WordPressの管理バー(admin bar)は、ログインするとページの上部に固定で表示されるUIで、サイト更新でちょこちょこ使います。
ですが、使うものも結構偏りがあるので、色々と弄るとスッキリして使いやすくなります。
今回は、プラグインなしで管理バー(admin bar)を変更するスニペットについてご紹介します。
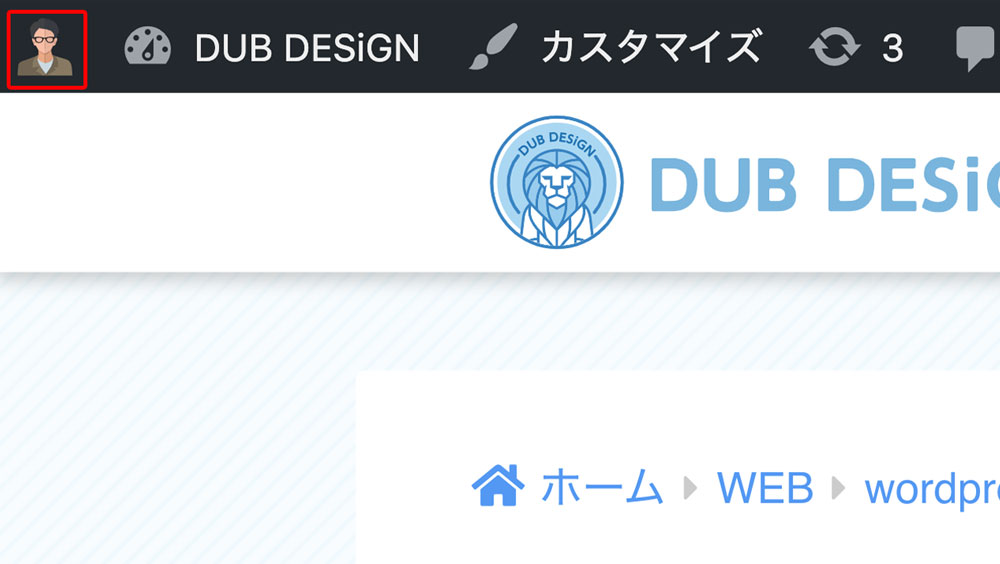
WordPressのロゴを変更する
管理バー(admin bar)のWordPressのロゴを、好きなものに変更するスニペットです。

functions.phpにコピペします。
/**
* 管理バーにあるロゴを変更します。
*/
function change_admin_bar_logo() { ?>
<style>
/* ここにcssを記述 */
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon::before {
display: inline-block;
content: '';
width: 20px;
height: 20px;
background: url(https://dubdesign.net/wp-content/uploads/2021/01/001_human.svg) no-repeat;
}
</style>
<?php }
// 公開側
add_action( 'wp_head', 'change_admin_bar_logo', 100 );
// 管理側
add_action( 'admin_head', 'change_admin_bar_logo', 100 );項目を削除する
functions.phpにコピペして、管理バー(admin bar)の項目を削除します。

remove_node() の中が wp-logoでWordPressのロゴ。comments がコメント。customize がカスタマイズで、updates がアップデートコアになります。
以下は全て削除した場合のコードになるので、好みの物だけ残してコピペしましょう。
/**
* 管理バーから項目を削除する
*/
function mytheme_remove_item( $wp_admin_bar ) {
$wp_admin_bar->remove_node('wp-logo');
$wp_admin_bar->remove_node('comments');
$wp_admin_bar->remove_node('customize');
$wp_admin_bar->remove_node('updates');
}
add_action( 'admin_bar_menu', 'mytheme_remove_item', 1000 );リンクを追加する
functions.phpにコピペして、空の親メニュー add_root_menu を作り、ドロップダウン add_sub_menu にリンクを作るスニペットです。

