SANGOのテーマには、標準で関連記事を任意で表示させる機能があり、関連性のある記事の表示はユーザーライクな機能です。
この関連記事だけでなく、同じようなデザインでその記事で付与したタグの記事を表示させる機能を作ってみました。
今回は、SANGOのカード型デザインで同じタグを持つ記事を表示するWordPressのソースについてご紹介します。
コードを設置する場所
SANGOテーマの parts/single/entry-footer.php に記述することで、記事の関連記事の下の部分に出力します。

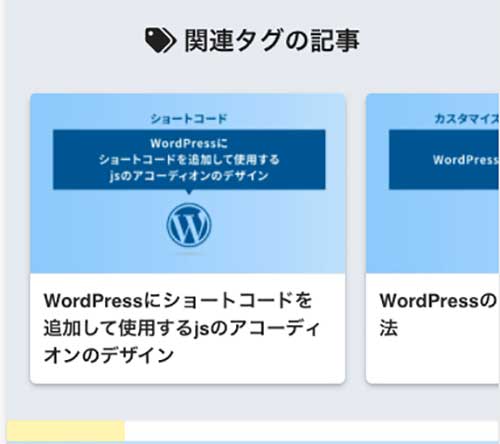
コピペ用のコードは、SANGO標準のCSSを利用したカード型のデザインで、スマホではスライダーで表記される仕様です。

同じタグを持つ記事を表示するコード
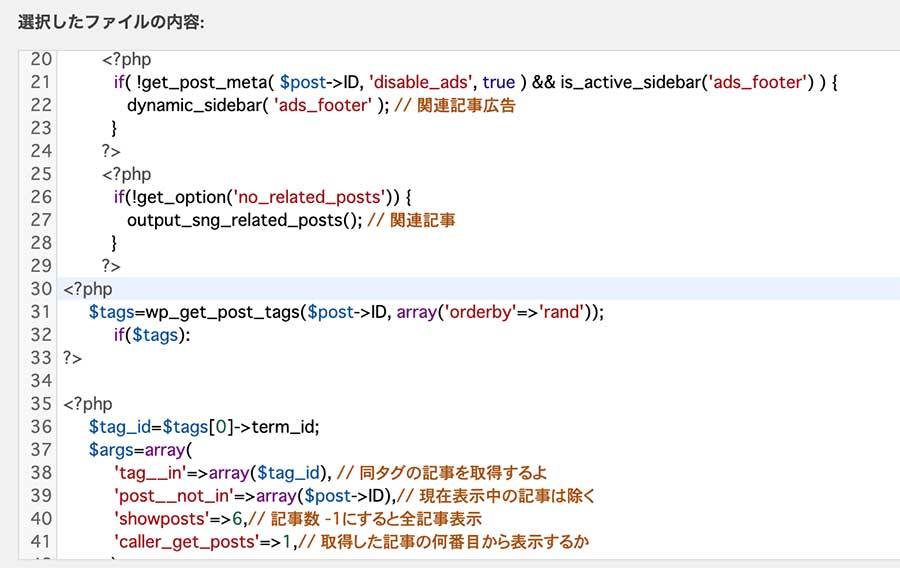
parts/single/entry-footer.php の30行目から以下のコードを貼り付けすることで、記事と同じタグの記事を取得して出力します。
<?php
$tags=wp_get_post_tags($post->ID, array('orderby'=>'rand'));
if($tags):
?>
<?php
$tag_id=$tags[0]->term_id;
$args=array(
'tag__in'=>array($tag_id), // 同タグの記事を取得するよ
'post__not_in'=>array($post->ID),// 現在表示中の記事は除く
'showposts'=>6,// 記事数 -1にすると全記事表示
'caller_get_posts'=>1,// 取得した記事の何番目から表示するか
);
//wp_query
$my_query=new WP_Query($args);
if($my_query->have_posts()):
?>
<!-- ここからは単純に記事をまわすループ -->
<h3 class="h-undeline related_title"><i class="fas fa-tags"></i> 関連タグの記事</h3>
<div class="related-posts type_b slide" ontouchstart ="">
<ul>
<?php while($my_query->have_posts()): $my_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>"><figure class="rlmg"><?php the_post_thumbnail("side_thumbnails"); ?></figure>
<div class="rep"><p><?php the_title(); ?></p></div>
</a>
</li>
<?php endwhile; ?>
</ul>
</div>
<?php endif; wp_reset_query(); endif;?>