SANGO+のv1.1.1のバージョンアップを行いました。
v1.1.0からは小さいアップデートなので、ナンバリングはv1.1.1です。
このバージョンでは、ローディングアニメーションを追加しています。
ちょっと地味目なアップデートですが、ページ遷移にアニメーションを加えるだけで多少の動きを出せるので、サイトやブログのちょっとした味付けに使える機能です。
ローディングアニメーションの実装は難しそう・・・
プラグインを有効にして、カスタマイズ画面からアニメーションの追加ができるので、SANGOユーザーでこんなお悩みをお持ちの方は、是非使ってみてください。
v1.1.1 リリースノート
v1.1.1では、ページ切り替え時のローディングアニメーションの機能を追加しました。
- 指定した画像でローディングアニメーション

SANGO+の「ローディングメニューの設定」で画像を登録すると、ページ切り替え時にローディングアニメーションが表示されます。
この機能では、背景色の指定などの設定ができるので、詳しくご説明していきます。
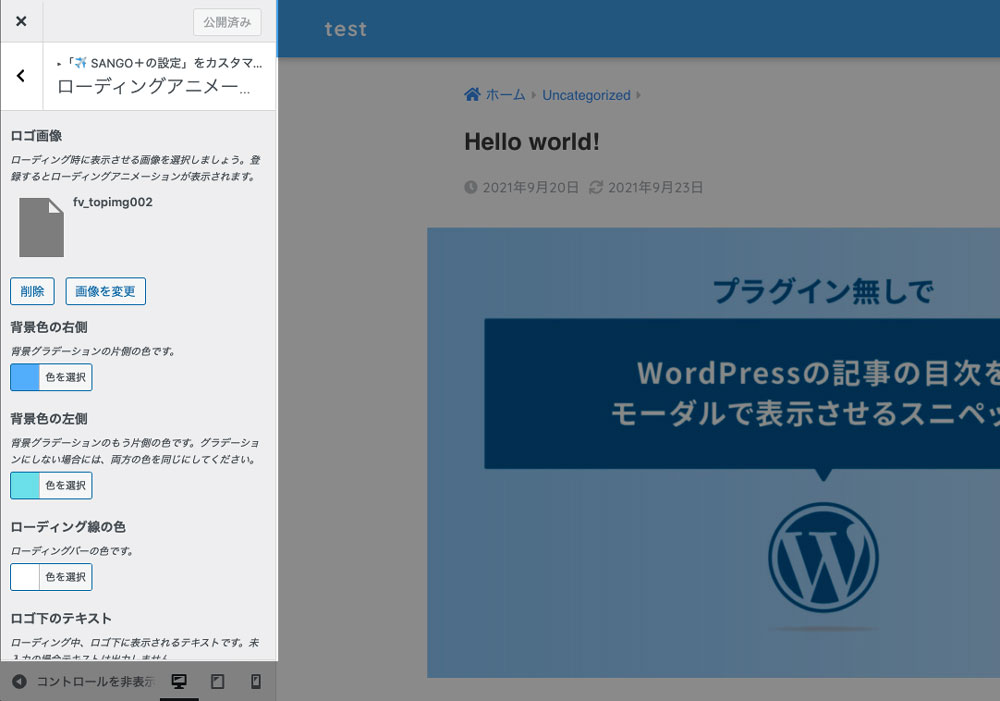
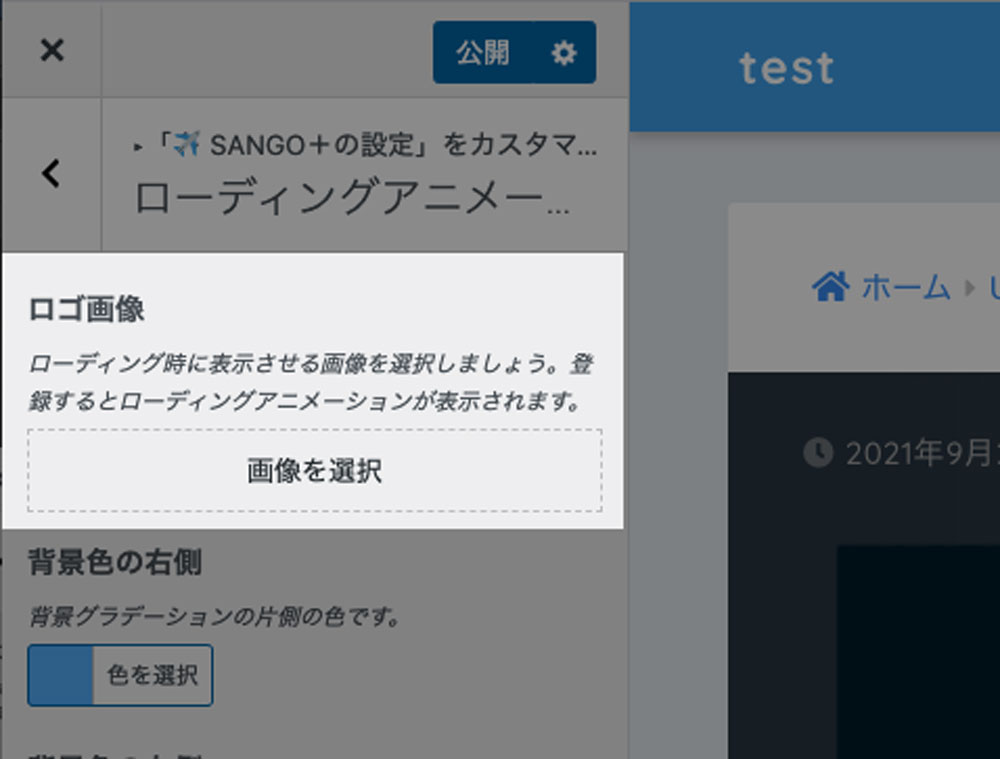
ロゴ画像の設定
ロゴ画像には、ローディングアニメーション中に表示させる画像を選択します。

