今や、デスクトップだけでなくスマホでもアニメーションに対応するデバイスが増えたことで、単に見た目の装飾だけでなく、動きを加えて情報を伝えることができるようなりました。
適度なアニメーションは、見ていても楽しくなりますよね。
こと、アイコンに関しても情報の補完というスタンスだけでなく、ページ全体の世界観を作り上げるオブジェクトとして、アニメーションのアイコンがあります。
この記事では、そんなアニメーションのアイコン「loadicon」について、使い方や特徴についてご紹介します。
目次
アニメーションアイコン「loadicon」
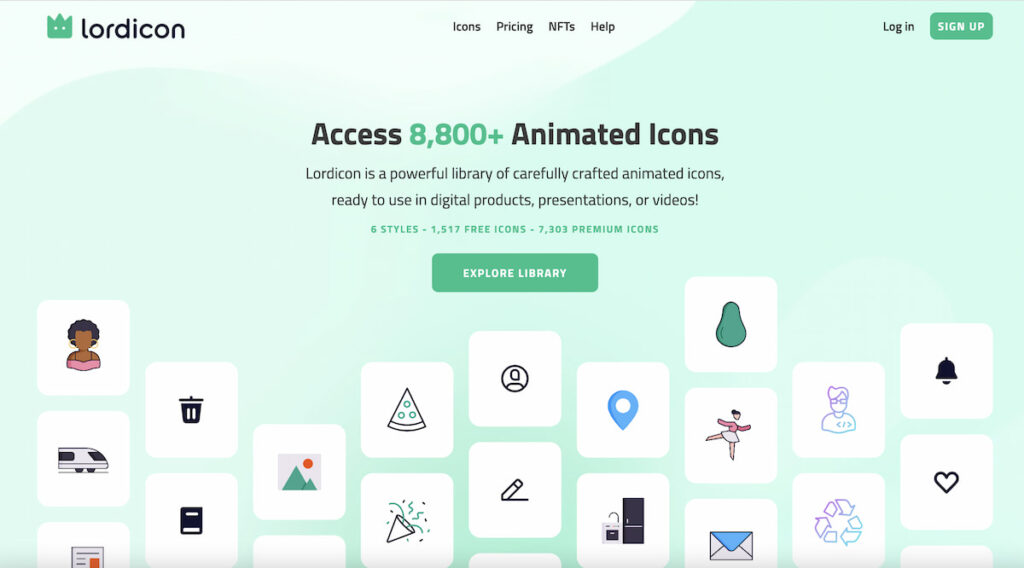
loadiconは、アニメーションアイコンのライブラリです。

非商用および商用での使用も可能で、アイコンは無料で1,517個のアイコンが利用可能で、有料版を含めると8,800個以上のアイコンを利用可能です。(※2022年9月11日現在)
公式サイトは、緑を基調として親しみやすい感じです。
公式サイト loadicon
公式サイト loadicon「利用規約」
loadiconの特徴
そんなloadiconですが、特徴は以下の通りです。
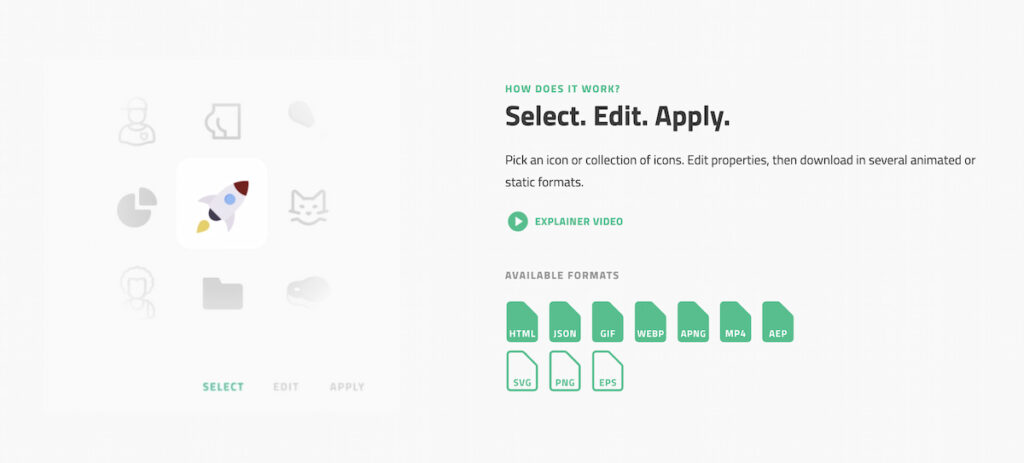
- HTML・JSONなどの形式で埋め込みが可能
- 自分好みの色や、サイズに変更可能
- アニメーションのパターンも好みのものに変更可能
- 無料版のアイコンはユーザー登録なしで利用可能
- gif・pngをはじめ、SVG・EPSでのファイル形式でダウンロードも可能
FontawesomeやGoogle Material iconのようなWebアイコンと比べ、pngやSVGでのダウンロード可能なことは同じです。ですがこれに加えて、EPSでのファイルでダウンロードすることが可能な点や、JSONでの埋め込みも可能なので、利用用途に応じた設置方法を選択することができるのがloadiconの特徴です。

