構造化データで、マークアップしても直接的な検索のランキング上昇にはつながりませんが、Googleのページ理解向上や表示回数の上昇などにより、間接的なランキング上昇効果や、直接的な流入上昇といった効果が期待できます。
今回は、構造化データJSON-LDでクローラーに正しく情報を伝える方法についてご紹介します。
目次
構造化データとは?
構造化データとは、HTMLで書かれた情報が何を意味するのかを、検索エンジンやその他のクローラーに理解できるようタグ付けしたものです。
その中でも、構造化する為の方法の代表格として、よく挙げられるのがschema.orgです。
schema.orgは、Google、Yahoo、Microsoftが策定を進めてきた規格で、記述方法にはMicrodata・RDFa・JSON-LDの3つがあります。
Microdataはschema.orgの初期からの記述方法ということで普及していましたが、既存のソースコードを汚してしまうという欠点がありました。
そこで、GoogleではJSON-LDでの記述を推奨しており、構造化データを作る為、今や主流となりつつある規格です。
構造化データマークアップの効果
構造化データのマークアップにSEOの効果はなく、検索結果での表示が最適化される可能性があることが、最大のメリットです。
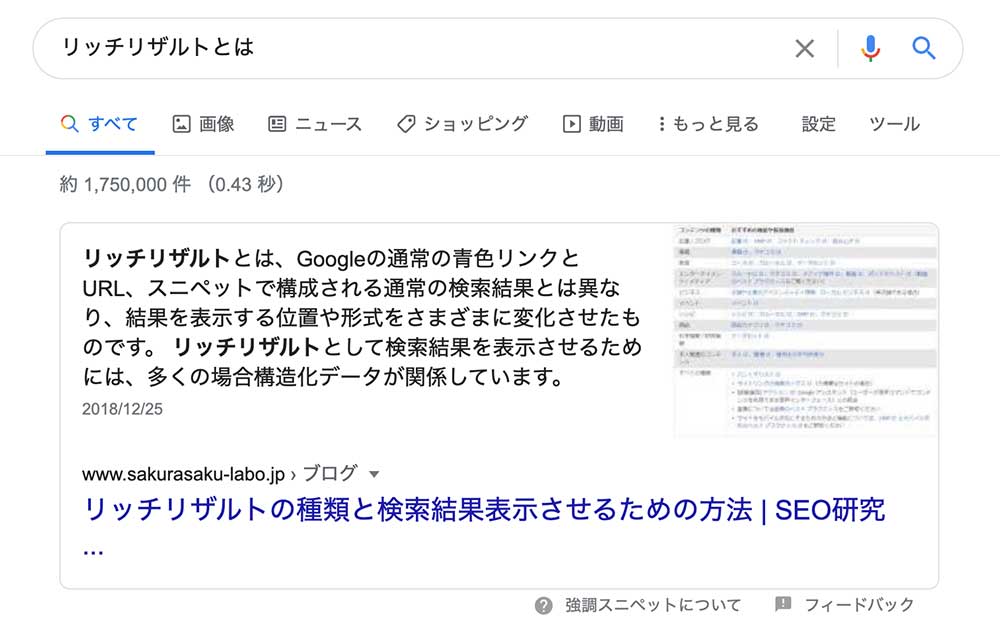
この構造化によって、検索結果画面にはサイトのタイトルとディスクリプションがスニペット表示されますが、加えて画像や評価、商品価格なども表示されることがあります。

