WordPressのテーマなら、大抵の場合パンくずリストの表示させるものがもともと入っているので、あえて設置するなどは不要ですが、フルスクラッチでテーマを作る場合には、カスタマイズが必要です。
そんな時、静的に一個一個書いてもいいですが、記事数が増えた場合には都度の修正が大変です。
プラグインを入れる法もありますが、この記事ではプラグインなしで実装する方法を解説していきます。
基本、コピペで動きます。
是非、最後までご覧いただけると嬉しいです。
パンくずリストとは?
パンくずリストは、Webサイトの中で現在閲覧しているページの位置を、階層構造に準じたリンクのリストを簡潔に記述したものです。
検索エンジンのクローラーがパンくずリストを辿ることで、サイトの全体像が把握しやすくなり、効率的なクローリングを期待できます。
パンくずリストの詳細は以下の記事に詳しく記載されているので、気になった方はこちらもあわせてチェックしてみてください。
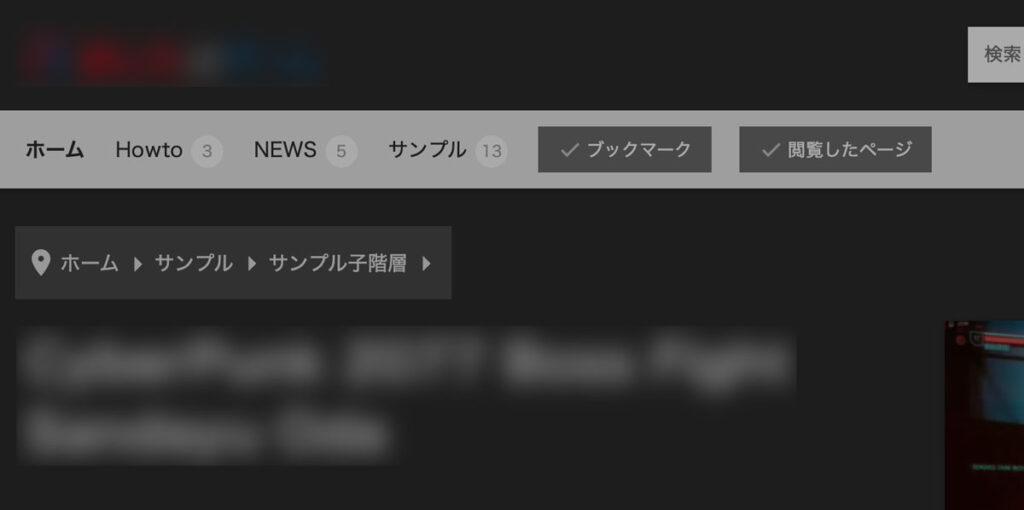
実装後のサンプル
実装後は以下のように表示されます。
サンプルは記事ページでの出力例で、トップページから記事が格納されているカテゴリが階層毎にリストで出力されます。記事タイトルは出力しません。

このような階層構造で、固定ページ・カテゴリページ・タグページ・検索結果等々、全てのページでパンくずリストが表示されるのが、この記事のスニペットです。
注意点
この記事のコードは functions.php に記述します。
functions.phpは色々なことができるファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
実装の手順と方法
それでは、実装の手順と方法について解説します。
はじめに、パンくずリストの関数定義の為、functions.php にコードを記述します。
コードを表示する
// パンくずリスト
function breadcrumb() {
$position = 2;
$home = '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_bloginfo('url').'" itemprop="item"><span itemprop="name" class="breadHome">ホーム</span></a><meta itemprop="position" content="1" /></li>';
echo '<ul itemscope itemtype="http://schema.org/BreadcrumbList">';
if ( is_front_page() ) {
// トップページの場合
}
else if ( is_category() ) {
// カテゴリページの場合
$cat = get_queried_object();
$cat_id = $cat->parent;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.$cat_link.'" itemprop="item"><span itemprop="name">'.$cat->name.'</span></a><meta itemprop="position" content="' . $position ++ . '" /></li>' );
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo $value;
}
}
else if ( is_archive() ) {
// 月別アーカイブ・タグページの場合
echo $home;
//the_archive_title('<li>', '</li>');
}
else if ( is_single() ) {
// 投稿ページの場合
$cat = get_the_category();
if( isset($cat[0]->cat_ID) ) $cat_id = $cat[0]->cat_ID;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift($cat_list, ['link'=>$cat_link, 'name'=>$cat->name]);
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo '
<li itemprop="itemListElement" itemscope itemtype="//schema.org/ListItem">
<a itemprop="item" href="'.$value['link'].'">
<span itemprop="name">'.$value['name'].'</span>
<meta itemprop="position" content="' . $position ++ . '" />
</a>
</li>';
}
}
else if( is_page() ) {
// 固定ページの場合
echo $home;
//the_title('<li>', '</li>');
}
else if( is_search() ) {
// 検索ページの場合
echo $home;
//echo '<li>「'.get_search_query().'」の検索結果</li>';
}
else if( is_404() ) {
// 404ページの場合
echo $home;
echo '<li>ページが見つかりません</li>';
}
echo "</ul>";
}
// アーカイブの余計なタイトルを削除
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_month() ) {
$title = single_month_title( '', false );
}
return $title;
