文字は視覚言語として、デザインの屋台骨を支える重要な要素です。
文字だけで世界が成立する、タイポグラフィを駆使したデザインがあるように、文字を上手に味方へつけることができれば、デザインをする人間にとって、これほど心強いことはありません。
また文字は、デザインを見た人が得ることのできる最も具体的な情報のひとつです。
この直接的に伝える力が、きちんと機能しなければ、デザインの多くは、上っ面だけのものに成り下がってしまいます。
現在、様々な場面で使われている文字は、長い歴史の中で生まれた文化や科学技術の結晶でもあり、デザイナー以外の多くの職人に支えられてきた部分でもあることから、デザイナーがそれに臆したり、逆に当たり前の存在と考え、敬意や配慮しないような状況もみられます。
今回は、知っておきたい文字組みの10の心得と考え方についてご紹介します。
目次
書体は声色、組み方は話し方
デザインで文字を扱うということは、ひらたく言えばどのような文字を・どんなふうに並べるかの2つに集約されます。
どのような文字では、一定のルールに沿って作られた文字の集まりの書体が重要な役割を担い、どんなふうに並べるかは組版やタイポグラフィーという言葉で表されます。
この2つを、人が話すことで例えれば書体は声色で、同じテンションで話しても、もともとの声量の大きい人や小さい人がいたり、若々しい声や、熟年の味わい深い声もあります。
また、同じ人でも、ときどきのシチュエーションによって、ボリュームや喋るスピードを変えたりすることがあり、これらは組版のたとえとして考えられます。
シンプルに短い主張をしたいのか、長時間にわたって話を聞いてもらいたいのか。
デザインで文字を扱うということは、何をどのように伝えたいのか、という目的についてまずよく掘り下げることが大事です。

文字を見せるか?読ませるか?
広告や雑誌、書籍を見ていても、文字にはさまざまな使われかたがあり、ポスターに入っているキャッチコピーと、小説の本文組みと、同じ文字でもその性質は全く異なります。
