WordPressを使用して本格的にテーマを開発したり、現行テーマを大幅にカスタマイズする場合、ローカル環境で構築したり、サブドメインで作ってみたりと色々な方法があります。
ですが、記事やカテゴリーなどの構造と本体のバージョンやプラグインをメインブログと同じにしなければならず、結構な手間がかかります。
そこで、WP Theme Test というプラグインを使えば、公開しているサイトはそのままにしながら、非公開の状態でカスタマイズできる方法が可能です。
今回は、プラグイン WP Theme Test を使って本番環境のテーマを非公開でカスタマイズする方法についてご紹介します。
目次
WP Theme TestのGOODなポイント
WordPressのテーマを切り替える場合、本当のそのテーマがサイトに合っているのかどうかは、そのサイトに置いてみて記事がどう表示されるか?がきじつ部分ですが、公開中のサイトの場合、気軽にテーマを切り替えて試すには少しばかりハードルが高くなります。
このような場合、 プラグインの WP Theme Test を使って簡単な確認が可能です。
ここでは、 WP Theme Test のGOODなポイントについてご紹介します。
サイト閲覧者には現状のテーマで表示
このプラグインを使うことで、ログインしていないサイトの閲覧者には、現状のテーマでサイトが表示されます。
ログインしているユーザーや、編集者・投稿者など、権限によって試してみたいテーマの閲覧範囲の変更もすることができます。
日本語のプラグイン
海外製のプラグインには便利なものがたくさんありますが、項目や内容が英語で書かれていて操作がわかりづらいものがあります。
その点、WP Theme Test は日本語のUIで簡単に利用ができます。

本番環境で確認できる
本番と同じのサーバー環境で、記事はもちろんのこと、ウィジェットやプラグインの設定もそのまま流用できるので、テスト用のサイトを作って全く同じ環境を構築する手間が省けます。
ですが、ウィジェットの設定を変更してしまうと本番環境にも反映されてしまうので、注意しましょう。
編集用(テスト用)のテーマの作成
プラグインをインストールする前に、カスタマイズするためのテーマを作成します。
現在運用中のテーマをコピーするので、FTPソフトでサーバーからダウンロードしましましょう。
運用中のテーマをダウンロードする
FTPソフトでサーバーにアクセスしたら、wp-content/themesのフォルダの中の現在使用しているテーマをフォルダごとダウンロードしましょう。
ダウンロードする場所は、デスクトップなど自分が分かりやすい任意の場所で問題ありません。
フォルダ名を変更する
ダウンロードしたテーマのフォルダ名を変更します。
フォルダ名は、「〇〇〇〇」→「〇〇〇〇-ver2」など、編集用であることがわかりやすく管理しやすいような名前へ変更しましょう。
CSSを編集する
フォルダ名を変更したら、フォルダの直下にある「style.css」の最初の部分にある「Theme Name」を、分かりやすいように上記で変更したフォルダ名と同じ名前に書き換えましょう。
ここで変更した名前が管理画面の「テーマ名前」で表示されます。
/*
Theme Name: dubdesign-2nd
Template: SANGO
*/テーマによっては他にも色々と項目があると思いますが、書き換えるのはTheme Nameだけで問題ありません。
テーマのアップロード
フォルダ名とCSSを両方変更したら、ダウンロードした場所と同じの wp-content/themes にFTPでアップロードするか、フォルダをZIP形式に圧縮して管理画面の「外観 → テーマ → 新規追加」をします。
アップロードが完了したら、管理画面で確認をしましょう。
これで編集用(テスト用)のテーマの作成は完了です。
WP Theme Test のインストール・使い方
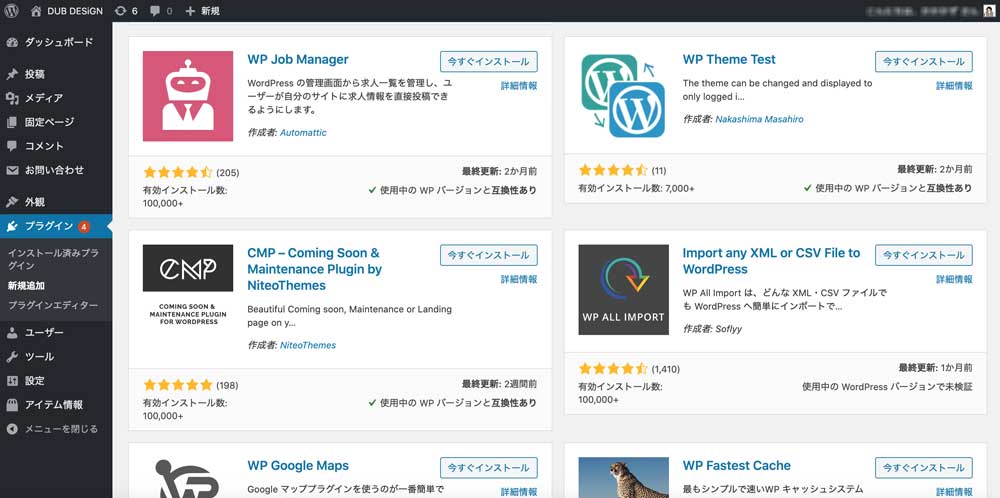
WP管理画面から「プラグイン」⇒「新規追加」を選択して、WP Theme Test と検索して、今すぐインストールを選択して有効化します。