ローディング時に表示させる画像を選択しましょう。登録するとローディングアニメーションが表示され、選択した画像は真ん中に配置されます。
背景透過の画像がハマる感じです。
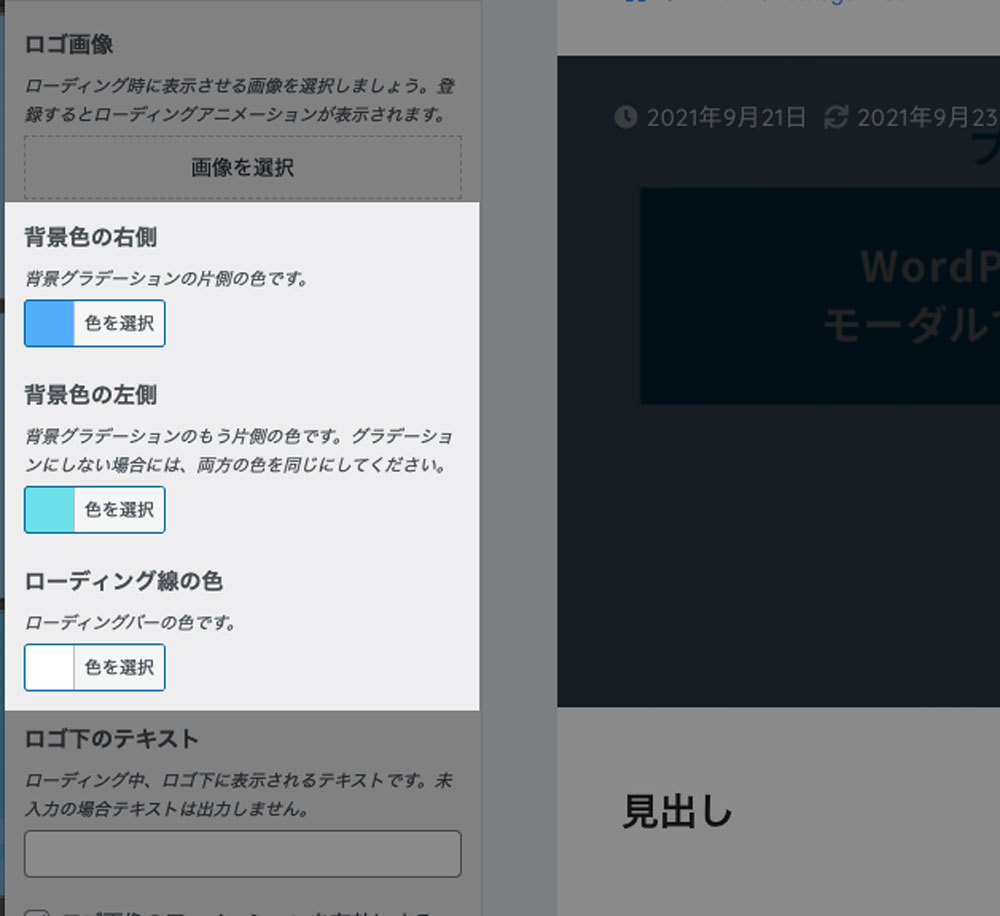
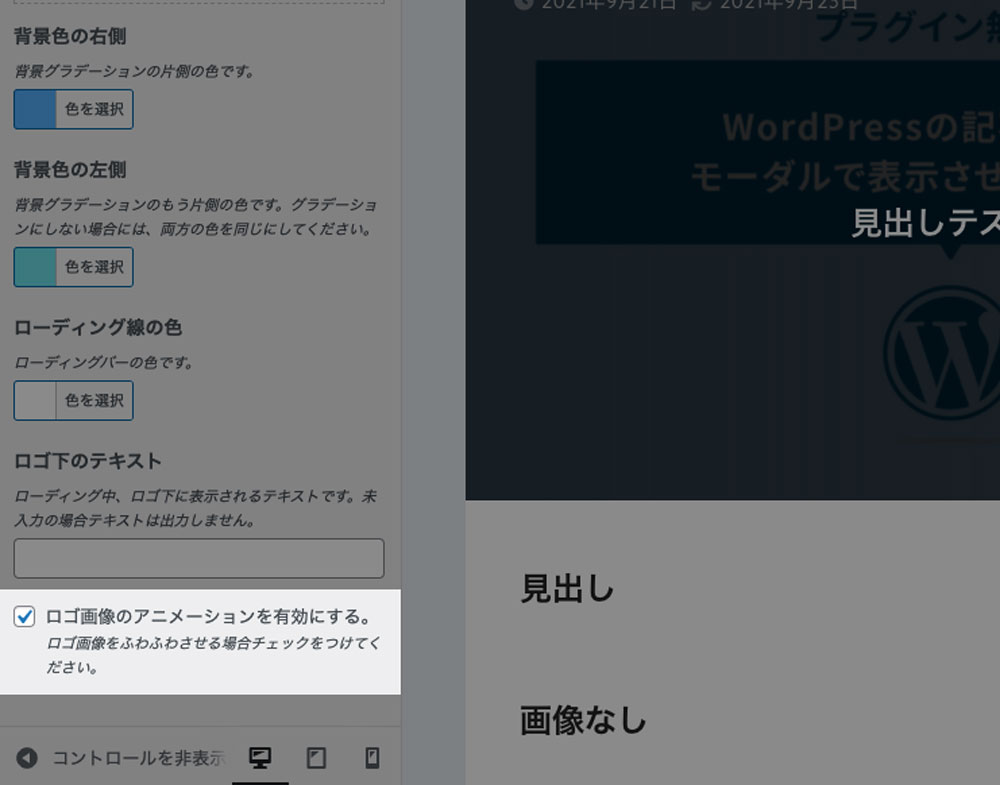
背景とローディングバーの色の指定
ローディング中の背景に表示される色を指定できます。

背景色はグラデーションで設定でき、1色のベタ塗りの場合は左右の背景色は一緒の色を指定すればOKです。
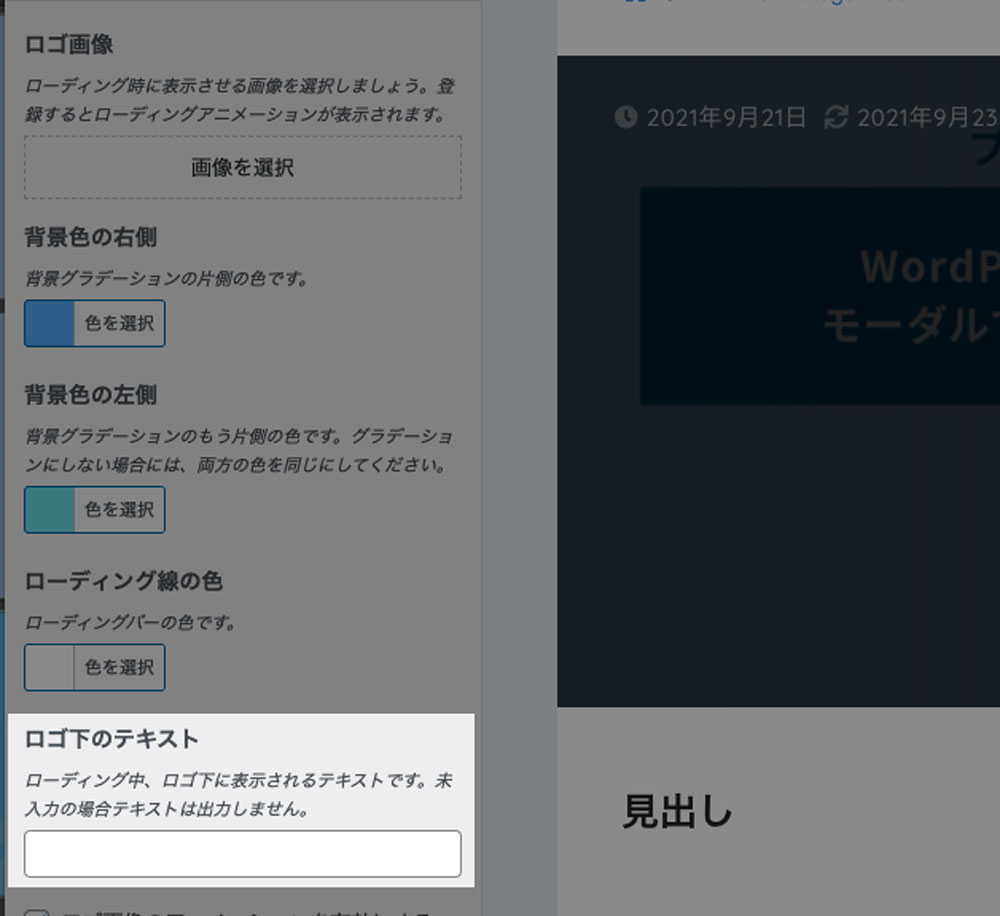
ロゴ下のテキスト
ロゴ画像の下に、指定したテキストを表示できます。

未入力の場合は、画像だけアニメーションになります。
ロゴ画像のふわふわアニメーション
ロゴ画像を上下にふわふわしながら表示させます。

ここにチェックを入れると、以下の画像のようにふわふわ浮いてるようなアニメーションがつきます。
動きを出したい時にはオススメの装飾です。
さいごに
今回のアップデートでは、ローディングアニメーションを追加しました。
今回のように、見た目をいじる系の機能は、作っていて楽しかったりもするので、次回のアップデートも見た目をいじる系の機能を追加しようと思っています。