このリッチスニペットを含むリッチリザルト表示の多くには、構造化データが必須と言われています。
海外のウェブサイトでも構造化データが無いことも多く見かけ、記述されていても必須の項目が無かったりして結構いい加減だったりもします。
ですが、構造化によって検索結果にリンクやイベント情報、検索窓などが表示されることがあり、その場合はクリック率が大きく上がるケースが上がり、構造化データのマークアップによって余りある効果がえられるので、是非導入しましょう。
JSON-LDの記述方法
JSON-LDを記述する場所はどこでも良いとのことですが、ソース内を出来るだけシンプルにするには<head>の中か、<body>の後方に記述するのが良く、HTMLドキュメントのどちらかの場所に
<script type="application/ld+json"></script>と、記述をします。
これは、ここからここまで、JSON-LDですよということを表しています。
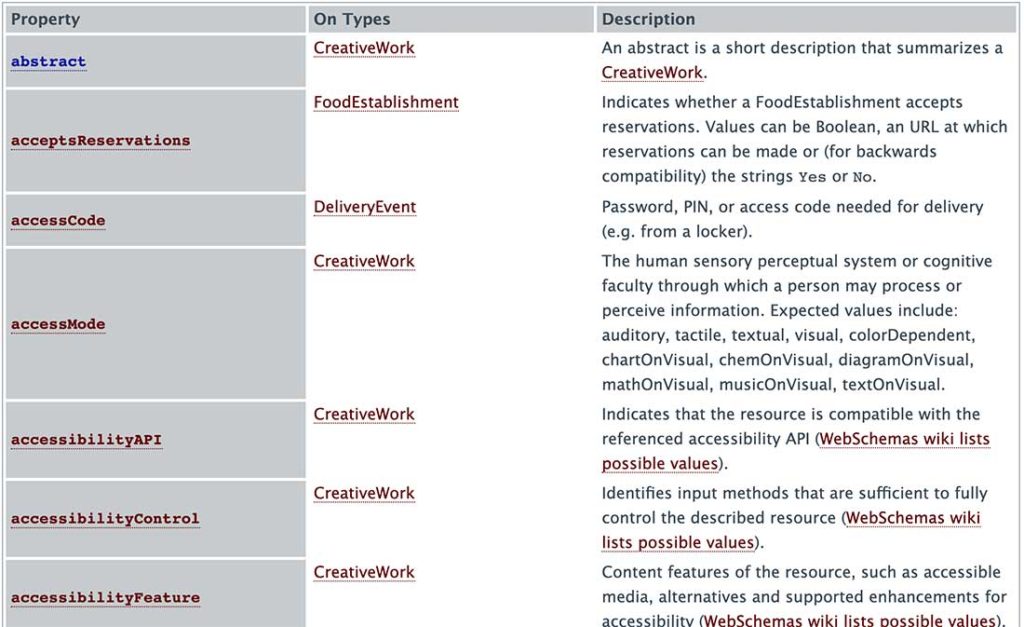
この<script>〜〜〜</script>の〜〜〜の場所に記入するプロパティは、それぞれ異なるので、schema.orgのサイトで確認をして記述しましょう。

schema.orgのサイトで、左の灰色の「Property」と書かれた列がプロパティで、必須の項目がそれぞれあるのでチェックしましょう。
構造化データマークアップの検証
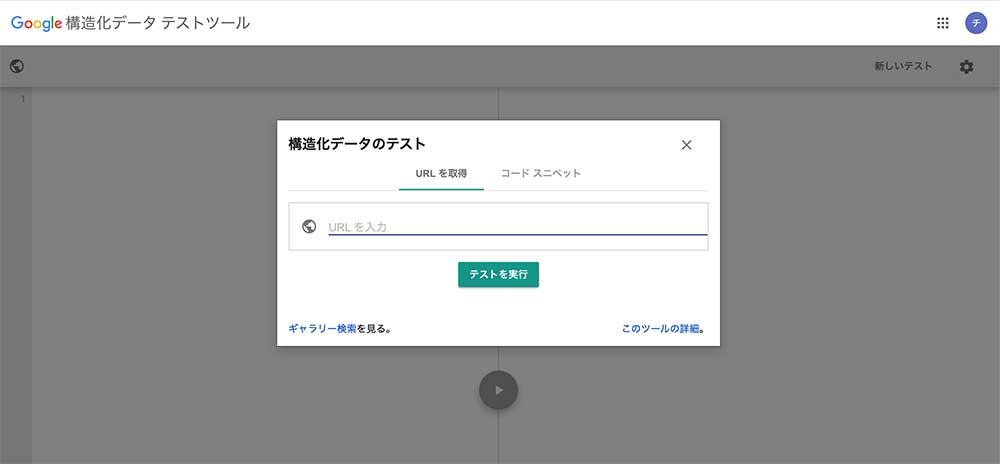
構造化データのマークアップが完了したら、Gooogleの提供する構造化データ テストツールに、公開先のURLか、ソースコードを貼り付けて検証をしましょう。

エラー・警告のステータスがそれぞれ表示され、マークアップした構造化データの内容が表示されます。
マークアップした内容全てが、キチンと表示されているかどうかを確認しましょう。
警告が出ている場合
警告が表示される場合は、Googleがリッチリザルトのタイプごとに定めている推奨プロパティが抜けている、もしくは推奨されてない記法がされている可能性があります。

