コピペした記事は、Googleの検索評価でも上位に来ることはまずないと言いますが、それでもコピペ被害を受けたサイトやブログからしても、決して気持ちのいい思いはしないはずです。
増して、Googleが月一にウェブマスター向けに開催する「Google検索オフィスアワー」を見ていても、サイト運営者のコピペ被害の対策についての質問が結構あったりします。

寄せられる質問は結構切実で、DMCA(デジタルミレニアム著作権法 / Digital Millennium Copyright Act)申請の話もチラホラ出てきます。
その為、「コピペをやられる前の対策」は重要です。
今回は簡単にコピペを禁止する設定についての記事で、
- プラグインWP-CopyProtectを使って、コピペ対策ができるようになる
- プラグインを使わずにコピペ対策ができるようになる
- WordPressだけではなく、静的ページでもコピペ対策ができるようになる。
が分かるようになるので、是非コピペで悩んでる。もしくは画像をパクられる等、お困りの方は是非この記事をご覧頂き参考にしてください。
目次
プラグインWP-CopyProtect でコピペ禁止をする場合
プラグインなしでコピペをできなくするのは簡単ですが、とは言えCSSを弄ったりするので、多少のカスタマイズの知識が必要です。

CSSの書き方をミスると表示が崩れてしまったりと、注意は必要です。
その場合、WordPressプラグインのWP-CopyProtectが使いやすく、設定も簡単なのでオススメです。

WP-CopyProtectで、何ができるかざっくり言うと、
- 右クリックをできる・できないの設定
- テキストのドラッグ(選択)の許可・禁止
- 禁止した行動をした時のメッセージの設定
- WordPressのログイン有無での条件設定
と、このプラグインは6年前の更新で止まっていますが、動作も問題なく、コピペ防止を普通にやろうと思うと複雑な条件設定が必要ですが、これを入れればすぐ設定が完了します。
ですが、UIが英語で多少分かりづらい部分もあるので、WP-CopyProtectのインストール〜設定内容をご紹介します。
WP-CopyProtectのインストール
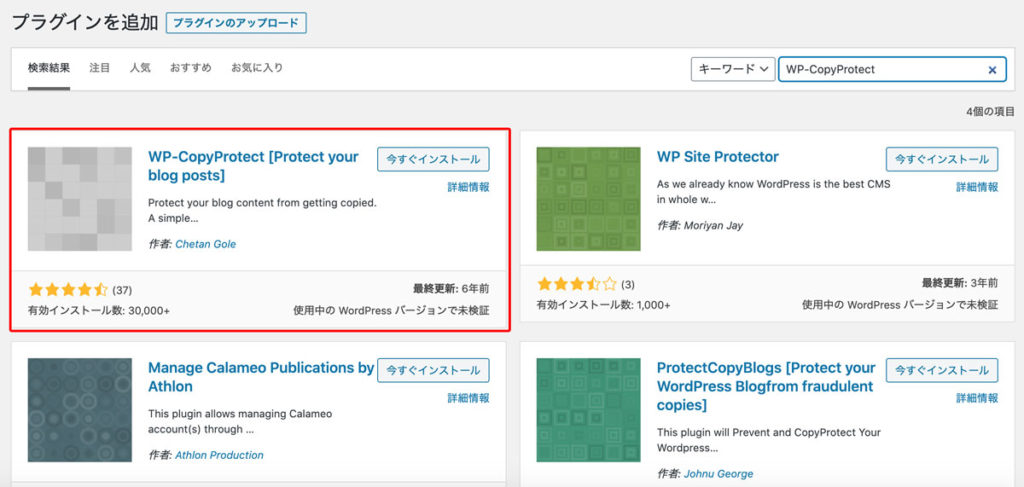
WordPressの管理画⾯の左メニューから、プラグイン > 新規追加を選択して、検索窓にWP-CopyProtectと⼊⼒します。