リンクを追加する場合は、$this->add_sub_menu をコピペして中身を変更すれば簡単に追加が可能です。
class add_my_sosial_menu {
function add_my_sosial_menu()
{
add_action('wp_before_admin_bar_render', array($this, "my_sosial_links"));
}
function add_root_menu($name, $id, $href = FALSE)
{
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$wp_admin_bar->add_menu( array(
'id' => $id,
'title' => $name,
'href' => $href ) );
}
function add_sub_menu($name, $link, $root_menu, $meta = FALSE)
{
global $wp_admin_bar;
if ( !is_super_admin() || !is_admin_bar_showing() )
return;
$wp_admin_bar->add_menu( array(
'parent' => $root_menu,
'title' => $name,
'href' => $link,
'meta' => $meta) );
}
function my_sosial_links() {
$this->add_root_menu("ソーシャルサイト", "msl");
$this->add_sub_menu("<img src='https://dubdesign.net/wp-content/uploads/2020/04/cropped-dub_logo_favicon-1.png' style='margin-right:5px;vertical-align:middle; width:20px; height:20px;'>Facebook", "https://www.facebook.com/example", "msl");
$this->add_sub_menu("<img src='https://dubdesign.net/wp-content/uploads/2020/04/cropped-dub_logo_favicon-1.png' style='margin-right:5px;vertical-align:middle; width:20px; height:20px;'>Twitter", "https://twitter.com/#!/example", "msl");
$this->add_sub_menu("<img src='https://dubdesign.net/wp-content/uploads/2020/04/cropped-dub_logo_favicon-1.png' style='margin-right:5px;vertical-align:middle; width:20px; height:20px;'>jsFiddle", "http://jsfiddle.net/user/dashboard/", "msl");
$this->add_sub_menu("<img src='https://dubdesign.net/wp-content/uploads/2020/04/cropped-dub_logo_favicon-1.png' style='margin-right:5px;vertical-align:middle; width:20px; height:20px;'>tumblr", "http://example.tumblr.com/", "msl");
$this->add_sub_menu("<img src='https://dubdesign.net/wp-content/uploads/2020/04/cropped-dub_logo_favicon-1.png' style='margin-right:5px;vertical-align:middle; width:20px; height:20px;'>google+", "https://plus.google.com/u/0/example/posts", "msl");
}
}
add_action("init", "add_my_sosial_menu_init");
function add_my_sosial_menu_init() {
global $add_my_sosial_menu; $add_my_sosial_menu = new add_my_sosial_menu();
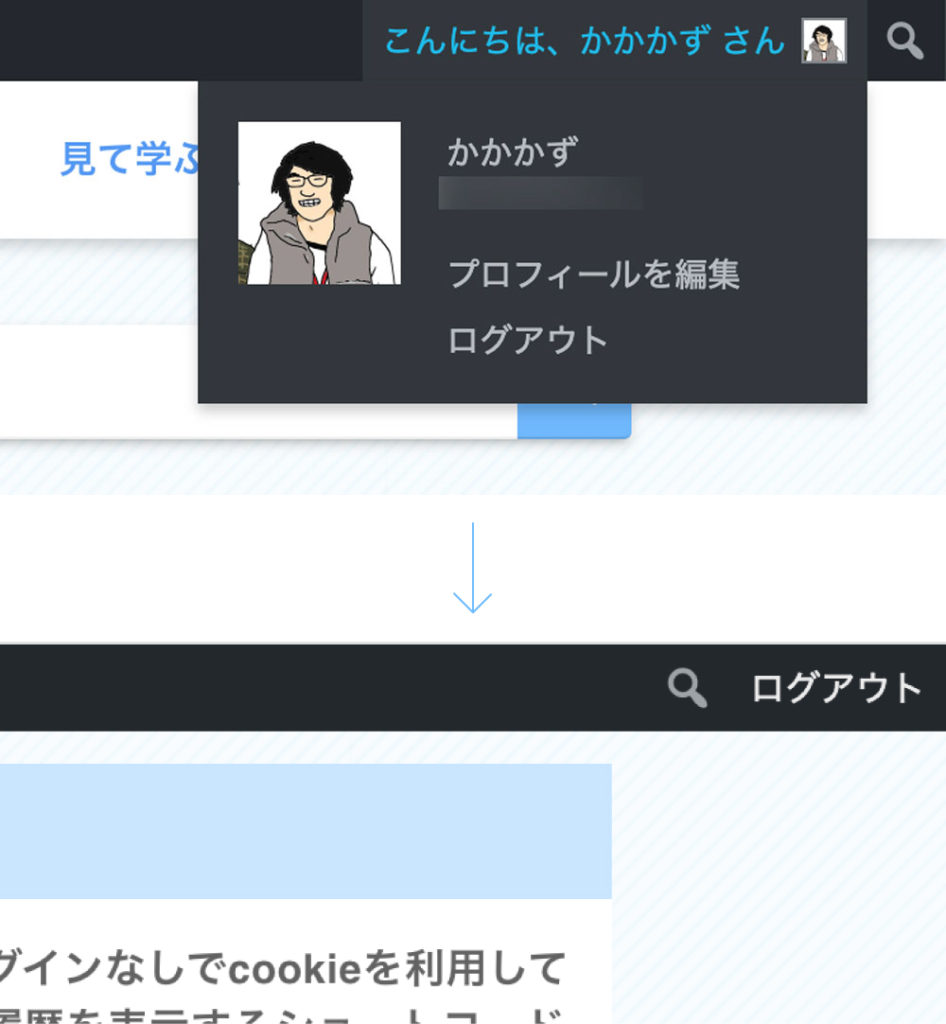
}右側をログアウトのみ
functions.phpにコピペして、管理バーの右側を こんにちは、ユーザー名さん! という表示を、ログアウトのみにします。

/**
* 管理バーの右側をログアウトのみ。
*/
function admin_bar_right_logout( $wp_admin_bar ) {
// マイアカウントを削除
$wp_admin_bar->remove_menu( 'my-account' );
// ログアウトを追加
$wp_admin_bar->add_menu( array(
'id' => 'mylogout',
'title' => __( 'Log Out' ),
'href' => wp_logout_url(),
'meta' => array(
// ab-top-secondary = 右側表示。何も指定しない場合は左側
'class' => 'ab-top-secondary',
),
) );
}
add_action('admin_bar_menu', 'admin_bar_right_logout', 201);