デザインシステムの構築・運用で、最もポピュラーな設計手法「Atomic Design 」について、改めて調べてみました。
サイトを構成する要素を分解してグループ化し、それらをモジュールとして定義することで得られるメリットはとても大きいです。
この記事では、そんなAtomic Designについて参考記事を合わせながら紹介していきます。
目次
デザインシステムとは?
デザインシステムは、デザインの原則・概念・ガイド・コンポーネントなど、デザインに関するあらゆるルールやツールをまとめて体系化したものです。
以下のように、デザインシステムではスタイルガイドや、パターンライブラリを組み合わせて構成されます。
よくデザインの現場では、画面によって、デザインする人に応じてバラバラなデザインが生まれてしまいがちです。
そんな状況を解決する手段として、デザインシステムが注目され、国内でもよく見かけるようになりました。
デザインシステムのメリット
そんなデザインシステムを構築・運用することで、以下のようなメリットが挙げられます。
- プロダクト・モジュールを跨いでも一貫性のあるUIを実装できる
- 共通のユーザー体験につながる
- 高品質な印象を与える
- チームコミュニケーションを活発にできる
- 設計プロセスを高速化できる
- UIがロジカルに構築できる
これらのメリットがあり、昨今よく使用されているツールは、学習コストがかからずに情報の検索も可能な「figma」を介してデザインシステムの構築がよく行われているようです。