検索結果として表⽰されるWP-CopyProtect[Protect your blog posts]の、「今すぐインストール」を選択して、プラグインをインストールします。
そしてインストールが完了したら、プラグインの有効化を選択して、プラグインの設定に進みましょう。
設定① Disable right mouse click(右クリック禁⽌)
WordPressの管理画面左メニューのWP Copy Protectを選択して、4つの項⽬をそれぞれ設定するだけです。
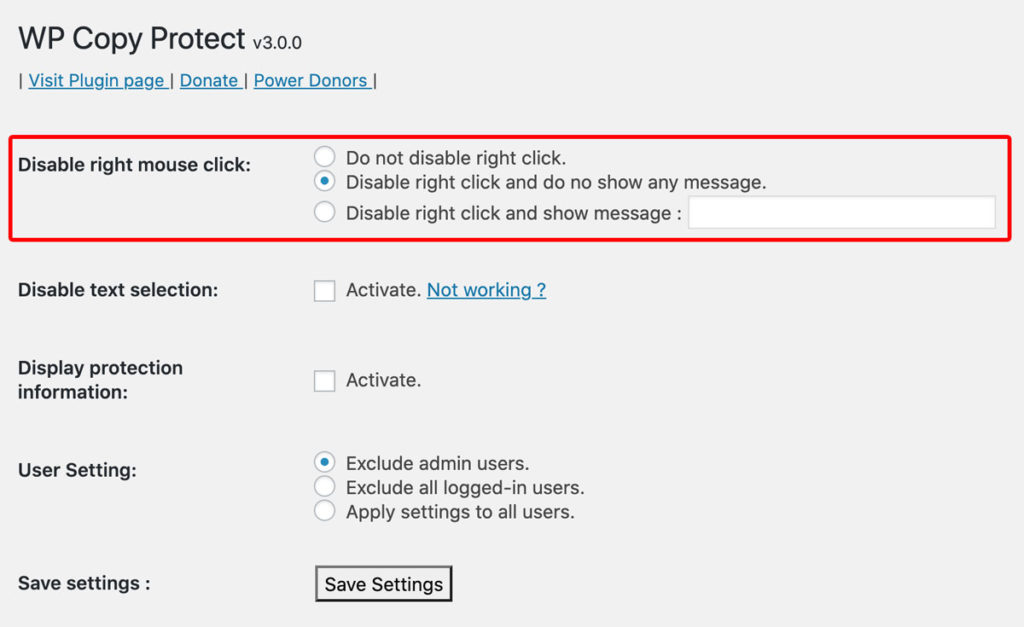
設定の1個目「Disable right mouse click」は、右クリック禁⽌に関する設定です。

ラジオボタンで3つの項目がありますが、それぞれ
- Do not disable right click. → 右クリックを禁⽌しない
- Disable right click and do no show any message. → 右クリックを禁⽌。右クリックした時にメッセージは出ない
- Disable right click and show message → 右クリックを禁⽌。そして、任意のメッセージを表⽰する。
がここで設定できます。
もしも右クリックを禁止する場合、メッセージを出してもいいとは思いますが、任意のメッセージを出さなくても、1回やれば右クリックができないことはユーザーも分かるので、蛇足にならない程度で右クリックの禁止でも十分だと思います。
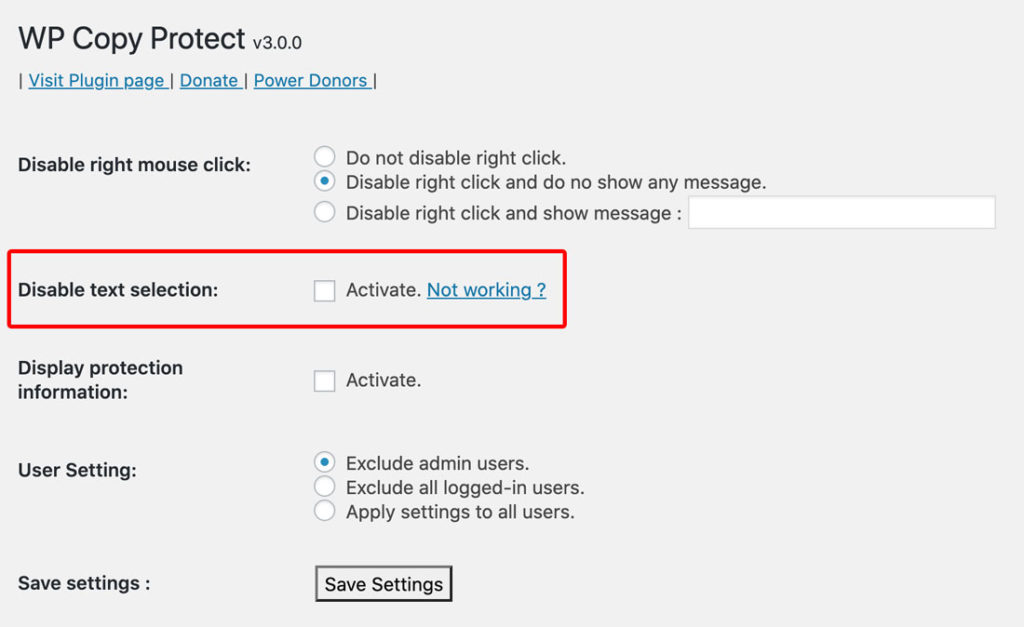
設定② Disable text selection(テキストの選択禁⽌)
2個目のDisable text selectionは、ドラッグした時にテキストの選択禁⽌をするかどうかの設定です。

