当サイトで使用しているSANGOのテーマには、投稿一覧画面も標準で使いやすく、これに加えてPORIPUを入れることでアイキャッチ画像の表示や閲覧数の表示が可能になります。
今回は、それ以外のテーマで投稿一覧画面が使い易くなるように、プラグイン無しで投稿一覧の画面を見やすく・使いやすくするカスタマイズについてご紹介します。
functions.phpへのコピペをする場合は、閉じタグに注意しながら最下部に記述することで問題ありません。
アイキャッチ画像を表示
投稿一覧ページに記事で設定したアイキャッチ画像が表示されていると、記事との紐付けがしやすく、一目でどんな記事なのかも分かり便利です。
投稿一覧ページにアイキャッチ画像を表示させるには、下記のコードをfunctions.phpのファイルの任意の場所に追記しましょう。

コードを表示する
// 列の追加
if ( ! function_exists( 'add_custom_columns_for_thumb' ) ) {
function add_custom_columns_for_thumb( $columns ) {
$columns['thumbnail'] = 'アイキャッチ画像';
return $columns;
}
}
add_filter( 'manage_posts_columns', 'add_custom_columns_for_thumb');
add_filter( 'manage_pages_columns', 'add_custom_columns_for_thumb' );
// 内容の表示
if ( ! function_exists( 'output_custom_columns_for_thumb' ) ) {
function output_custom_columns_for_thumb( $column_name, $post_id ) {
if ( 'thumbnail' === $column_name ) {
$thumb_img = get_the_post_thumbnail( $post_id, 'thumbnail' );
echo $thumb_img ?: 'アイキャッチ画像が設定されていません';
}
}
}
add_action( 'manage_posts_custom_column', 'output_custom_columns_for_thumb', 10, 2 );
add_action( 'manage_pages_custom_column', 'output_custom_columns_for_thumb', 10, 2 );
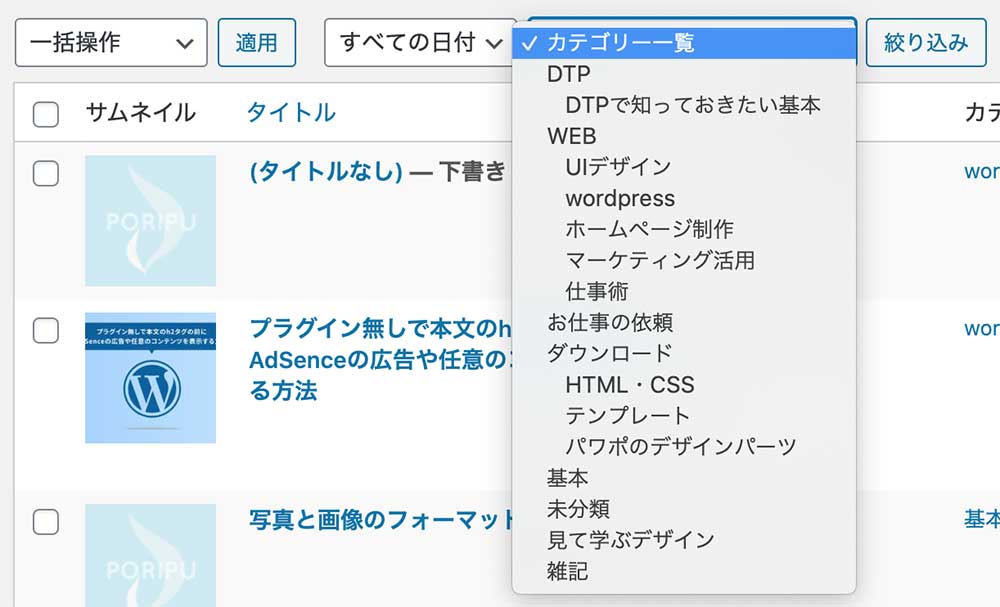
カテゴリーの絞り込み検索
投稿一覧のページにカテゴリー一覧を表示させ、絞り込みができるカスタマイズで記事数が多くなってきた際にこの絞り込みができると便利です。
この機能の搭載も、下記のコードをfunctions.phpのファイルの任意の場所に追記しましょう。

コードを表示する
function my_add_filter() {
global $post_type;
if ( 'news' == $post_type ) {
?>
<select name="tax_news">
<option value="">タクソノミー指定なし</option>
<?php
$terms = get_terms('tax_news');
foreach ($terms as $term) { ?>
<option value="<?php echo $term->slug; ?>" <?php if ( $_GET['tax_news'] == $term->slug ) { print 'selected'; } ?>><?php echo $term->name; ?></option>
<?php } ?>
</select>
<?php
}
}
add_action( 'restrict_manage_posts', 'my_add_filter' );不要なカラムを非表示にする
投稿一覧で不要なカラムを非表示にする方法で、function.phpでカラムを削除する方法もありますが、こちらの方法は管理画面から非表示にできる為簡単です。
管理画面の投稿一覧を開き、右上の表示オプションをクリックして非表示にしたいカラムのチェックボックスを外して適用を押しましょう。

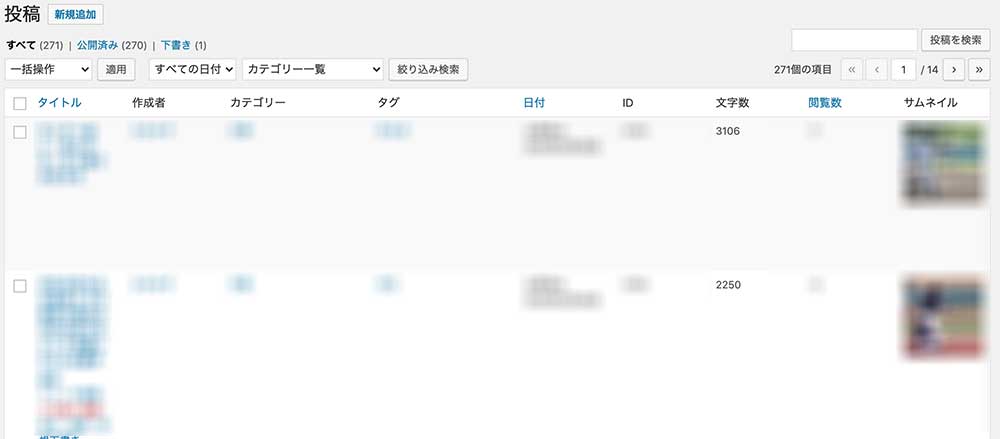
記事の文字数を表示
SEO対策で、文字数を3000文字程度など強く意識する人がいますが、文字数を意識して記事は書くものではなく、記事内のキーワードの含有量や、コンテンツの質というものが重要で、他で運用しているサイトでも文字数900で強調スニペット表示されます。
このカスタマイズでは、記事の文字数をそれぞれ表示できますが、文字数はあくまで参考程度にとどめておくことが重要です。
記事の文字数を表示するには、functions.php内に以下のコードをコピペしましょう。

コードを表示する
// 投稿一覧に各記事の文字数を表示
function add_columns_count_characters($text_columns) {
$text_columns['char_count'] = '文字数';
return $text_columns;
}
function add_custom_columns_count_characters($check_column_name, $post_id) {
if( 'char_count' == $check_column_name ) {
$count = mb_strlen(strip_tags(get_post_field('post_content', $post_id)));
echo $count;
}
}
add_filter( 'manage_posts_columns', 'add_columns_count_characters' );
add_action( 'manage_posts_custom_column', 'add_custom_columns_count_characters', 11, 2 );