デザインの目的からすれば、目に飛び込みやすい、強いインパクトを残すための見せる文字と、長い文章を最後まで疲れずに読ませる文字の扱いかたを同じ考えで括ることはできません。
今のDTPの登場前、写真植字と言われる写真植字機を用いて文字などを印画紙やフィルムに印字して、写真製版用の版下などを作ることが全盛の80年代の広告は文字をギリギリまで詰めるという特徴で、遠目に見て綺麗な長方形ができるような組みかたです。
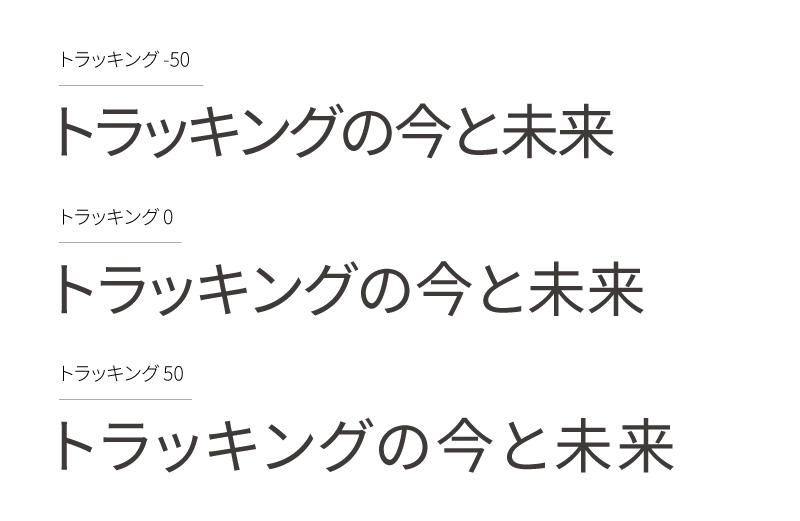
現在では、トラッキングを極端に大きく取るようなゆるい組みかたも流行のひとつになっており、大事なのは表現技法ではなく、それらはすべて目的に準じているということです。

その為、デザインする側の視点だけでなく、受け手や読み手の立場に立って考えることが大切です。
雑誌や文庫本などの本文組
書籍などの縦組の本文では、一般的にベタ組という隣り合う活字のボディ間に隙間がなく文字を並べる方法が多く用いられます。
この方法は、縦組の文字送りが適度な間隔を持って均等に並ぶため、文字の間隔どとに調整した詰め組よりも、長文などが読みやすいといわれています。
俯瞰で見る癖をつける
最終的な字詰めの作業を行なうとき自分には文字を見るセンスがないと諦めてしまう人もいるかもしれませんが、それらの技術のほとんどは、快適に読むことができる、美しく見える、という人間の生理に基づいて生み出されたものです。
なので、俯瞰で見ておかしい場所に気づき、何が不自然なのかを認識さえできれば、そこを適切に修正する力がまったくない人はいないと思います。
一番の問題は、変なところを変だと気づかないことです。
よく、文字を「流し込む」という言いかたをしますが、この言葉には機械的作業のニュアンスが含まれると思います。
レイアウト作業を進めるうちに、機械的に流し込まれた文字を、ただのオブジェクトとしか考えず、伝達するための文字情報として認識しなくなっていることが多くあります。

