「Gutenberg(グーテンベルク)」は、WordPress 5.0から採用された新しいエディターで、「ブロックエディタ」とも呼ばれています。
ブロックエディタは、WordPressバージョン4系までの旧エディター(クラシックエディター)に比べ、ブロックを積み上げてより直感的に編集できることが特徴です。
個人的にもブロックエディタの方が直感的に使えるので大好きです。
そんなブロックエディタのカスタマイズをテーマ作成の一環で行ったので、備忘録的なメモながら解説していきます。
是非最後までご覧いただけたら嬉しいです。
カスタマイズ後のサンプル
早速カスタマイズ後のサンプルです。
ブロックエディタのカスタマイズなので、WordPressの管理画面側の変化をご覧ください。
標準状態の「pタグ(段落)」のエディタ
まずは、標準の段落です。投稿ページなどの管理画面の右側の「ブロック」タブの中は以下のように表示されます。

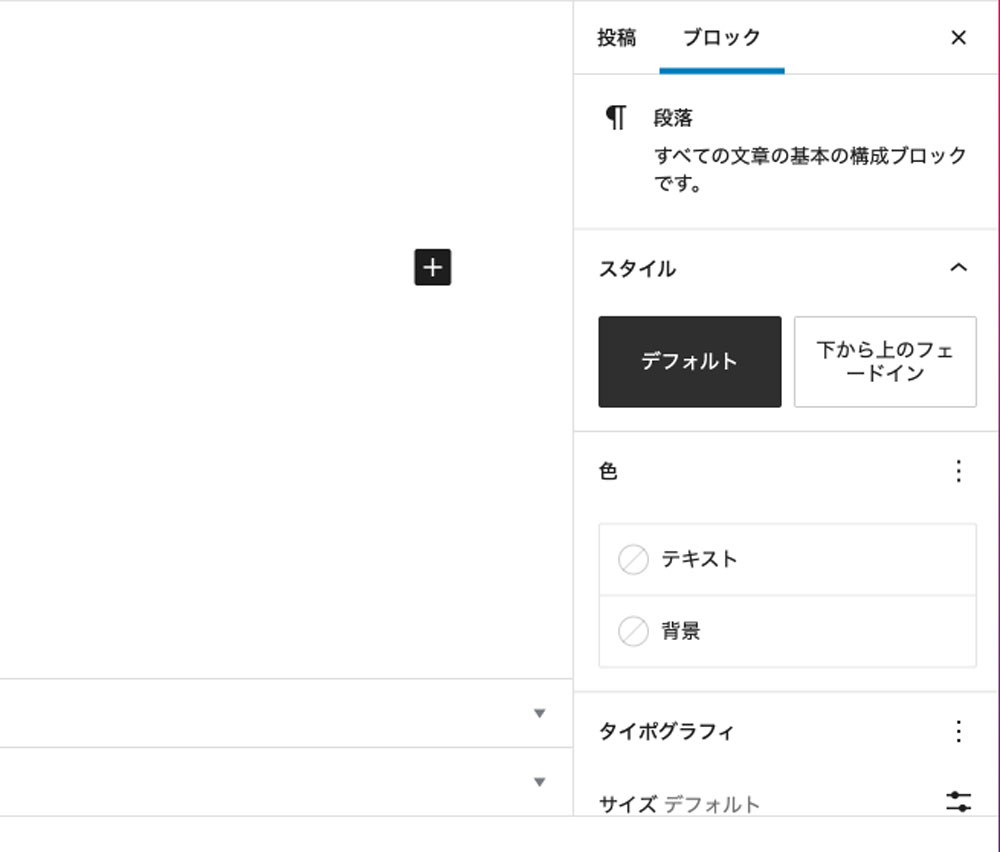
カスタマイズ後の「pタグ(段落)」のエディタ
カスタマイズ後のエディタです。以下のように右側のブロックタブの「スタイル」の中にデフォルトと、新規でできた「下から上のフェードイン」が加わります。

右側のスタイルの表示が変わって、クリックでスタイルを切り替えられます。
ちなみに、フロント側に表示されるフェードインの動きは、以下記事の「fade-in fade-in-upで下から上に」のサンプルと同じ動きをします。ので、フロントでの実際の動きについては以下のサンプルを合わせてご覧ください。
 JavaScriptの.getBoundingClientRect()のスクロールでふわっと要素をフェードイン
JavaScriptの.getBoundingClientRect()のスクロールでふわっと要素をフェードイン
注意点
この記事のコードは functions.php に記述します。
functions.phpは色々なことができるファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
実装の手順と方法
それでは、実装の手順と方法について見ていきましょう。
実装手順の中で出てくる名称
この記事での手順で、CSSとJSのファイルが全部で5つ出てきます。ので、「どれがどれ?」になるので、記事中の文言と内容が一致するよう、「どの名称がどのファイルに紐づくか?」の概念図を作りました。
以下を参考に手順とあわせてご覧いただくと、より理解しやすいのでご覧になってから読み進めてみてください。
各STEPでどこのファイルかわからなくなったら、ここの概念図に戻ってみましょう。
手順とコード
では、手順に沿ってコードを解説していきます。全部で5つです。
コードを表示する
add_action('admin_enqueue_scripts', function ($hook_suffix) {
// 新規・編集投稿ページのみ読み込み
if ('post.php' === $hook_suffix || 'post-new.php' === $hook_suffix) {
// CSSディレクトリの設定
$uri = get_template_directory_uri() . "/assets/css/editor-style.css";
// CSSファイルの読み込み
wp_enqueue_style("smart-style", $uri, array(), wp_get_theme()->get('Version'));
// JSディレクトリ
$uri = get_template_directory_uri() . "/assets/js/editor-style.js";
// JSァイルの読み込み
wp_enqueue_script('smart-script', $uri, array(), wp_get_theme()->get('Version'), true);
}
});この2種類のファイルに記述していくコードが、表示されるフロント側・管理画面側両方に反映されます。
次に、STEP.1で読み込みをしたCSSファイルに、スタイルをあてるコードを記述します。
以下のコードでは、p タグにスクロールインすると下から上にふわっと表示させる「fade-in fade-in-up」のclass名を付与します。
コードを表示する