警告があってもリッチリザルトの表示はできるケースが多いですが、警告に従った構造化データの修正はした方がいいと思います。
また、この構造化データはGoogleのアップデートも多く、以前はエラーが出ていなかった内容でも新たにエラーとして追加されることがあります。
また、最新の構造化データガイドラインが更新されても、構造化データテストツールの警告内容に反映されていない場合もありますので、定期的に公式ドキュメントを確認しておくことをお勧めします。
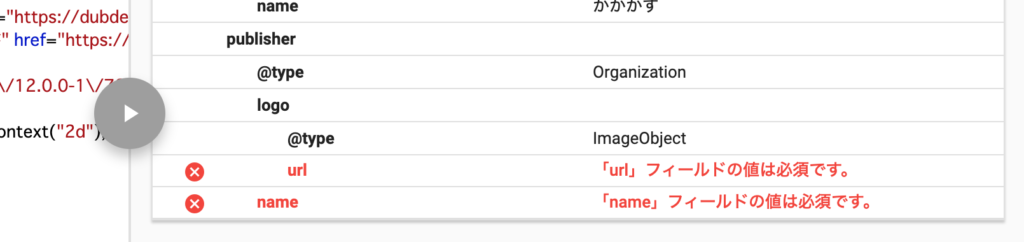
エラーが出ている場合
警告ではなく、エラーが表示される場合は、Googleがリッチリザルトタイプごとに定めている必須プロパティが抜けている可能性があります。
上記のようなエラーでは、構造化データとしては認識されているものの、リッチリザルトの表示ができない可能性が非常に高くなるので修正しましょう。
JSON-LDの記述サンプル
企業情報のJSON-LD
コーポレートサイト で利用できるJSON-LDで、トップページや会社概要ページに適した記述内容です。
コードを表示する
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "Organization",
"name" : "企業名",
"founder":"創業者の名前",
"foundingDate":"2000-04-01", //設立日
"description" : "企業の概略",
"url" : "トップページのURL",
"logo": "ロゴ画像のURL",
"telephone" : "+81-00-0000-0000", //電話番号
"faxNumber": "+81-00-0000-0000", //FAX番号
"address": {
"@type": "PostalAddress",
"addressLocality": "新宿区",
"addressRegion": "東京都",
"postalCode": "160-0020",
"streetAddress": "5-10-13",
"addressCountry": "JP"
},
"contactPoint" :[
{ "@type" : "ContactPoint",
"telephone" : "+81-00-0000-0000",
"contactType" : "customer service"
}
]},
"sameAs":[ //関連サイトやSNS
"https://www.test.jp",
"https://www.facebook.com/test-co",
"https://twitter.com/test-co"
]
}
</script>ウェブサイトのJSON-LD
こちらもコーポレートサイト でよく見かける記述方法で、どちらを使用するかで迷う場合はそのサイトのコンテンツによって適切な方を選びましょう。
コードを表示する
<script type="application/ld+json">
{
"@context":"http://schema.org",
"@type":"website",
"name":"サイト名",
"inLanguage":"jp", //ウェブサイトの言語
"publisher": {
"@type": "Organization",
"name": "ウェブサイトの運営会社",
"logo": {
"@type": "ImageObject",
"url": "ロゴ画像のURL"
}},
"copyrightYear":"2019-01-02T10:50:37+0000",//コピーライトの日付
"headline":"ページのタイトル",
"description":"現在表示されているページの概略",
"url":"現在表示されているページURL"
}
</script>パンくずのJSON-LD
ウェブページの構造化データで、2階層目に記述する場合は、3階層目の構造化データを削除して記述します。
コードを表示する
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "トップページのurl",
"name": "トップページ"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "2階層目のurl",
"name": "2階層目の名称"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "3階層目のurl",
"name": "3階層目の名称
}
}
]
}
</script>参考サイト
参考 SEO強化のサポート役「構造化データマークアップ」って何? そのやり方は?LIG 参考 超簡単!schema.orgはJSON-LDで書こうEnaze








![WP REST APIでACFのカスタムフィールドを表示させるプラグインとスニペット [jQuery版]](https://dubdesign.net/wp-content/uploads/2021/10/restapi-afceyecatch-520x300.jpg)