改めて自分のデザインを「眺める」だけではなく、受けての立場になって読んで見ることを心がけましょう。
原寸・現物感覚を身につける
パソコンで作業していると、どうしても実物を感じる感覚が失われがちです。
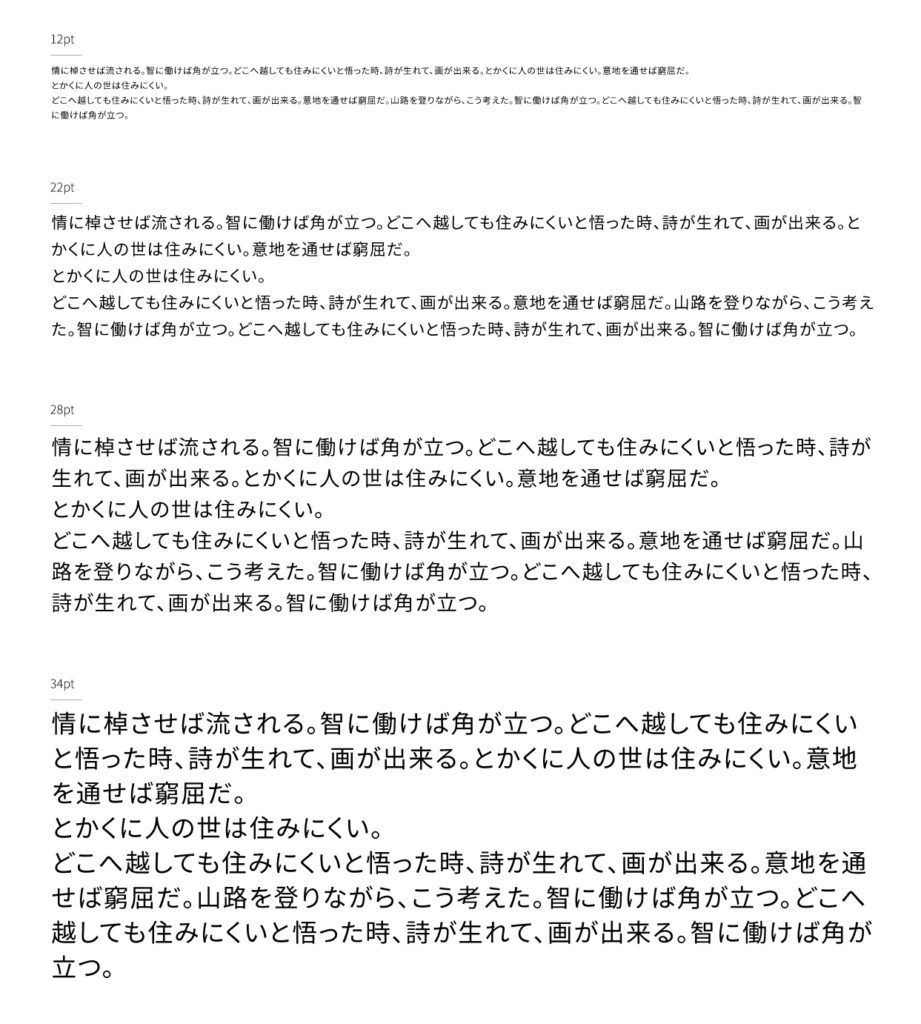
Illustratorの初期状態の文字の大きさは12ptで、これは実際には約4.23mmですが、文字が入っている仮想の正方形の箱のサイズの為、実際はこれよりももう少しだけ小さく感じます。
この大きさは一般的な雑誌の9pt〜10ptの本文としては、ちょっと大きめのサイズで、ちなみに高校の教科書は、少し大きく10.5pt~14pt程度が主流で、小学校の教科書はさらに大きく22pt~28pt程度です。

コンピュータで文字を扱うときは、こまめにプリンタで出力するのがポイントになりますが、インクジェットプリンタで出力した場合は、インクの滲みで文字が太ったりします。
レーザープリンタで出力したとしても、実際の印刷物の印象とはまた違います。
普段から印刷物で使われている文字の大きさをチェックして、設定と印刷物とのイメージの差などについてよく観察しておく必要があります。
このようにパソコンの画面だけでバランスをとるのではなく、書体・文字サイズと現物の関係が頭の中になるべく結びつくようにすることが大切です。
文字の見た目も考慮する
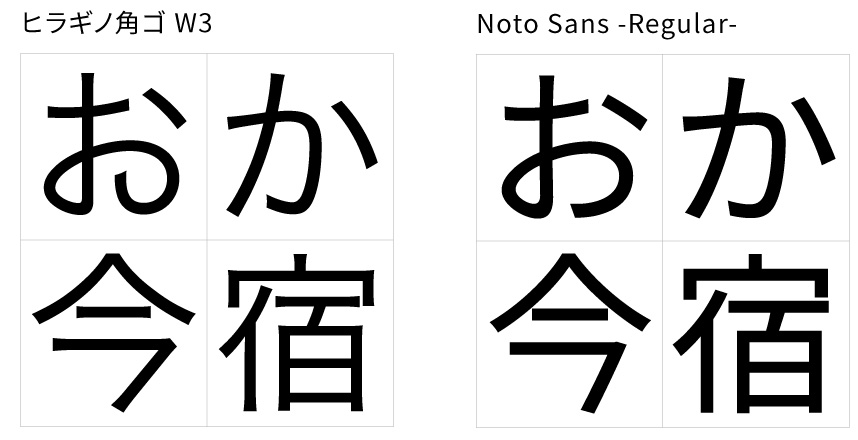
人によって声の大きさが異なるように、文字が同じサイズでも書体によって大きさの印象が異なります。
日本語フォントは、文字がデザインされている箱の一辺の大きさが文字サイズになりますが、それを目一杯使うか、あまり使い切らないかで、実際の文字の大きさが変わってくる為、印象が異なります。

