プラグインではもちろん設定しましたがサイトに負担になるので、プラグインなしで設置し直してみます。
SANGOのカードデザイン
WordPressのテーマ「SANGO」の記事の任意の場所に、同カテゴリの関連記事を自動で表示させるコードです。
SANGOのカードのhover時の挙動等々そのまま出力するので、テーマと違うデザインにならないのでなかなか使い勝手もいいソースです。

関連記事を出力するコピペのソース
SANGOのカード型のCSSは、既にテーマのCSSに入っているので、class指定のものを出力指定しカード型デザインの記事と同じカテゴリの関連記事を出力します。
以下のPHPのコードを、掲載したい箇所に貼り付けをして、表示させましょう。
コードを表示する
<?php if( has_category() ) {
$cats = get_the_category();
$catkwds = array();
foreach($cats as $cat) {
$catkwds[] = $cat->term_id;
}
} ?>
<?php
$myposts = get_posts( array(
'post_type' => 'post',
'posts_per_page' => '6',
'post__not_in' => array( $post->ID ),
'category__in' => $catkwds,
'orderby' => 'rand'
) );
if( $myposts ): ?>
<div class="cardtype cf">
<?php foreach($myposts as $post):
setup_postdata($post); ?>
<article class="cardtype__article">
<a class="cardtype__link" href="<?php the_permalink(); ?>">
<p class="cardtype__img">
<?php if( has_post_thumbnail() ): ?>
<?php echo get_the_post_thumbnail($post->ID, 'thumb100'); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.png" alt="NO IMAGE" title="NO IMAGE" width="100px" />
<?php endif; ?>
</p>
<div class="cardtype__article-info">
<time class="pubdate entry-time dfont" itemprop="datePublished"><?php the_time("Y年m月d日"); ?></time> <h2><?php the_title(); ?></h2>
</div>
</a>
<?php
$category = get_the_category();
$cat_id = $category[0]->cat_ID;
$cat_name = $category[0]->cat_name;
$cat_slug = $category[0]->category_nicename;
?>
<a class="dfont cat-name" href="<?php echo $cat_slug; ?>"><?php echo $cat_name; ?></a>
</article>
<?php endforeach; ?>
<?php wp_reset_postdata();
endif; ?>
</div>ページテンプレートのダウンロード
「PHPはちょっと苦手」「コピペで貼ったけどどこに貼ったらいいかわからない」人向けに、ダウンロードして使用できるページテンプレートを作成しました。
このページテンプレートは、SANGOのテーマに加えてPORIPUの子テーマで作成していますので、使用はPORIPU推奨です。
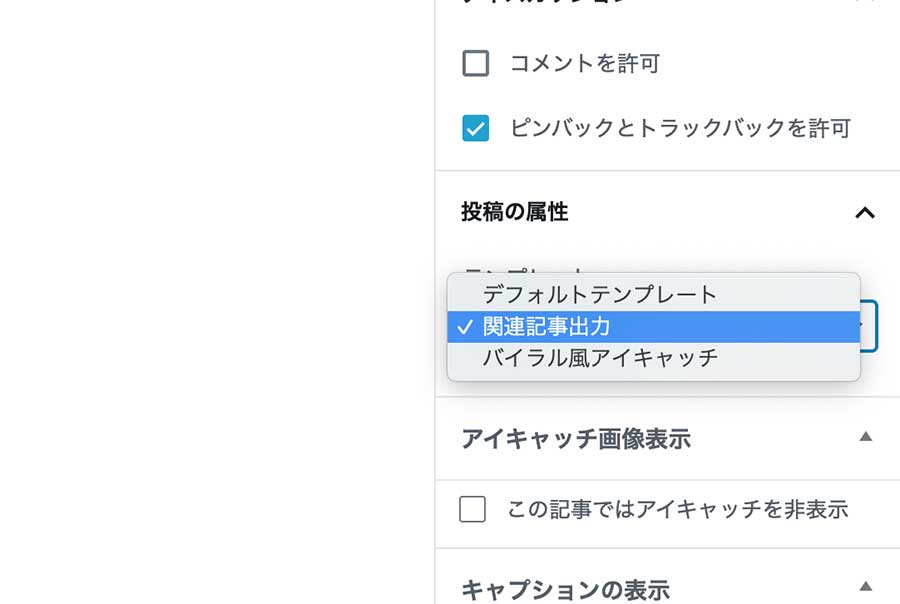
ダウンロードの上、ページテンプレートを使用しているテーマのフォルダにftpでアップロードすることで、固定ページと投稿ページの「テンプレート」でこのテンプレートを選択することができます。

PHPファイルは、zipで圧縮していますので解凍して利用ください。
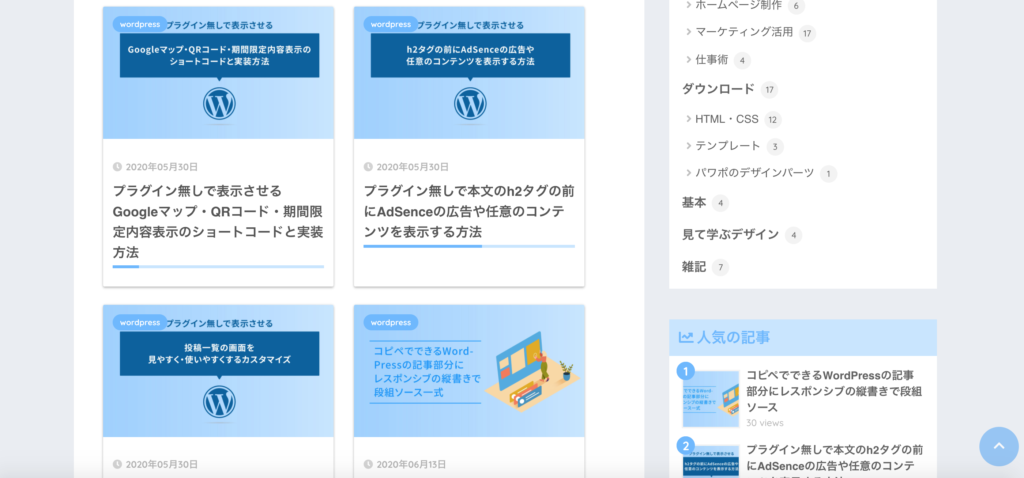
関連記事出力のサンプル
以下が、PHPをコピペして出力した関連記事です。
カード同士のマージンや、見出しのフォントサイズなどはサイトに合わせて調整しましょう。

WordPressのメディアにSVGやCSSなどのファイルをアップロードできるようにするスニペット

プラグイン無しでWordPressのページで権限別に管理バーを表示させる方法

jQueryを使ってWordPressの子カテゴリーをアコーディオンで表示させるスニペット

プラグインなしでアイコンをクリックすると WordPressの検索フォームが拡大されて 表示されるスニペット

プラグイン無しで検索結果にハイライト表示をさせるスニペット