですが、むやみにアニメーションを使えばよいというわけではないので、注意したいところです。 そんなアニメーションでも、ページ遷移のアニメーションをつけると「状態の変化」が一目瞭 …

JavaScriptの.classList.toggleで右側から開閉するドロワメニュー
引き出しのようにメニューを一覧で表示させるドロワーメニューを、ネイティブなJavaScriptで作ります。 前回は左側から開閉するドロワーメニューでしたが、この記事では右側で開閉するドロワーメニューのスニペットについて解 …