この比率を字面率といいますが、字面率が大きいフォントは、同じ面積の中で大きく見せることができる、というメリットがありますが、この字面率が大きいことがそのまま文字の可読性につながるわけではありません。
同じピッチで文字を並べた場合、字面率の小さいフォントは文字と文字の間に隙間ができやすく、それが適度な空間を作り、読みやすくなることもある為です。
この特性を活かし、食品の栄養表示は小さく限られた面積にある程度の大きさの文字を並べないといけない為、字面率の高いフォントがよく用いられます。
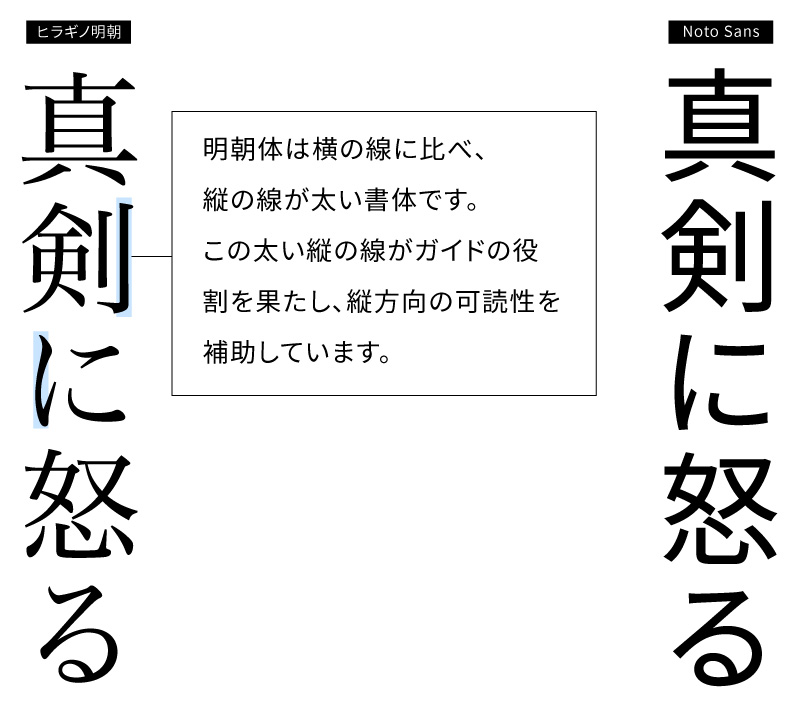
書体の特性を見極める
日本語の組版と言われる文字・図版・写真などを配置する作業は、元来縦書きを想定してデザインされていました。
明朝体が縦書きで読みやすい理由として、文字の縦画が横画に比べて太いことがあげられており、一般的な日本語書体は、文字の種類によって幅の差が大きいことがよくあり、これも縦書きに適している理由です。

ですが、今では横書きの雑誌や書籍も多くあり、Webは横書きが標準です。
このような時代の変化にあわせ、最近リリースされる日本語フォントは、幅の差を極力減らしたものも増えています。
これらのフォントと、金属活字時代のクラシックな印象を持つフォントを比較してみると、その差は歴然で、既存の印刷物を観察してみると、縦組みの印刷物は隣り合う活字のボディ間に隙間がないベタ組みで、横組みの印刷物には字間を詰めて組むツメ組みが多く見られる理由はこの為です。
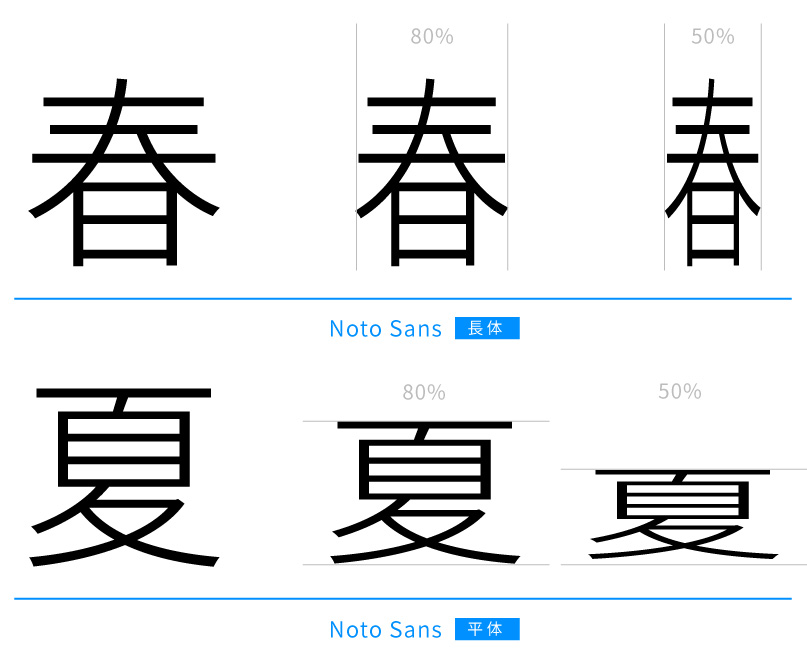
長体と平体を使いこなす
デジタルのフォントは緻密な計算で描かれる為、拡大縮小や変形が正確で容易に行なえます。
文字の幅を100%より小さくすることを長体、高さを100%より小さくすることを平体といい、これにより部分的に強調したり、個性をつけたりできますが、これらは上手に使わないと、印象としても見づらくなり美しいデザインに仕上がりません。
