シナリオ型のチャットボットは、ユーザーの選んだ質問の選択肢に対して、あらかじめ決められた回答を返してくれるボットで、よくECサイトで見かけます。
今回の記事では、そんなシナリオ型のチャットボットの作り方とコピペ用コードについてご紹介します。
是非、最後までご覧いただけると嬉しいです。
目次
シナリオ型のチャットボットとは?
シナリオ型のチャットボットは、あらかじめ想定される回答やシナリオを準備して、ユーザーに対してラジオボタンやプルダウンで選択肢を提示して、知りたいものを選択してもらう形式です。

チャットボットでよく見るのもシナリオ型です。
シナリオ型のチャットボットの特徴は、以下の通りです。
- ユーザーは選択肢から選ぶだけ
- ユーザーはフリーワード入力ができない
- 提供側にとってチャットボットのシナリオ通りにユーザーを誘導できる
「ログインできない」「パスワードを忘れてしまった」のように、ある程度、問い合わせ内容が決まっているようなECサイトの事務的な問い合わせに向いています。
辞書型のチャットボットのスニペット
この記事は「シナリオ型のチャットボット」についてですが、違うチャットボットのタイプで「辞書型のチャットボット」もあります。
「辞書型のチャットボット」のコピペ用のコードは以下の記事で紹介・解説していますので、こちらも併せて参考にしてみてください。
 プラグイン無しで送信された質問に自動応答する辞書型のチャットボットを表示するスニペット
プラグイン無しで送信された質問に自動応答する辞書型のチャットボットを表示するスニペット
上記の記事も参考にしてみてください。
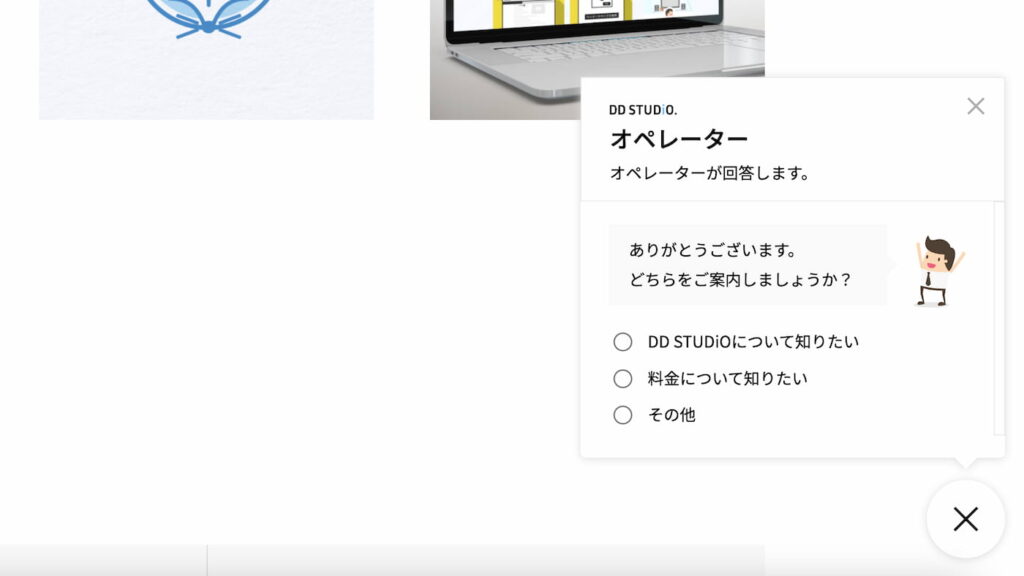
実装後のシナリオ型のチャットボットのサンプル
早速サンプルです。
ページの右下にチャットアイコンが表示され、クリックするとシナリオ型のチャットボットが立ち上がります。
表示されたラジオボタンをそれぞれ選択していくと、それに応じた回答をボットが返してくれます。
シナリオ型のチャットボットが対応してくれます。
ちなみに以下のテストページに実装しているので、こちらのデモページでもテストしてみてください。
外部リンク シナリオ型チャットボットのデモページ
シナリオ型チャットボットの仕様
チャットボットの仕様を解説すると、以下の通りです。
- 全ページの下部にチャットボットを表示
- チャットボットは「✖️」で折りたたみ可能
- ラジオボタンで知りたい内容を選択し、チャットボットが回答
- 選択された質問にチャットボットが自動で回答
- 回答は好みの内容で複数設定可能
- CSSとJavaScriptでデザインの変更が可能
- 初回アクセスでチャットボットが表示されるまで、チャットアイコンに水色の丸いぽっちを表示
ざっくりとこんな感じです。
HTMLとCSSで見た目をいじって、HTMLとJavaScriptでシナリオの回答をいじる感じです。
ちなみに、カスタマイズの難易度は少し高めです。HTMLの意味が理解できれば、大丈夫レベルだと思います。
外部リンク シナリオ型チャットボットのデモページ