});このコードを記述して、STEP.3 のコードを書いた時にパンくずリストが表示されるようにします。
次にCSSを記述します。見た目を整えていくコードで、スマホの場合でカテゴリ数が多い場合、右端で折り返さずに右にスクロールする形です。
コードを表示する
nav#breadcrumb {
margin-bottom: 38px;
}
nav#breadcrumb ul {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 25px;
position: relative;
}
nav#breadcrumb ul li {
position: relative;
}
nav#breadcrumb ul li span:before {
content: "\E5df";
font-family: 'Material Icons';
font-size: 1.5rem;
position: absolute;
top: -3px;
right: -25px;
}
nav#breadcrumb ul li a:hover {
opacity: 0.8;
}
nav#breadcrumb ul li a span {
color: #aaa;
font-size: 0.9rem;
}
span.breadHome {
position: relative;
padding-left: 25px;
}
nav#breadcrumb ul li span.breadHome:before {
content: "\E0c8";
font-family: 'Material Icons';
font-size: 1.4rem;
position: absolute;
top: -4px;
left: 0;
}
span.breadHome:after {
content: "\E5df";
font-family: 'Material Icons';
font-size: 1.5rem;
position: absolute;
top: -4px;
right: -25px;
}
@media screen and (max-width: 767px) {
/* ぱんクズ */
nav#breadcrumb {
margin-bottom: 12px;
}
nav#breadcrumb ul {
white-space: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
padding-bottom: 15px;
padding-top: 3px;
padding-right: 4%;
}
}最後に、表示させたいPHPのファイルにコードを記述すれば完了です。
コードを表示する
<?php breadcrumb(); ?>コピペ用コード一式
上記で紹介のコードと全て一緒ですが、コード一式のまとめておきます。
コードを表示する
// パンくずリスト
function breadcrumb() {
$position = 2;
$home = '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.get_bloginfo('url').'" itemprop="item"><span itemprop="name" class="breadHome">ホーム</span></a><meta itemprop="position" content="1" /></li>';
echo '<ul itemscope itemtype="http://schema.org/BreadcrumbList">';
if ( is_front_page() ) {
// トップページの場合
}
else if ( is_category() ) {
// カテゴリページの場合
$cat = get_queried_object();
$cat_id = $cat->parent;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift( $cat_list, '<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><a href="'.$cat_link.'" itemprop="item"><span itemprop="name">'.$cat->name.'</span></a><meta itemprop="position" content="' . $position ++ . '" /></li>' );
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo $value;
}
}
else if ( is_archive() ) {
// 月別アーカイブ・タグページの場合
echo $home;
//the_archive_title('<li>', '</li>');
}
else if ( is_single() ) {
// 投稿ページの場合
$cat = get_the_category();
if( isset($cat[0]->cat_ID) ) $cat_id = $cat[0]->cat_ID;
$cat_list = array();
while ($cat_id != 0){
$cat = get_category( $cat_id );
$cat_link = get_category_link( $cat_id );
array_unshift($cat_list, ['link'=>$cat_link, 'name'=>$cat->name]);
$cat_id = $cat->parent;
}
echo $home;
foreach($cat_list as $value){
echo '
<li itemprop="itemListElement" itemscope itemtype="//schema.org/ListItem">