この長体・平体の使い方の問題として、縦画と横画の幅に差が出てしまいます。
たとえば、ゴシック体では、縦画と横画が概ね同じ太さに見えるようにデザインされていますが、安易に長体を使うことで横画に比べ、極端に縦画が太くなってしまい、文字の持つ美しさのバランスを極端に損ねてしまいます。

基準となる書体に対して、幅が狭く、長体をかけたようなデザインの書体をコンデンス書体、平体をかけたようなデザインの書体をエクステンド書体と呼び、近年日本語でもコンデンス書体がリリースされています。
これまで決められたスペースに対して既定の文字量を入れる場合、文字を小さくする、行間を狭くする、変形をかける、という選択肢しかなく、変形をかけるほどに本来あるべき文字のデザインから崩れ、視認性・可読性も損なわれてしまいます。
コンデンス書体は横幅を狭くしつつも、視認性・可読性を損なうことなく表示できるようにデザインされているのが特徴で、変形時にもっとも最適な形になるよう、画線の太さやバランスが調整されています。
書体名と系統を覚えておく
現在、リリースされているフォントは欧文・日本語フォントともに、膨大な量があり、それらすべてをデザイナーひとりが把握することは難しいことです。
また、入手経路やライセンス方式、バージョンなどもさまざまあり、数え切れないフォント使用するデザイナーは、その取り扱いは大変だと思いますが、自分の主力フォントを決めて優劣をつけたり、書体を系統づけて覚えておくことで、必要に応じて適切にフォントを使用することができます。
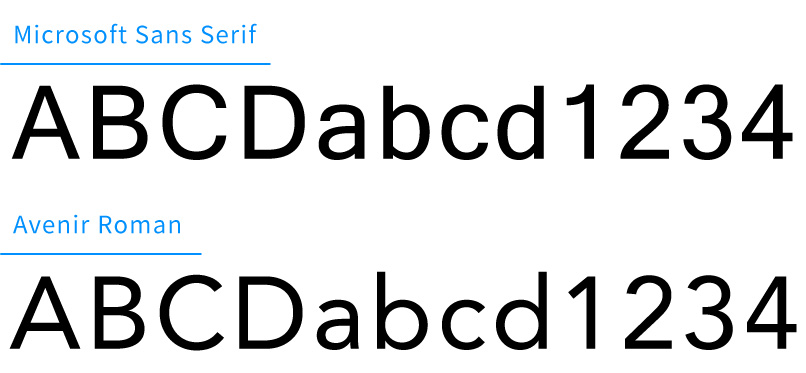
欧文書体は、サンセリフとローマンという大きな2つの書体の系統があり、サンセリフ体なら、その歴史や・形状から4つの大きな系統があります。

サンセリフ書体も4つのカテゴリーとして記憶しておくとで、場面毎にそれぞれのイメージが浮かべば、ある程度限られたフォント群の中から効率的に選択することができます。
