SANGO専用プラグイン「SANGO+(プラス)」のバージョンアップをしてみました。
今回は、見た目をいじる機能を多めにしているので、
ちょっと見た目を変えてみようかな・・・。
こんな方は、機能を一瞬だけ有効にしてデザインの一案としても活用してもらえたら嬉しいです。
v1.1.0 リリースノート
SANGO+のv1.1.0では、内部の整理整頓から派生していって、以下の機能を追加しました。
- 追従する目次ボタンのカラーピッカー追加
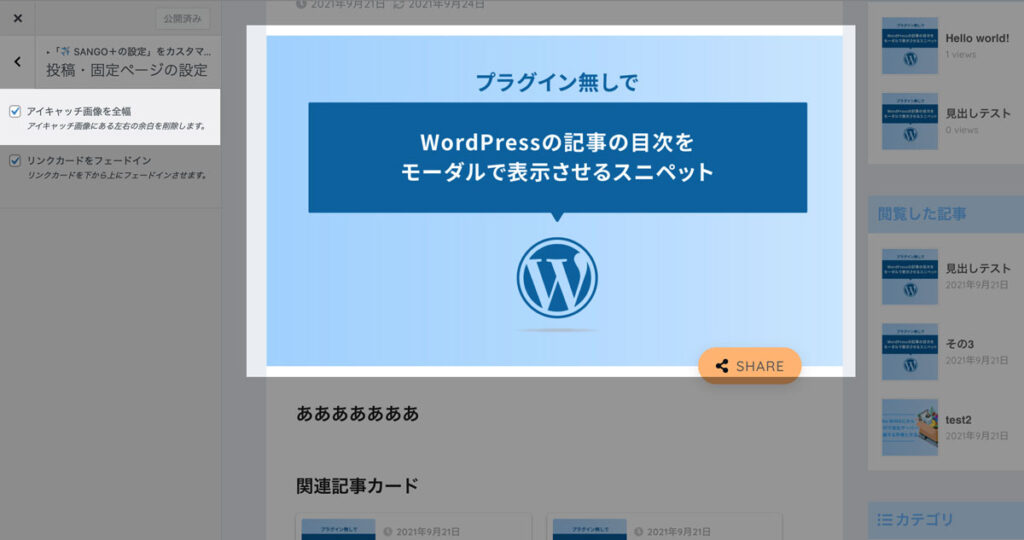
- アイキャッチ画像を全幅化
- リンクカードをフェードイン
- 内部の整理整頓
主に見た目をいじる機能を中心にアップデートしています。詳しくご説明していきます。
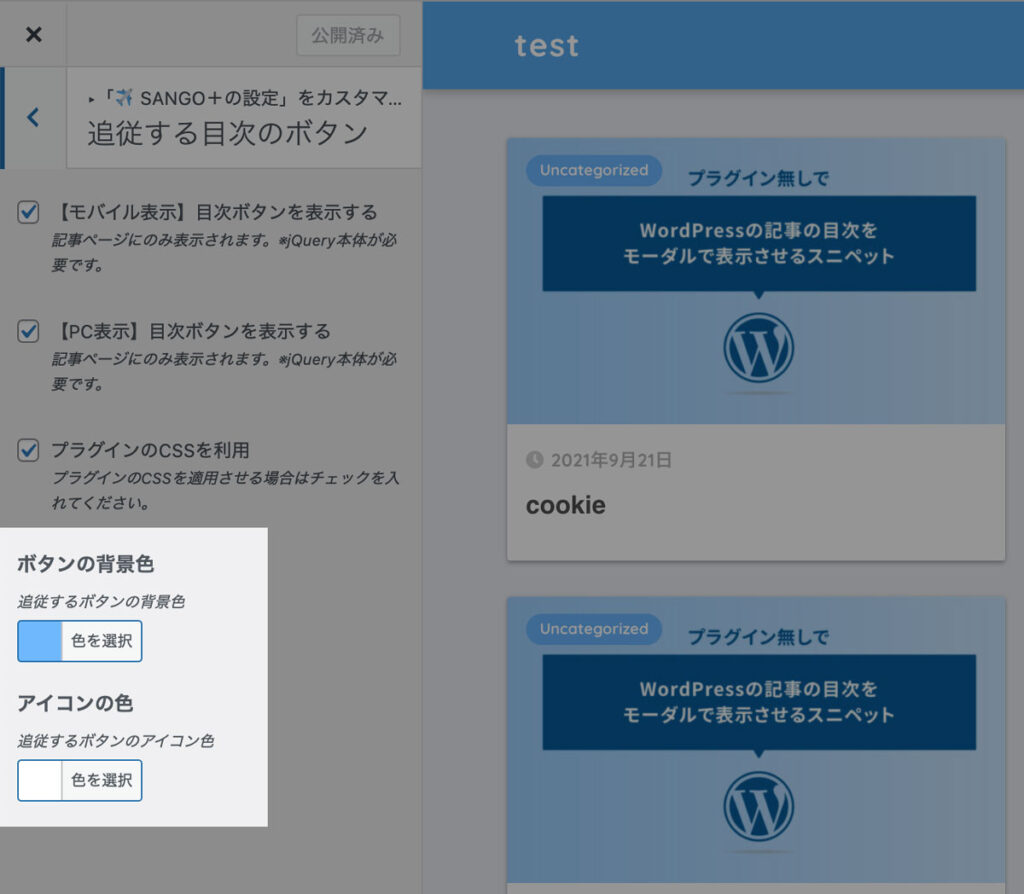
追従する目次ボタンのカラーピッカー追加
SANGOのデフォルトカラーが自ずと適用になってしまうのはおかしいと思い、ボタンとテキストの色を任意で決められるカラーピッカーを実装しました。