<a itemprop="item" href="'.$value['link'].'">
<span itemprop="name">'.$value['name'].'</span>
<meta itemprop="position" content="' . $position ++ . '" />
</a>
</li>';
}
}
else if( is_page() ) {
// 固定ページの場合
echo $home;
//the_title('<li>', '</li>');
}
else if( is_search() ) {
// 検索ページの場合
echo $home;
//echo '<li>「'.get_search_query().'」の検索結果</li>';
}
else if( is_404() ) {
// 404ページの場合
echo $home;
echo '<li>ページが見つかりません</li>';
}
echo "</ul>";
}
// アーカイブの余計なタイトルを削除
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_month() ) {
$title = single_month_title( '', false );
}
return $title;
});nav#breadcrumb {
margin-bottom: 38px;
}
nav#breadcrumb ul {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 25px;
position: relative;
}
nav#breadcrumb ul li {
position: relative;
}
nav#breadcrumb ul li span:before {
content: "\E5df";
font-family: 'Material Icons';
font-size: 1.5rem;
position: absolute;
top: -3px;
right: -25px;
}
nav#breadcrumb ul li a:hover {
opacity: 0.8;
}
nav#breadcrumb ul li a span {
color: #aaa;
font-size: 0.9rem;
}
span.breadHome {
position: relative;
padding-left: 25px;
}
nav#breadcrumb ul li span.breadHome:before {
content: "\E0c8";
font-family: 'Material Icons';
font-size: 1.4rem;
position: absolute;
top: -4px;
left: 0;
}
span.breadHome:after {
content: "\E5df";
font-family: 'Material Icons';
font-size: 1.5rem;
position: absolute;
top: -4px;
right: -25px;
}
@media screen and (max-width: 767px) {
/* ぱんクズ */
nav#breadcrumb {
margin-bottom: 12px;
}
nav#breadcrumb ul {
white-space: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
padding-bottom: 15px;
padding-top: 3px;
padding-right: 4%;
}
}<?php breadcrumb(); ?>説明不要でコードだけ使いたい方はこちを利用ください。
ざっくりとしたコードの解説
ざっくりとですが、コードの解説もします。CSSと最後のPHPのコードは短いので割愛させて頂き、functions.php に書いたコードで出力されるHTMLの解説をします。
出力されるMicrodata形式のHTML
コードの記述完了後、HTMLは以下のように出力されます。
<ul itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" /> </li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemscope itemtype="https://schema.org/WebPage" itemprop="item" itemid="https://example.com/books/sciencefiction" href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" /> </li>
</ul>microdata 形式では、パンくずリスト全体やリンクを表す要素に、itemprop 属性な以下の属性を追加します。
| 対象 | 追加する属性 | 代表例 |
|---|---|---|
| パンくずリスト全体 | itemscope itemtype=”https://schema.org/BreadcrumbList” | ul タグ |
| 各パンくず | itemprop=”itemListElement” itemscope itemtype=”https://schema.org/ListItem” | li タグ |
| リンク | itemprop=”item” | a タグ |
| パンくず名 | itemprop=”name” | a タグ直下の spanなど |
| 順番 | itemprop=”position” | meta タグ |
上記5つが追加されます。
さいごに
「パンくずリスト」という可愛らしい印象の名称ですが、クローラービリティを考えると重要なものなので、サイト内にない場合は、是非設置するようにしましょう。