/* フェードイン */
.fade-in.fade-in-up {
animation: fadeIn 1.1s ease 0s 1 normal;
}
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(30px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}STEP.1とは別に、ブロック定義の為のJavaScriptのファイルを作り、functions.phpにそのファイルを読み込ませるコードを書き込みます。ここのSTEPでブロックを定義して、定義した設定を読み込ませます。
コードを表示する
add_action( 'enqueue_block_editor_assets', function () {
wp_enqueue_script( 'new-theme-editor-js', get_theme_file_uri( 'assets/js/admin-editor.js' ), [
'wp-element',
'wp-rich-text',
'wp-editor',
] );
} );STEP.3 で指定したブロック定義JavaScriptのファイル(上記例だと admin-editor.js)に、STEP.2のCSSで記述した「fade-in」「fade-in-up」のclassをブロックのスタイルで選択できるようにします。
コードを表示する
(function () {
// 下から上のフェードイン
wp.blocks.registerBlockStyle("core/paragraph", {
name: "h fade-in fade-in-up",
label: "下から上のフェードイン",
});
})();サンプルでは、段落ブロックを対象にしている為 core/paragraph のブロック名を指定しています。
最後にフロント用のCSSとJavaScriptのファイルに、以下のコードを記述します。
コードを表示する
/* スクロールCSS */
.fade-in {
opacity: 0;
transition-duration: 500ms;
transition-property: opacity, transform;
}
.fade-in-up {
transform: translate(0, 50px);
}
.scroll-in {
opacity: 1;
transform: translate(0, 0);
}const fadeIn = function(){
const target = document.getElementsByClassName('fade-in');
const position = Math.floor(window.innerHeight * .75);
for (let i = 0; i < target.length; i++) {
let offsetTop = Math.floor(target[i].getBoundingClientRect().top);
let offsetBottom = Math.floor(target[i].getBoundingClientRect().bottom);
if (offsetTop < position) {
target[i].classList.add('scroll-in');
}
if(offsetBottom < 0){
target[i].classList.remove('scroll-in');
}
}
}
window.addEventListener('scroll', fadeIn, false);コード量が多く、ファイルを行ったり来たりですがこれで完成です!
さいごに
今回は既存ブロックの編集方法でしたが、このコードと方法を応用させることで新規ブロックの追加も比較的簡単です。
新規でオリジナルブロックの追加方法の記事は以下です。こちらも合わせて参考にしてみてください。
 プラグインなしでWordPressのGutenberg(ブロックエディタ)にオリジナルのブロックを追加
プラグインなしでWordPressのGutenberg(ブロックエディタ)にオリジナルのブロックを追加
参考サイト
参考【WordPress5.8】Gutenbergコアのブロック名、キーワード、スタイル一覧Zenn.dev