自分も、最近もっぱらfigma一辺倒です。
デザインシステムのメリット詳細については割愛し、この記事ではそんなデザインシステムの構築のための設計手法のひとつである「Atomic Design」について紹介していく内容です。
デザインシステムのメリットや「そもそもの目的」については、以下記事が大変参考になります。こちらの記事も参考にしてみてください。
日本国内のデザインシステム10選
日本国内の企業がデザインシステムを公開している企業は少なく、調べてみました。
以下の記事では、そんな国内の企業でデザインシステムを導入・活用している企業10個に絞り、具体的な事例をご紹介しています。
 見よう。知ろう。学ぼう。国内企業のデザインシステム事例10選
見よう。知ろう。学ぼう。国内企業のデザインシステム事例10選
デザインシステムの国内事例が気になる方は、こちらの記事もチェックしてみてください。
Atomic Design
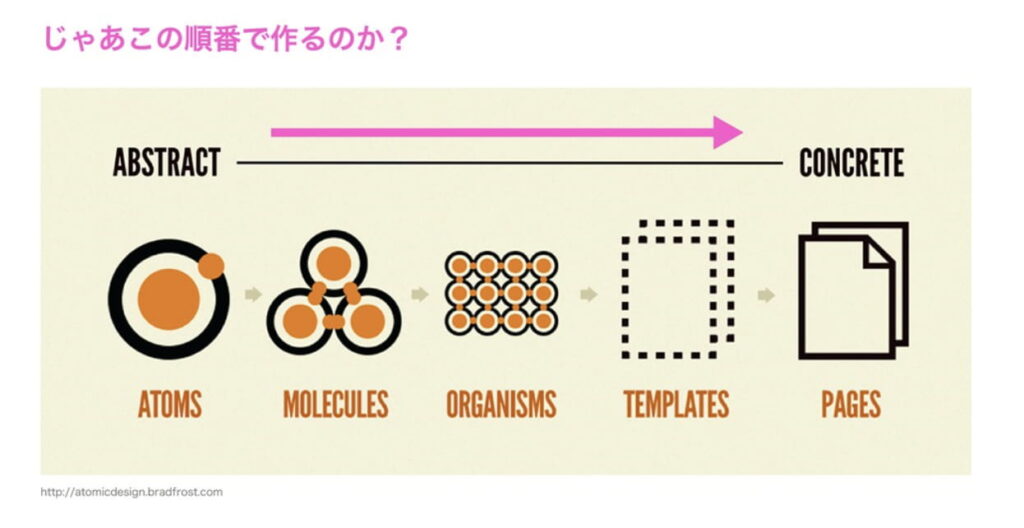
そんなデザインシステムの構築の設計手法のひとつに、アメリカのWebデザイナーBrad Frost氏が考案・提唱した「Atomic Design」があります。

Atomic Designは、UI の構成要素を5段階の分類によって、チームでデザインシステムを構築するときにイメージを共有しやすいことが利点です。
