よく使うショートコードや、リンク先はメモ帳やブラウザのお気に入りに登録するなどして、すぐ使えるようにしておくことがありますが、サイトの更新で特に頻繁に使うものは、WordPressの管理画面のどこかに設置しておくと便利です。
今回は、WordPressへログイン後、最初に表示されるダッシュボードの上部の「ようこそ」のブロックに、自分のよく使うコードだけでなく、リンクなど自分好みにカスタマイズして設置する方法です。
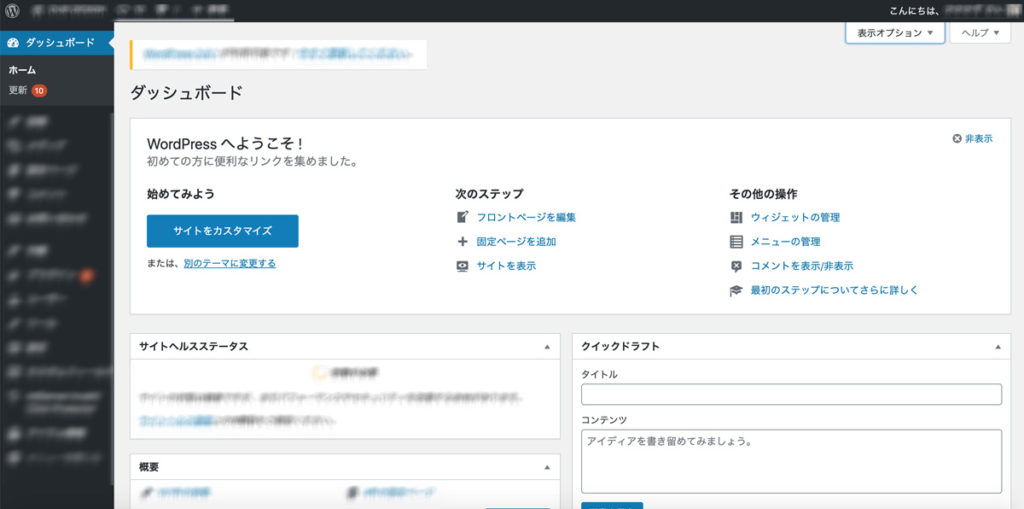
ダッシュボードとは?
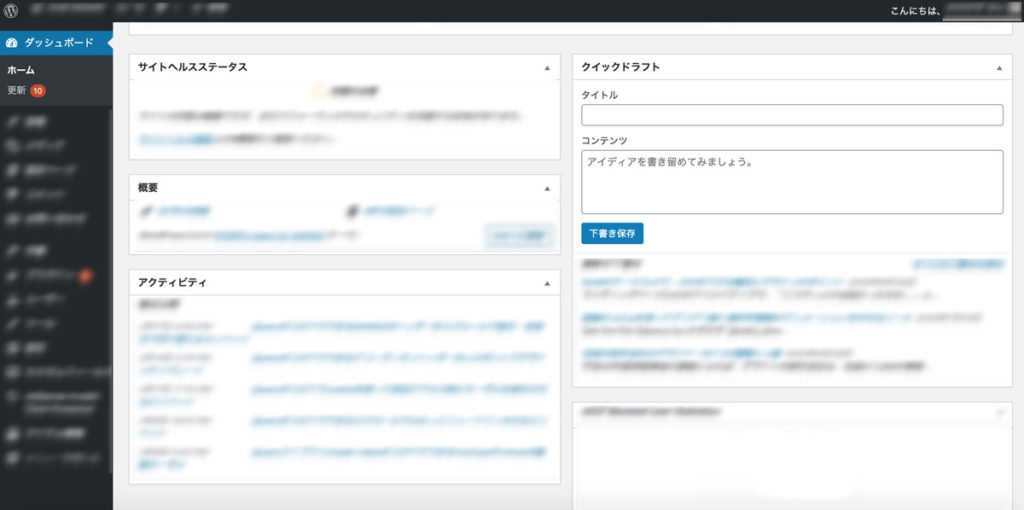
WordPressの管理画面にログインしてダッシュボードを表示すると、最上部に「WordPressへようこそ!」というパネルが表示され、それ以降の下部には任意のBOXが表示されます。

固定ページの追加や、ウィジェットの管理などよく使うリンクのメニューが表示されているので使っている方もいるかもしれませんが、慣れてくるとここからではなく、左のメニューから選択して各メニューを選択することが多くなってきます。
その為、この部分をメモ書き的な使い方に改修するのが今回の記事の内容になります。
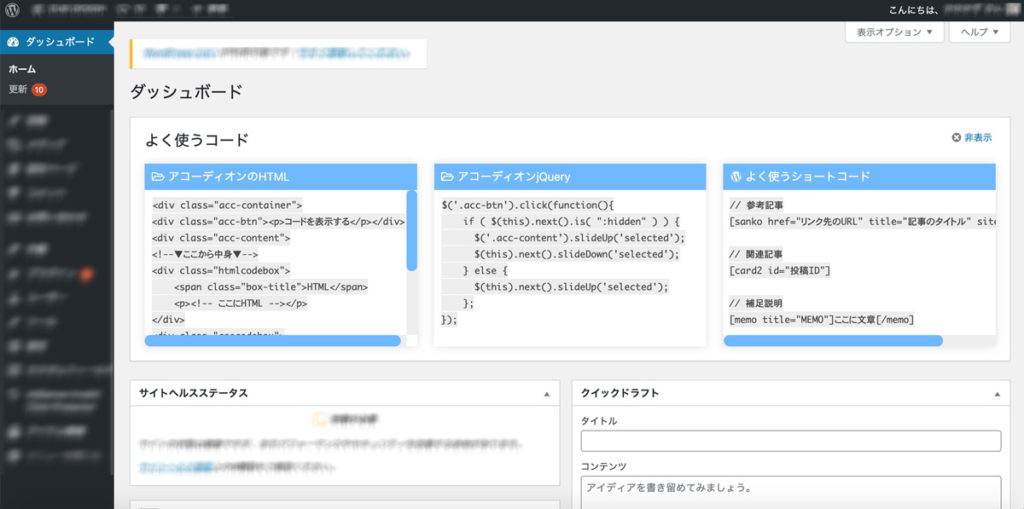
「ようこそ」を変更したメモBOX
functions.php にコードをコピペすることで、「ようこそ」の部分を変更して以下のようなメモ書きBOXを表示させることができます。