先程の右クリック禁⽌の設定をしても、ここの「Activate」にチェックを⼊れないと「ctrl(MacはCommand) + C」でコピペができてしまうので、必ずActivateにチェックを⼊れましょう。
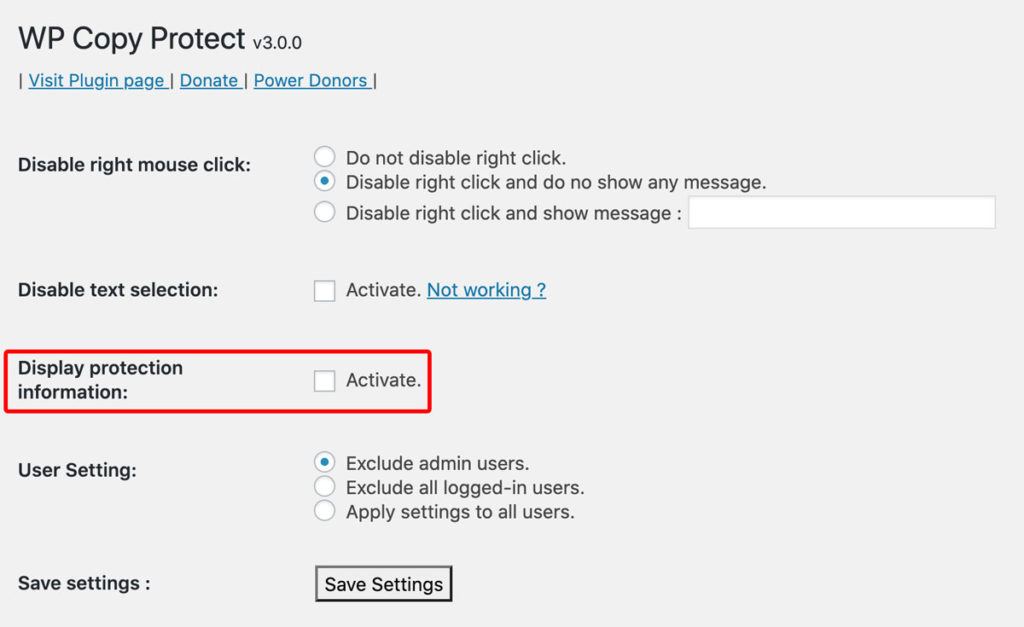
設定③ Display protection information(ディスプレイ保護情報の通知)
3個目のDisplay protection informationをActivateにすると、サイト内のフッターにコピー禁止中の「Copy Protected by Chetan’s WP-Copyprotect.」が表示になります。

ユーザーにプロテクトがかかっていることを知らせる必要は特にない場合、チェックを外します。
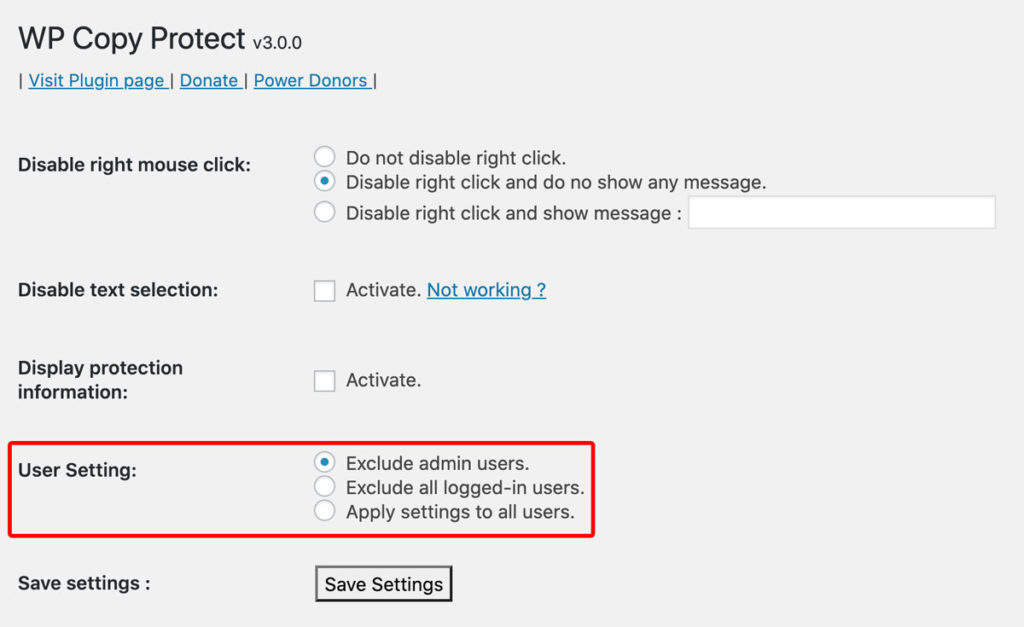
設定④ User Setting(ユーザー設定)
4個目の「User Setting」は、WordPressのログイン権限別にこの設定を有効にするかを行う設定です。