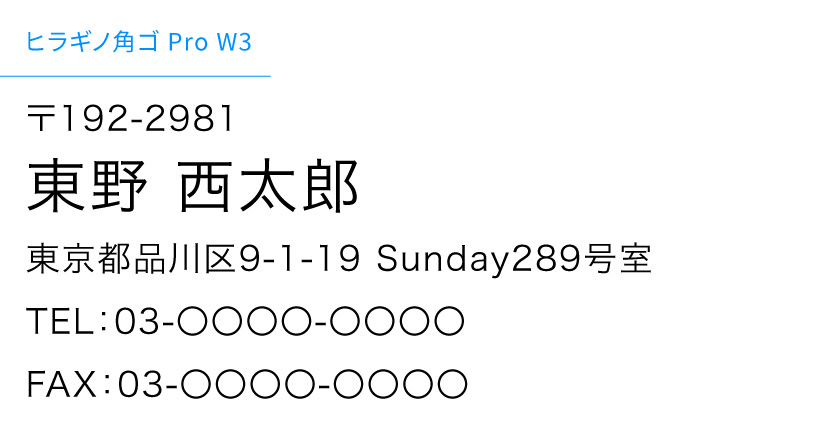
和文書体の英数字にも目を配る
フォントの英数字は、正方形ベースにデザインされている日本語フォントと並びを揃えやすくするため、既存の欧文書体をベースに小文字や文字全体の高さを高くしたり、yなど下に飛び出るディセンダと言われる部分を短くしたりして、欧文書体のデザインとしては、決して美しくないものが多くありましたが、今では英数字も和文書体の重要な要素とみなされ、伝統的な欧文書体のフォルムを元にしっかりとしたデザインが作られたり、個性的で美しい文字も増えています。
このような背景から、かつて和文書体付属の英数字を従属欧文と呼んでいましたが、今は従属とは呼ばないケースが増えています。
和文書体の英数字がふさわしくないと感じたら、Illustratorの機能の合成フォントを使いオリジナルの組みあわせを作りましょう。


日本語と欧文の書体を組み合わせて組版をすることを和欧混植といい、和欧混植をする際は、2つの書体の雰囲気や大きさのバランスが適正なものか確かめ、必要に応じて調整する必要があります。
デフォルトの文字組み機能を使いこなす
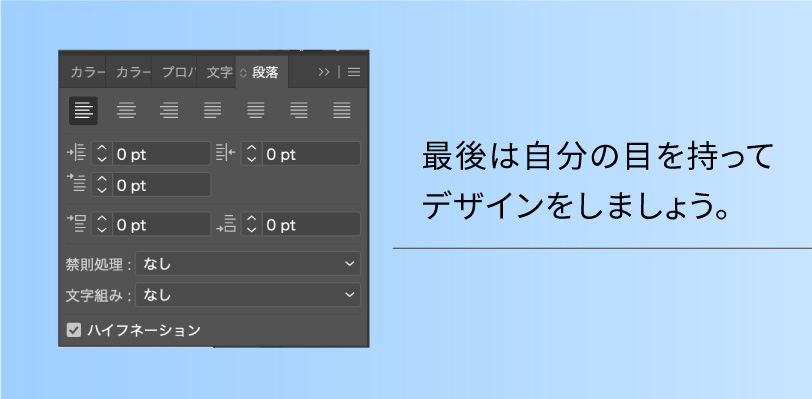
IllustratorやInDesignで文字ツールを使って文字を組むとき、多くの設定をすることが可能で、設定にしていない部分は、初期状態が適用されています。
何も設定していない状態で、Illustratorで文字を入力して、段落ウインドウを開き設定を見ると文字組みの欄が行末約物半角になっています。
文字組みという項目は文字組みアキ量設定の略で、特定の文字種同士の間隔を自動的に設定できるようにするもです。
設定を変えることや、設定を「なし」にして個別にツメるなど、解決方法は様々あると思いますが、デフォルト設定にとらわれないように、最後は自分の目を持ってデザインをしましょう。