Googleの検索で、検索結果の強調スニペット表示されているページにアクセスすると、探していた文章の部分がハイライトで表示されます。このハイライト表示は、ページ遷移後に「その記事は自分が欲しい情報かどうか?」が一目で判断でき、便利です。
自分はそのハイライトで斜め読みして、その詳細の内容を見るかジャッジしたりします。
この記事は、そんなGoogleの検索結果のように、WordPressの検索結果にハイライト表示をさせるスニペットについて解説していきます。
簡単なコピペでできてしまうので、検索結果の表示をカスタマイズしたい方は、この記事を参考にトライしてみてください。
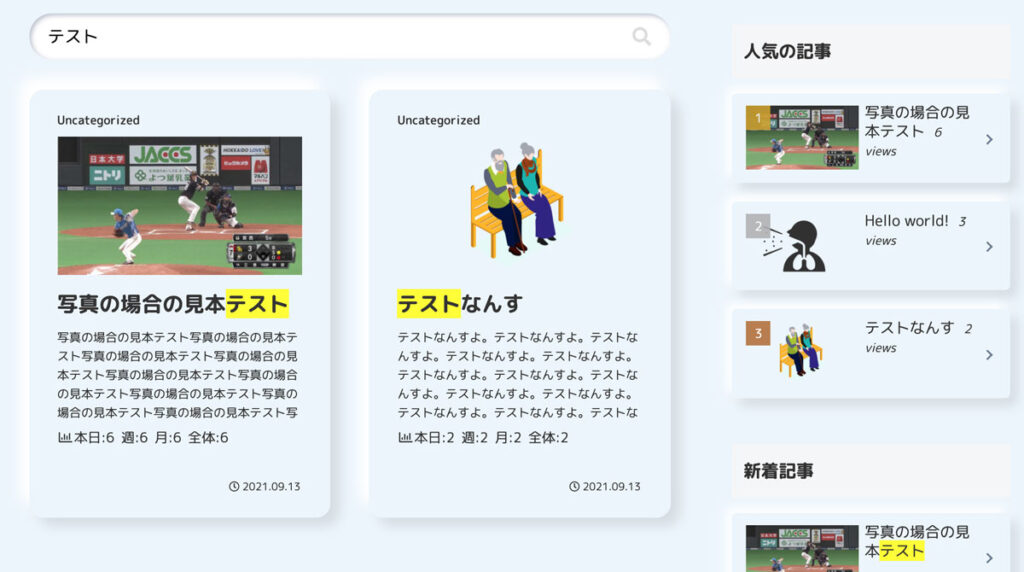
ハイライト表示のサンプル
早速、ハイライト表示のサンプルです。
WordPressの検索ウィジェットなどで検索ワードを入れ、その結果表示のページ内に「検索に含まれている語句」を黄色くハイライト表示させます。

上記サンプルでは、本文をハイライトさせていませんが、対象を変更することでこの本文もハイライトにすることができます。
コピペする時の注意点
この記事でコピペするコードは、functions.php へ書き込みます。
記述が間違っていたりすると、画面が真っ白になりログイン等できなくなってしまいます。なので、くれぐれも注意してコピペください。
実装の手順と方法
コピペするコードは、コード量もそんなに多くなくfunctions.phpとCSS の2箇所です。
以下のコードをfunctions.php にコピペします。
このコードで、検索したキーワードに<span class="searchresult-highlight">〜</span> が付与されて、検索結果が表示されます。
function wps_highlight_results($text) {
if(is_search()){
$sr = get_query_var('s');
$keys = explode(" ",$sr);
$text = preg_replace('/('.implode('|', $keys) .')/iu', '<span class="searchresult-highlight">'.$sr.'</span>', $text);
}
return $text;
}
add_filter('the_title', 'wps_highlight_results');
add_filter('the_content', 'wps_highlight_results');検索結果のページで、本文の出力で<?php the_content(); ?>ではなく<?php the_excerpt(); ?>の抜粋文を使用している場合は、コードの最後の行をadd_filter('the_excerpt', 'wps_highlight_results');に変更すればOKです。
次に、CSSをコピペします。
コピペすると、検索結果で出力<span class="searchresult-highlight">〜</span> が装飾されます。
span.searchresult-highlight {
background:#FFFF00;
}このCSSのコードをコピペするのが面倒な場合は、STEP.1の<span class="searchresult-highlight">の中に、style="background: #FFFF00;" を直書きすれば、このCSSのコピペは不要です。
コピペのCSSは黄色の背景色なので、好みに応じて色は変更ください。
コピペ用コード一式
PHP と CSS のコード一式です。
コードを表示する
function wps_highlight_results($text) {
if(is_search()){
$sr = get_query_var('s');
$keys = explode(" ",$sr);
$text = preg_replace('/('.implode('|', $keys) .')/iu', '<span class="searchresult-highlight">'.$sr.'</span>', $text);
}
return $text;
}
add_filter('the_title', 'wps_highlight_results');
add_filter('the_content', 'wps_highlight_results');span.searchresult-highlight {
background:#FFFF00;
}参考サイト
参考【WordPress】ユーザーが検索したキーワードをハイライトして表示させる。ONZE BLOG