ラジオボタンで3つ選部ことができ、いずれかを選択します。
- Exclude admin users…管理者権限を持つユーザーを除く
- Exclude all logged-in users…ログインしているユーザーを除く
- Apply settings to all users…すべてのユーザーに適⽤する
ブログやサイトの運用によりますが、ログインユーザーを除く設定がなにかと便利なので真ん中の選択が推奨です。
プラグインなしでコピペ禁止をするスニペット
CSSとjavascriptを使ったりすれば、画像の保存を禁止したり、文字のドラッグを禁止したりできます。

簡単なものだと、CSSのコピペだけで実装できてしまうのでプラグインなしが何かと便利です。
body要素全体で右クリックを禁止する
右クリックしてもメニューが表示されないように禁止するスニペットで、基本javascriptを記述します。
どれも動作は同じで、右クリックできなくなります。サイトの仕様に合わせて利用ください。
<script>
document.body.oncontextmenu = function () {return false;}
</script><script>
$("body").bind
("contextmenu", function(e)
{return false;}
);
$("body").mousedown
(function(e)
{return false;}
);
</script><body oncontextmenu="return false;">テキストの選択(ドラッグ)禁止
文字をコピペできないよう、テキストの選択を禁止するスニペットです。
正直、body要素全体で右クリックを禁止してしまうと、Chromeの検証も使えなくなってしまうので、この程度が丁度良かったりします。
body{
user-select:none;
-webkit-user-select:none;
-ms-user-select: none;
-moz-user-select:none;
-khtml-user-select:none;
-webkit-user-drag:none;
-khtml-user-drag:none;
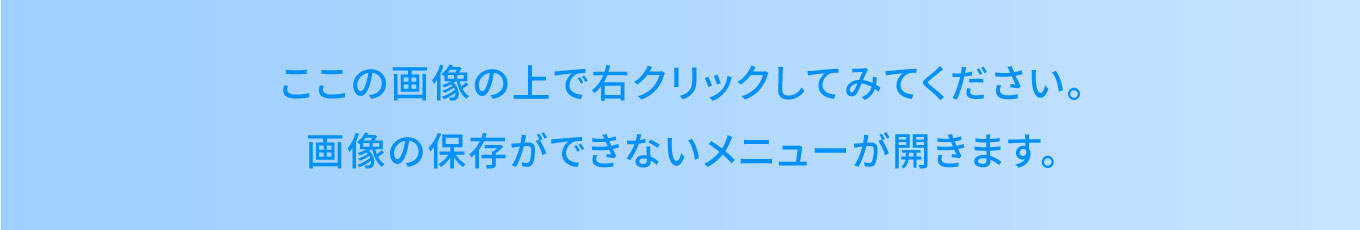
}画像の保存を禁止
CSSで簡単に実装できるので、オススメです。試しにPCであれば、以下の画像の上にカーソルを置いて右クリックしてみてください。

上記のように、画像の保存ができないメニューを開くスニペットは、以下のCSSをコピペするだけで実装可能です。
img {
pointer-events: none;
-webkit-touch-callout:none;
-webkit-user-select:none;
-moz-touch-callout:none;
-moz-user-select:none;
touch-callout:none;
user-select:none;
}さいごに
コピペ禁止は、プラグインWP-CopyProtectを入れるだけで可能になるので超簡単で気軽に実装できますが、何かとプラグインは便利な分、入れすぎるともっさりします。
その為、出来る限りプラグインなしで実装する方が、長い目で見てもサイトを健全な状態に保つことができ、近日実装されるGoogleのCWV(コアウエブバイタル)にも関連しそうです。

実体験で、WordPress初心者の頃、プラグイン24個も入れてしまい、サイトが爆死した経験があります・・・。
コードを書くことに自身がない方でも、今回は簡単なCSSのコードで実装できるので、是非試してみてください。





![WP REST APIをReactでWordPressの記事一覧を表示させるスニペット [React版]](https://dubdesign.net/wp-content/uploads/2021/12/restapipost_eyecatch-520x300.jpg)