上記サンプルのBOXの内容は、よく使うコードを表示させた一例ですが、BOXの中には画像やリンクなど、好みのものを設置することができ、flexbox で出力させているので、BOXが増えてもカラムで並んで表示させることができます。
コピペ用のコード一式
以下のコードをfunctions.phpにコピペするだけで完成ですが、間違った記述を行うと全ての画面表示が真っ白になったりするので注意しましょう。
以下の例は、「WordPress へようこそ!」を置換するコードで、welcome_panelに対してremove_action()の記述をしていますが、
置換せず標準で出ていた内容を表示させたい場合は、remove_action()の部分を消してコピペすることで、表示されているコンテンツの下に追加で表示されます。
コードを表示する
// ようこそのカスタマイズ
remove_action( 'welcome_panel', 'wp_welcome_panel' );
add_action( 'welcome_panel', 'add_links_welcome_panel' );
function add_links_welcome_panel() {
?>
<style>
div#welcome-panel {
padding: 20px 20px 0;
}
.memo {
display: flex;
position: relative;
}
ul.dash_ul {
margin: 20px 0 0;
display: flex;
justify-content: space-between;
width: 100%;
flex-wrap: wrap;
}
ul.dash_ul li {
width: 32%;
display: inline-block;
background: #FFF;
filter: drop-shadow(0px 0px 6px #ddd);
margin-bottom: 20px;
}
.dash_ul li pre {
padding: 10px;
margin: 0;
overflow: auto;
height: 200px;
}
.dash_ul li pre code{
padding: 3px 0px 3px 0px;
}
.dash_ul li pre::-webkit-scrollbar {
width: 15px;
}
.dash_ul li pre::-webkit-scrollbar-thumb {
background: #6bb6ff;
border-radius: 50px;
}
::-webkit-scrollbar-track {
background-color: #eee;
}
.dash_ul h3 {
margin: 0;
padding: 5px 10px;
background: #6bb6ff;
color: #FFF;
font-weight: 400;
}
.dash_ul li i {
margin-right: 5px;
}
@media screen and (max-width: 480px) {
/* モバイル用 */
ul.dash_ul {
display: block;
}
ul.dash_ul li {
width: 100%;
}
}
</style>
<h2 class="dash_h2">よく使うコード</h2>
<div class="memo">
<ul class="dash_ul">
<li><h3><i class="far fa-folder-open"></i>見出し</h3><p>ここに中身</p></li>
<li><h3><i class="far fa-folder-open"></i>見出し</h3><p>ここに中身</p></li>
<li><h3><i class="far fa-folder-open"></i>見出し</h3><p>ここに中身</p></li>
</ul>
</div>
<?php
}任意のBOXを追加するスニペット
ダッシュボードは、ログイン直後に表示されるページで、「ようこそ」意外のパーツは任意で順番を入れ替えたりすることができるブロックがあります。

ここの任意で設置できるブロックに、リンクやメモなど自分の好きなブロックを作って表示させます。
コピペ用のコード一式
CSSは<style>〜〜</style>に記述して、それ以外のHTMLなどもecho 'の中に記述します。
コードを表示する
// 任意のBOX
function add_custom_widget() {
echo '
<!-- ここから出力するHTML -->
<style>
</style>
<!-- ここまで出力するHTML -->
';
}
function add_my_widget() {
wp_add_dashboard_widget( 'custom_widget', 'ここに任意BOXの名前', 'add_custom_widget' );
}
add_action( 'wp_dashboard_setup', 'add_my_widget' );
権限によって表示を分けるコード一式
任意のBOXを追加するスニペットのコードを一部変更することで、ユーザーの権限によって表示する・しないをしてするコードです。
権限グループをここで指定 の部分は以下を参照して、記述しましょう。
| 権限 | 権限グループのコード |
|---|---|
| 管理者 | administrator |
| 編集者 | editor |
| 投稿者 | author |
| 寄稿者 | contributor |
| 購読者 | subscriber |
コードを表示する
// 任意のBOX_権限で出し分け
function add_custom_widget() {
echo '
<!-- ここから出力するHTML -->
<style>
</style>
<!-- ここまで出力するHTML -->
';
}
function add_my_widget() {
wp_add_dashboard_widget( 'custom_widget', 'ここに任意BOXの名前', 'add_custom_widget' );
}
if (current_user_can('権限グループをここで指定')) {
add_action( 'wp_dashboard_setup', 'add_my_widget' );
}