SANGOのテーマの「トップに戻るボタン」と同様、ボタンは半透明になるので、なるべく濃い目の色を選ぶといい感じです。
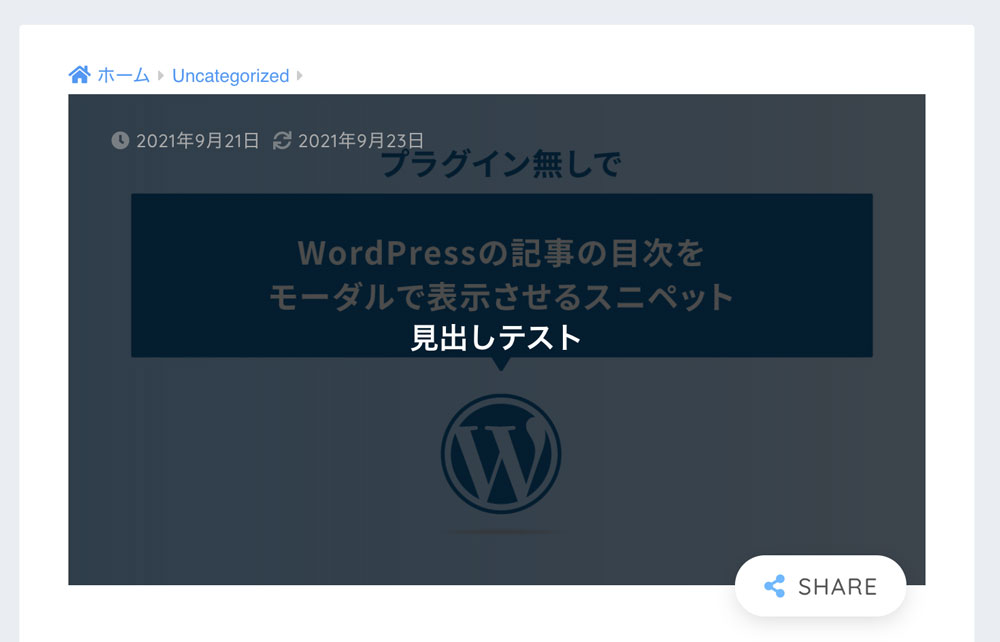
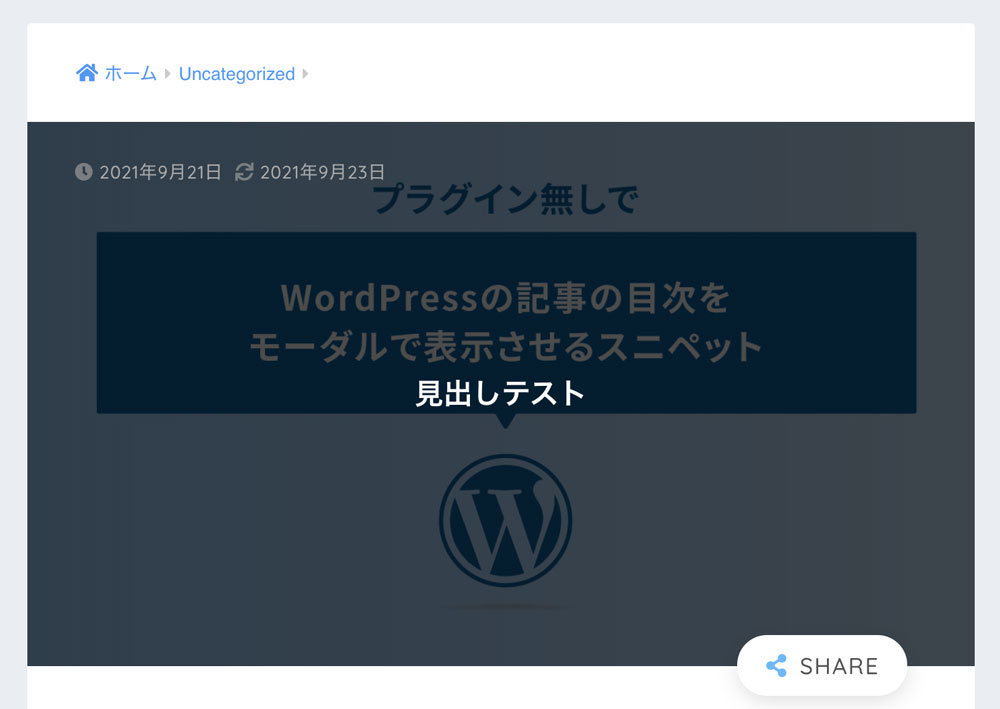
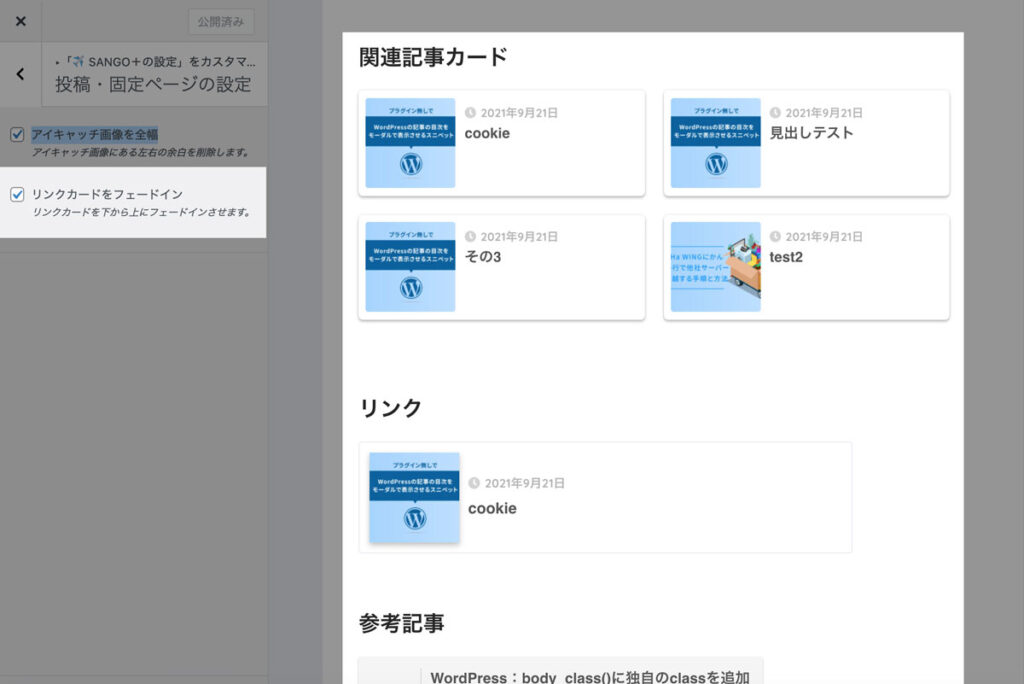
アイキャッチ画像を全幅化
アイキャッチ画像を、記事本文エリアに対して左右の余白なしで表示させる機能です。