この考えを基本にして、それぞれの要素ごとに パーツ・コンポーネント単位でUIを作成し、それを組み合わせて最終的な UI を設計していきます。

外部リンク Atomic Design by Brad Frost
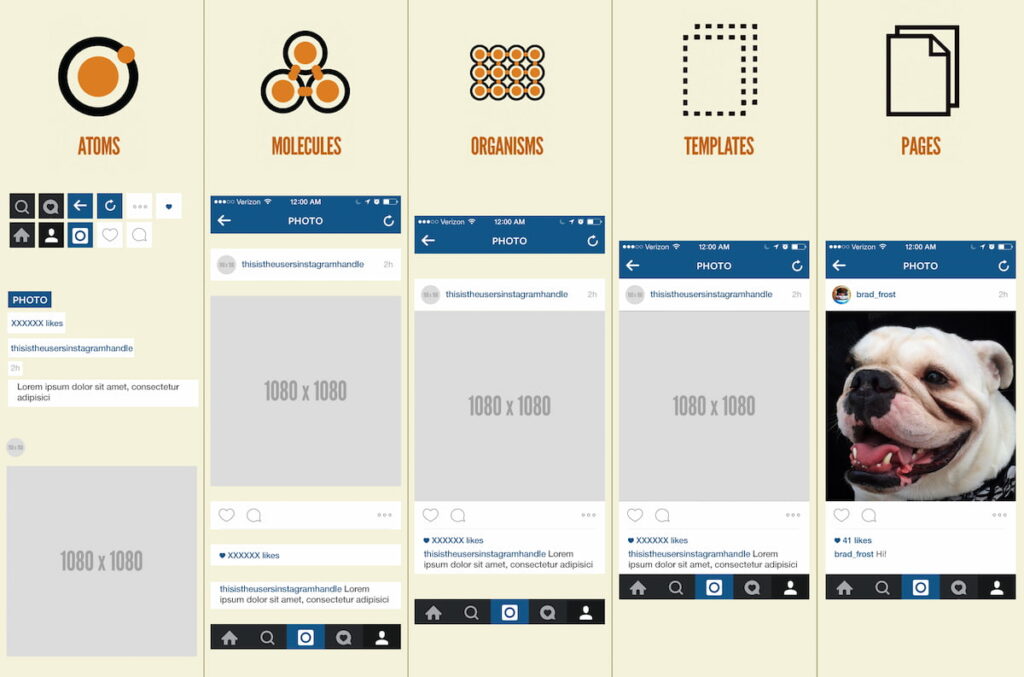
上記はInstagramのUIをモチーフにした例です。わかりやすいですね。
色々関連の記事を見ていくと、それぞれの定義については解釈が多少異なるケースがあるようです。ここでは原文に極力寄せた形でそれぞれ記載していきます。
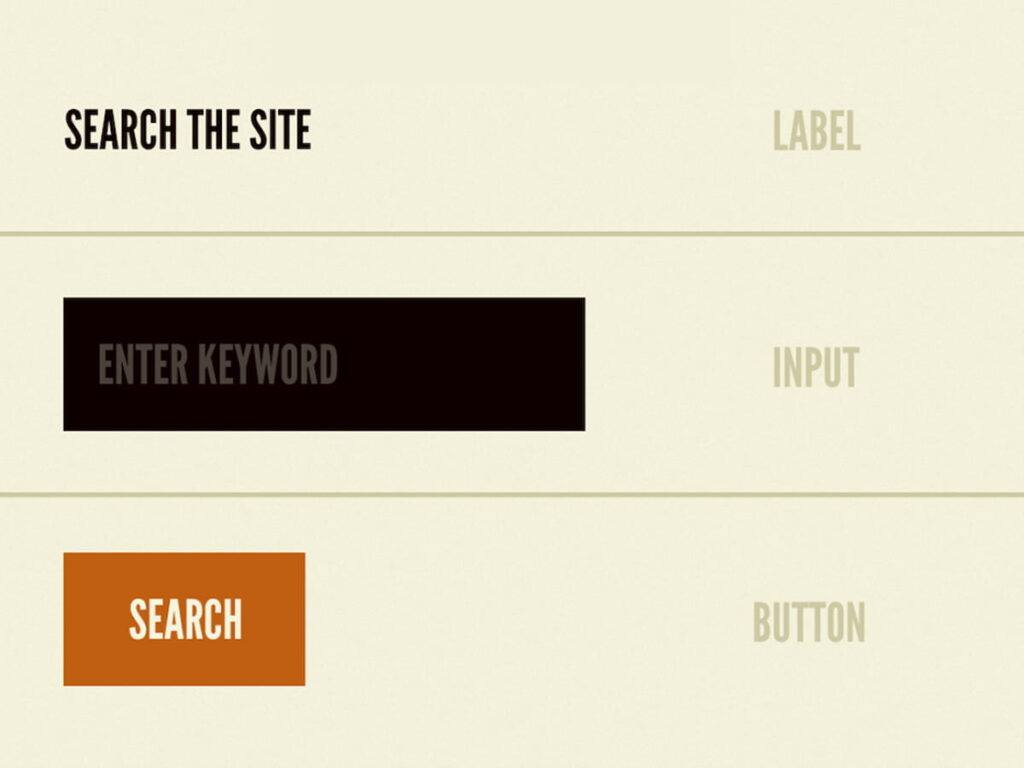
Atoms(原子)
Atoms(原子)は、最も基本的な要素でラベル・ボタンのような基本的なHTMLタグ。そして、カラーパレットやフォントなど、抽象的なものも原子として扱われます。

Atomsは、これ以上分解することができない最小単位のものがこれにあたります。
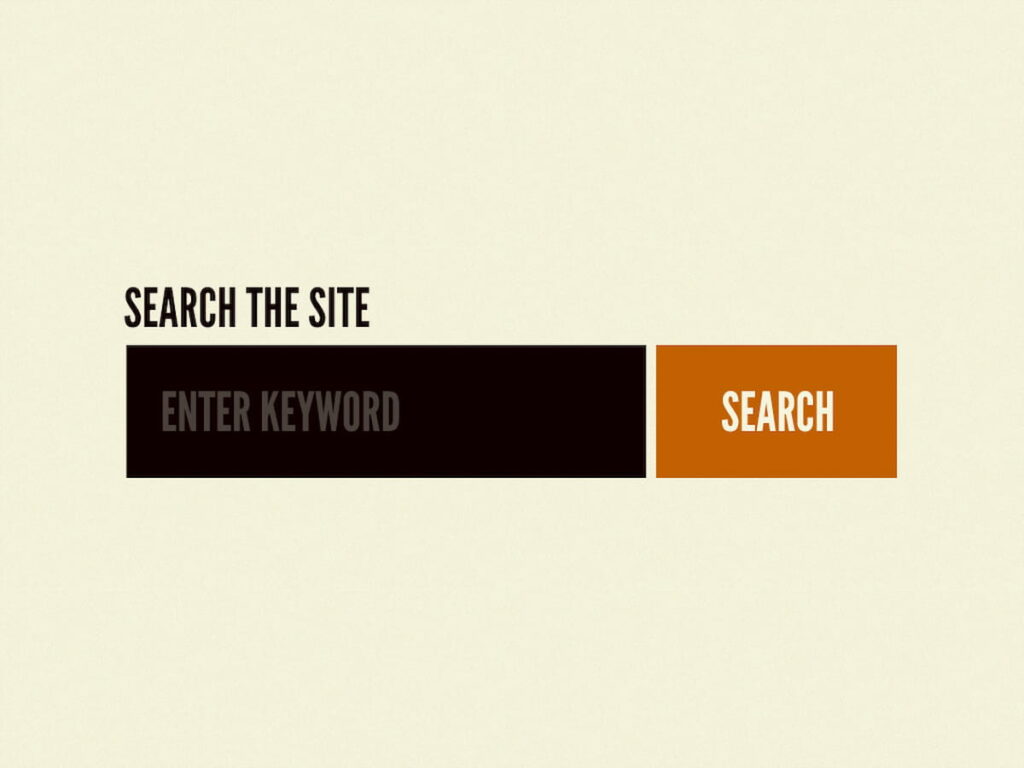
Molecules(分子)
Molecules(分子)は、Atoms(原子)を組み合わせたものです。
以下の例のように、検索フォームはMolecules(分子)に当たり、これらはラベル・ボタンのAtoms(原子)で構成されています。