有効化したら、管理画面の「外観」⇒「WP Theme Test」にメニューが追加されます。

編集用テーマを選択する
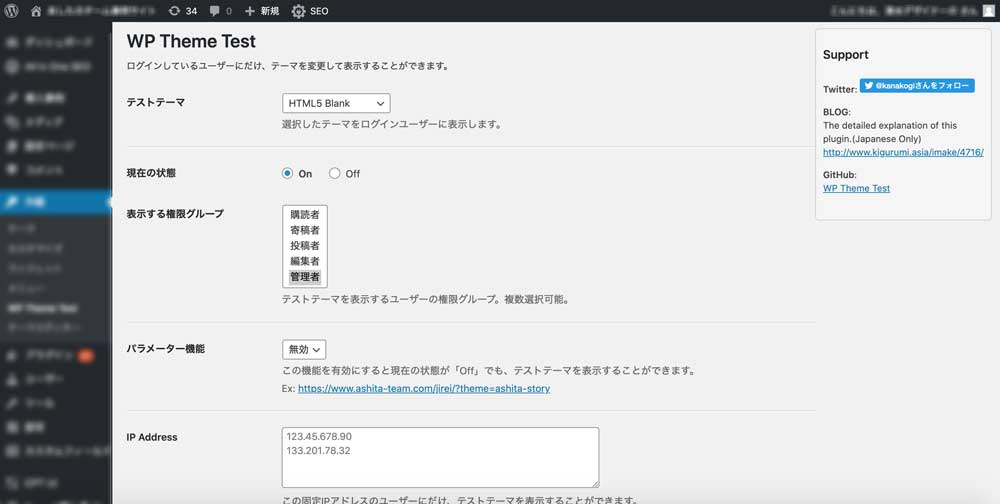
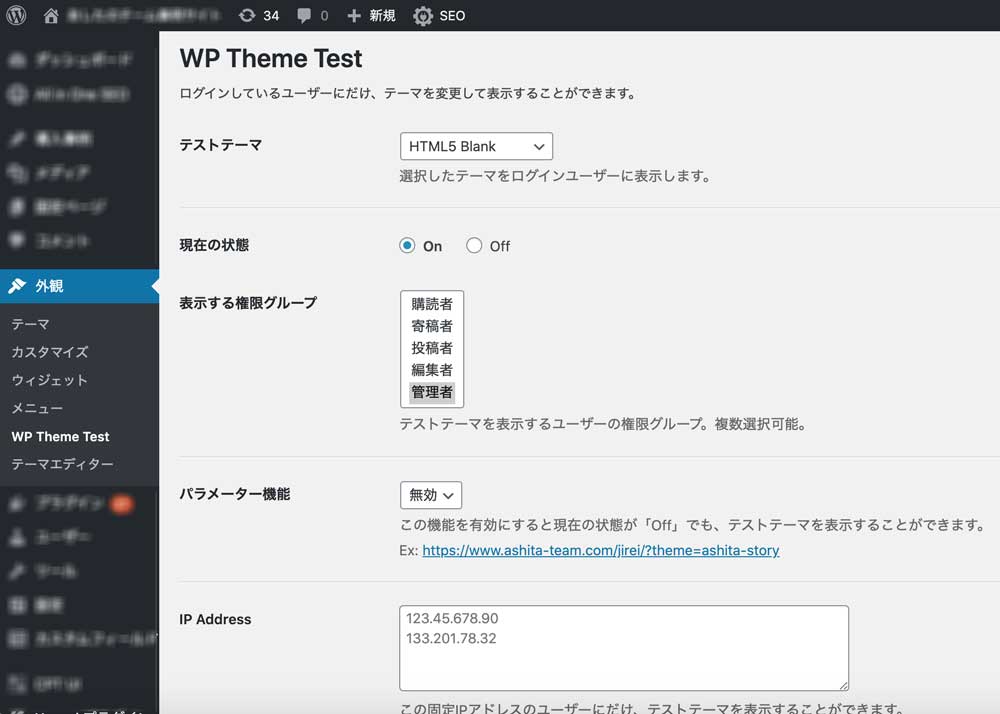
基本的な使い方として設定画面の、以下3箇所の設定で使用できます。
- 編集用テーマ ⇒ カスタマイズしたいテーマを選択
- 現在の状態 ⇒ ON
- 変更を保存を選択。
非ログイン状態では現在使用中のテーマでサイトが表示されますが、ログイン状態で見るとここで指定した編集用のテーマ表示に切り替わります。
テスト用テーマでカスタマイズ!
この設定をすることで非公開の状態でカスタマイズが可能になります。
テストモードを終了したい時には現在の状態 ⇒ OFFを選択して変更を保存することで、テストモードが解除になります。
テーマの編集と公開
テストモードでカスタマイズが完了したら、「外観 → テーマ」で使用するテーマをこの編集用テーマに変更して公開をしましょう。
今後、またカスタマイズしたくなったら同じように「使用中のテーマをダウンロードして複製 → 名前を変更 → テーマをアップロード → テストモードで作業 → テーマを切り替え」という流れで行うことができます。