ただし、 Fontawesomeのように、CSSの疑似要素でアイコンを表示することはできないので注意しましょう。
loadiconの使用方法
loadiconは、大きく分けて以下の方法で設置・利用可能です。
- HTMLタグ
- JSON
- WordPressプラグイン
- GIFやSVGのファイルでダウンロード
いろんな方法で可能です。
個人的に一番簡単だと思うHTMLで設置するには、以下の流れで行います。
はじめに、以下のコードをHTMLの <head>〜</head> の中に記述してloadicon本体を読み込みます。
<script src="https://cdn.lordicon.com/xdjxvujz.js"></script>本体の設置が完了したら、表示させたい箇所にアイコンのタグを設置します。※アイコンのタグは、使用するアイコン毎に生成されます。
上記で設置可能で、アイコン自体の色やサイズは全て公式サイトで編集してからタグ発行してくれるので、コピペするだけでOKです。
loadiconのサンプル10選
loadiconのサンプルを10個ご紹介します。これらは、無料で使える約1,500個の中からの一部です。
アイコンは、hoverするとアニメーションするので試してみてください。
どんな感じで動くのか等々、こちらでチェックしつつ「コードを表示」のボタンクリックで設置の時のHTMLタグも見れるので、合わせてチェックしてみてください。
Location pin
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/oaflahpk.json"
trigger="hover"
colors="primary:#4bb3fd"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/elzslyvl.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
state="hover-jump"
style="width:250px;height:250px">
</lord-icon>IT developer
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/gqqykmqo.json"
trigger="hover"
colors="outline:#121331,primary:#646e78,secondary:#ad6836,tertiary:#4faef9,quaternary:#f3c3ba"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/nobciafz.json"
trigger="hover"
colors="primary:#121331,secondary:#08a88a"
style="width:250px;height:250px">
</lord-icon>Photo landscape
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/kgyyczfx.json"
trigger="hover"
colors="primary:#f24c00,secondary:#2ca58d,tertiary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/fgkmrslx.json"
trigger="hover"
colors="primary:#121331,secondary:#6bb6ff"
style="width:250px;height:250px">
</lord-icon>Camera
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/mxddzdmt.json"
trigger="hover"
colors="outline:#121331,primary:#3a3347,secondary:#646e78,quaternary:#08a88a,quinary:#ffc738,senary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/lxotnbfa.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
style="width:250px;height:250px">
</lord-icon>Computer
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/myroguwc.json"
trigger="hover"
colors="outline:#121331,primary:#4bb3fd,secondary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/ivhjpjsw.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
style="width:250px;height:250px">
</lord-icon>Home
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/etqbfrgp.json"
trigger="hover"
colors="outline:#131432,primary:#92140c,secondary:#f24c00,tertiary:#b26836,quaternary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/kxoxiwrf.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
style="width:250px;height:250px">
</lord-icon>Video conference
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/soseozvi.json"
trigger="hover"
colors="primary:#121331,secondary:#08a88a"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/gjyysfxi.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
style="width:250px;height:250px">
</lord-icon>Globe
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/zeabctil.json"
trigger="hover"
colors="outline:#121331,primary:#4bb3fd,secondary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/gqzfzudq.json"
trigger="hover"
colors="primary:#121331,secondary:#6bb6ff"
style="width:250px;height:250px">
</lord-icon>Consultation
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/flvisirw.json"
trigger="hover"
colors="primary:#646e78,secondary:#4bb3fd,tertiary:#ebe6ef"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/mjmrmyzg.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
style="width:250px;height:250px">
</lord-icon>Wifi
コードを表示する
<lord-icon
src="https://cdn.lordicon.com/vnyfsdlx.json"
trigger="hover"
colors="primary:#4be1ec,secondary:#cb5eee"
state="hover-2"
style="width:250px;height:250px">
</lord-icon>コードを表示する
<lord-icon
src="https://cdn.lordicon.com/yovumtbq.json"
trigger="hover"
colors="primary:#121331,secondary:#2ca58d,tertiary:#ebe6ef"
state="hover-2"
style="width:250px;height:250px">
</lord-icon>さいごに
動きが出るアニメーションアイコンは、良くも悪くもインパクトがある「引きの強い」要素なので、同じページに設置する他の要素とバランスをとって使うことが必要です。
そんなloadiconですが、是非使ってみてください。
公式サイト loadicon









![WP REST APIでACFのカスタムフィールドを表示させるプラグインとスニペット [jQuery版]](https://dubdesign.net/wp-content/uploads/2021/10/restapi-afceyecatch-520x300.jpg)