子テーマPORIPUのバイラル風アイキャッチの場合でも、以下のように余白なしの全幅で広がります。


デフォルトのように余白があった方が抜け感があるので見やすい気がしますが、アイキャッチ画像自体に余白があるなら結構ハマります。
リンクカードをフェードイン
SANGOのブロックで使える「記事一覧」「関連記事」「参考リンク」の3つと、記事の下部に表示される「関連記事」のタイプA〜Cの全部が、スクロールして表示域に入ると下から上にフェードイン します。

記事全体にこれらのブロックをいっぱい使っている場合は、せわしい感じがしてしまいます。
ですが、適度な量なら以下のようにメリハリがつくので結構良い感じになります。

JavaScriptのgetBoundingClientRect();でカードをクリックしたらカードからモーダルを拡大縮小して表示

JavaScriptの.nextElementSiblingでアコーディオンの開閉と画像の切り替え

フリーランスデザイナーのはじめての経費基礎講座

デザイナーが制作に時間をかけず時給を上げる方法
 SANGO専用プラグイン「SANGO+(プラス)」
SANGO専用プラグイン「SANGO+(プラス)」
内部の整理整頓
何かできるようになる機能ではないですが、ごちゃごちゃしてしまっていたプラグイン内部の関数と配列を整理しています。
いわゆる整理整頓です。
さいごに
v1.1.0は、比較的見た目をいじる機能を多めに追加しました。
中でも、フェードインのアニメーション的なものは、ちょっと使うとメリハリがつき好きなので、次回はその辺の機能を多めに追加してみようかと思案しています。