ボタンやラベルだけのAtoms(原子)だけでは機能しないものが、Molecules(分子)になることで機能や実用性が生まれてきます。
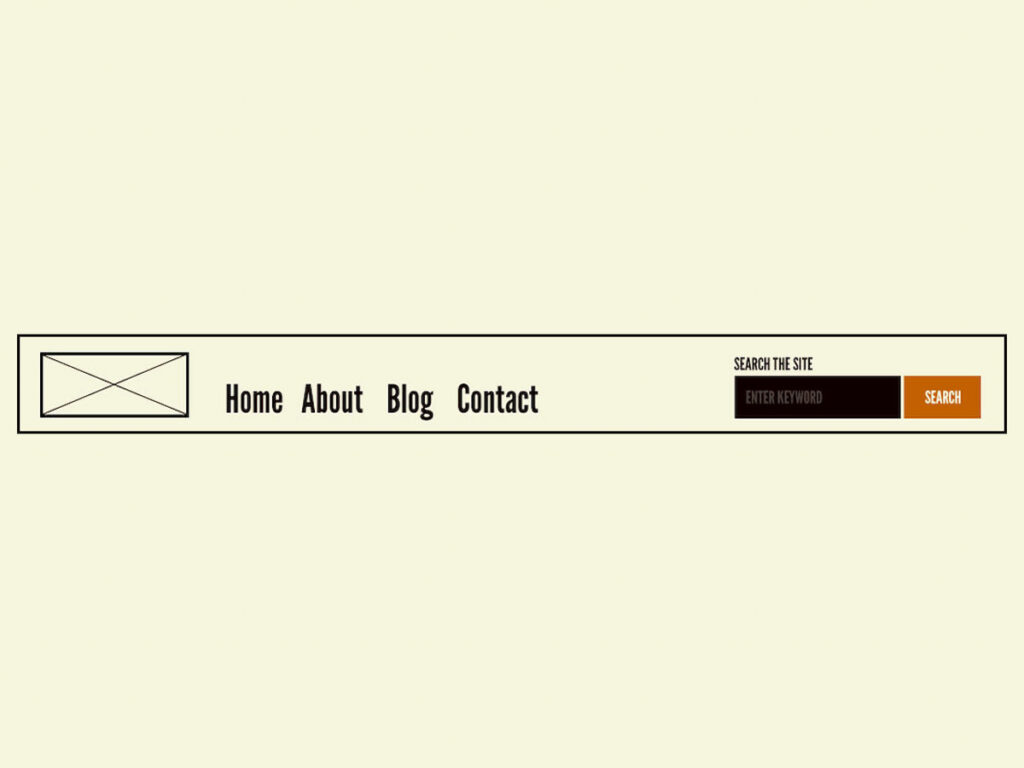
Organisms(有機体)
Organisms(有機体)は、原子・分子を組み合わせた構造で、ヘッダーやフッターなど、大きな括りの単体で成立するものが該当します。

例で挙げられている「ヘッダー」がわかりやすいOrganisms(有機体)の例です。
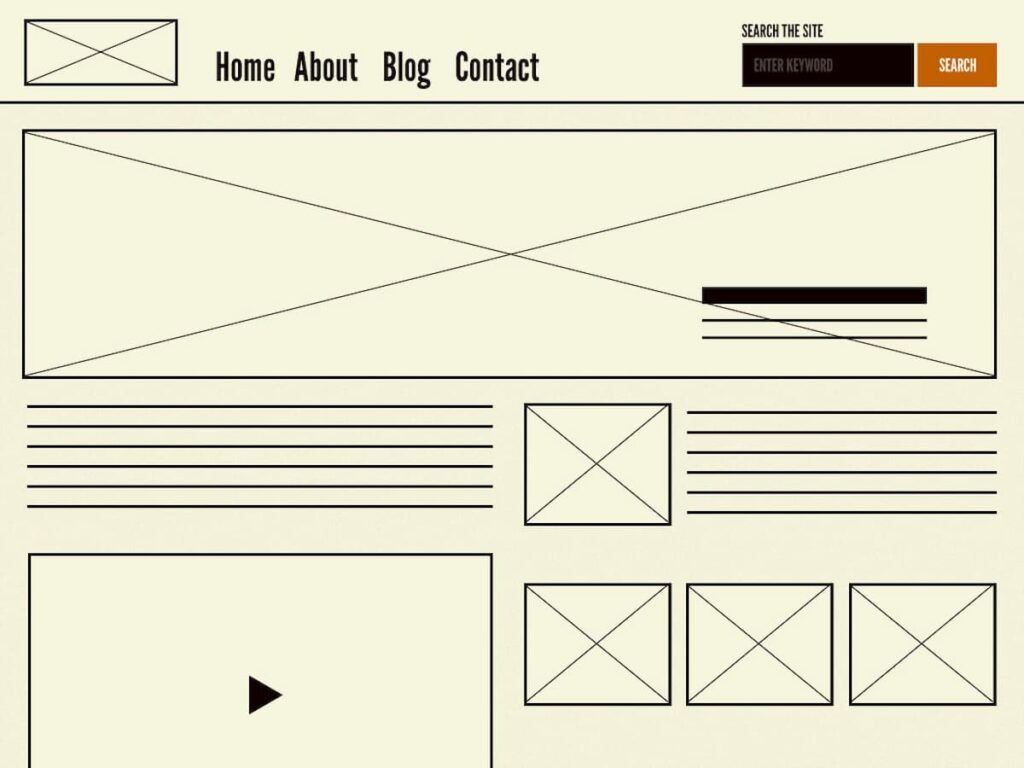
Templates(テンプレート)
Templates(テンプレート)は、原子・分子・有機体の集合体です。

Templates(テンプレート)では、実際のレイアウトが完成しコンテンツ構造に焦点を当てることが大切である。
実際には、具体的なテキストや画像は挿入しないのがTemplates(テンプレート)です。
Pages(ページ)
Pages(ページ)は、アトミックデザインの最も具体的な段階で、ユーザー側に表示される最終的な画面のことです。

Templates(テンプレート)で作った構造にテキストや画像を挿入することで、実際のイメージを明確・具体的にすることができます。
どの順番で作っていくか?
概念がわかったところで、いざ実際に作っていく方法についてです。
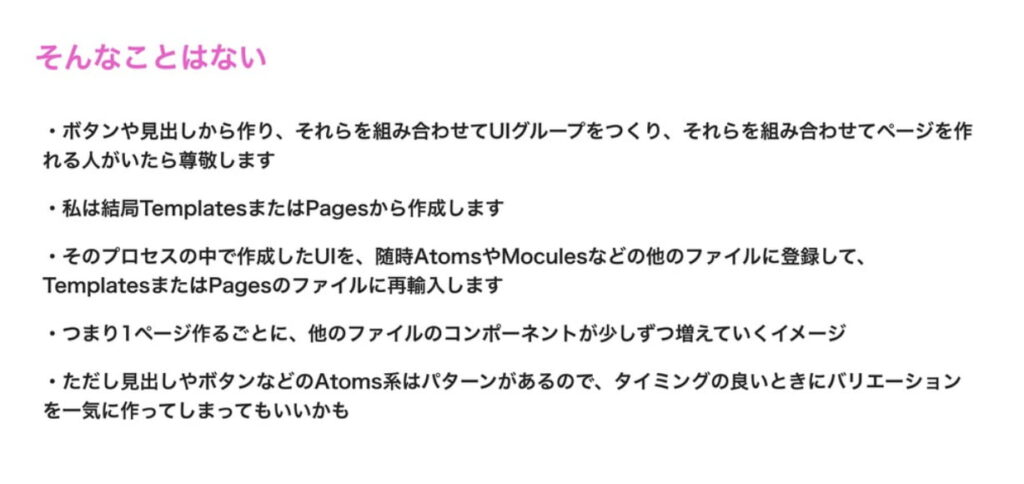
参考にさせて頂いた半田 惇志さんのスライド「Adobe XDで始めるAtomic Design」によると、以下の方法が例として紹介されています。
全体の流れの例も紹介されており、ざっくりいうと以下の通りです。
- Templates・Pagesから作る
- Templates・Pagesから作ったUIをAtomsなどに個別登録していく
- この流れで行くと、1ページ作るごとにコンポーネントが増えていく
Atomsのような小さいレベルのコンポーネントからPagesを作り上げていくのは難しいので、Pagesレベルで作ったUIから、Atomsに落とし込んでいきます。
実際の流れを想像しても、この方法が簡単です。
流れで行くと「Pages→Atoms」の方向に流れが進みます。
ので、これからAtomic Designにチャレンジしようと思っている方は、この流れを参考にトライアンドエラーで自分流の流れを見つけてみるのも良いでしょう。
外部リンク Adobe XDで始めるAtomic Design
さいごに
参考にさせていただいた、半田 惇志さんのスライド「Adobe XDで始めるAtomic Design」の中にある通り、いきなり大規模案件でやってみても絶対破綻するので、小規模からでも始めよう。
この格言通りまずは構えずに作ってみて、運用していきましょう
参考サイト
参考デザインシステムを創りはじめました。note