ツールチップは、要素の上にhoverすると表示される吹き出しで、よくWebサービスの小難しい入力画面の「ヒント」などで見かけるUIです。
まれに吹き出しで他のWebページが表示されるのは「バルーン」といい、ツールチップと似た類です。
そんなツールチップについて、この記事では使い方やメリット・デメリットについて解説していきます。
目次
ツールチップとは
ツールチップとは、ユーザーがマウスオーバーした時などに表示される補足の説明です。
ツールチップは補足したい情報を省スペースで設置することができ、hoverした時や、フォームにクリックでフォーカスされた時など、ツールチップを表示する為の操作が多くないため、ユーザーの操作も最小限で済むUIです。
ツールチップのサンプル
以下は、ツールチップのサンプルです。hoverすると、吹き出しでメッセージが表示されます。
よく、吹き出しの見た目で実装されることが多いUIです。
ツールチップが使われるケース
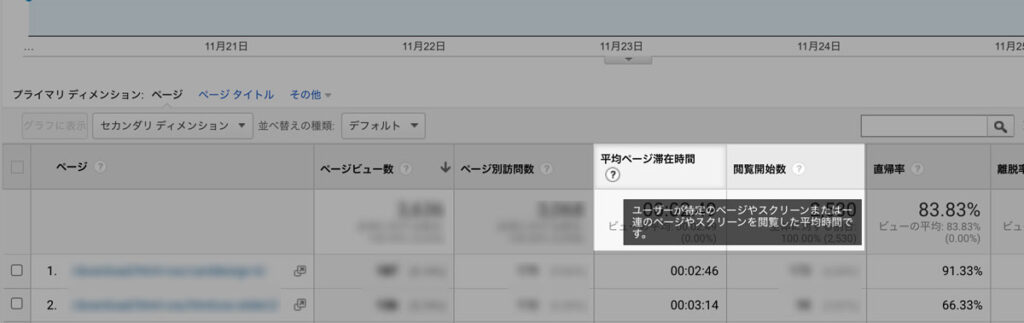
ツールチップは、直接説明がなされていないエレメントや、普段見慣れないオブジェクトに対して、マウスオーバーすることで使い方などのヒントや説明を出す為に使われることが多いUIです。

上記はGoogle Analyticsの一例で、?アイコンにマウスをhoverさせるとツールチップが表示され、各項目のヒントや補足を表示する為に使われています。
このように、あまり聴き慣れない用語の説明によく使われています。
ツールチップの特徴
そんなツールチップですが、メリット・デメリットは以下の通りです。
- 別途のスペースを割かずに設置できる
- 紐付ける要素の近くに設置できる
- 表示する条件を個別設定できる
- 比較的PC向けのUI
- コンテンツ量が多いものには向かない
このメリット・デメリットについて、順に見ていきましょう。
ツールチップのメリット
まずはじめに、ツールチップのメリットについて解説していきます。
ツールチップで表示される要素は、ページ内に別途のスペースを割かことなく設置することができます。
その為、比較的小さなスペースでも設置することができます。
先程のGoogle Analyticsの一例のように、紐づく要素の近くに設置することができます。
言い換えると、その近くに置くことができるので情報の関連性を持たせながら設置できるので、ユーザーも理解しやすいでしょう。
ツールチップの表示は、hoverだけでなくクリック・タップなど、条件を指定して表示させることが可能です。
例えば、「フォームの場合は入力項目をクリックしたときに表示」など、細かな条件で設定できるので、その都度適切な要素の表示が可能です。
このように3つのメリットがあるUIです。
ツールチップのデメリット
次にデメリットについて解説します。
ツールチップは、比較的PCライクのUIです。
というのも、ツールチップで使われる「hoverで表示」はPCのみ可能な動作で、スマホでは自ずとタップをトリガーにした表示にする必要があります。
その為、トリガー条件が自ずと決まり、かつスクリーンサイズがPCに比べ小さいので実装してみるとごちゃつきやすいのも注意点です。
スマホだとツールチップが他の要素を覆うようになりやすいので、注意です。
なので、スマホの場合はツールチップではない方法で分かりやすい情報で設置した方が良いでしょう。
ツールチップ内のコンテンツ量が多いものには不向きです。
これは普通に考えても、表示されるツールチップ内のコンテンツ量に比例して、ツールチップが大きくなるので、コンテンツ量が少ないものをツールチップ内に置くようにしましょう。
HTMLとCSSのコピペでできるツールチップ
ツールチップはフォームの補助・補足説明・文章の注釈などに使える便利なUIです。
いざ、実装はどうかというと、JSは使うことなくHTMLとCSSのみと簡単な仕様で実装できます。
hoverのトリガーならCSSのみでOKです。
以下は、hoverした時に表示させるツールチップです。
コードを表示する
<div class="tooltip_wrapper">
<a href="#" data-tooltip="ここにツールチップ"><p>hoverするとツールチップが表示</p></a>
<button data-tooltip="ここにツールチップ"><p>hoverするとツールチップが表示</p></button>
</div>/* ツールチップだけ */
[data-tooltip] {
position: relative;
z-index: 2;
cursor: pointer;
}
[data-tooltip]:before,
[data-tooltip]:after {
visibility: hidden;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
pointer-events: none;
}
[data-tooltip]:before {
position: absolute;
bottom: 120%;
left: 50%;
margin-bottom: 5px;
margin-left: -80px;
padding: 7px;
width: 160px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #000;
background-color: hsla(0, 0%, 20%, 0.9);
color: #fff;
content: attr(data-tooltip);
text-align: center;
font-size: 14px;
line-height: 1.2;
}
[data-tooltip]:after {
position: absolute;
bottom: 120%;
left: 50%;
margin-left: -5px;
width: 0;
border-top: 5px solid #000;
border-top: 5px solid hsla(0, 0%, 20%, 0.9);
border-right: 5px solid transparent;
border-left: 5px solid transparent;
content: " ";
font-size: 0;
line-height: 0;
}
[data-tooltip]:hover:before,
[data-tooltip]:hover:after {
visibility: visible;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}コピペでできるツールチップのコード解説
HTMLのdata属性を使うと、簡単にツールチップができます。
まずは、ツールチップを表示させる要素を以下のようにHTMLで作成します。
<a href="#" data-tooltip="ここにツールチップ"><p>hoverするとツールチップが表示</p></a>この時にdata属性を設定し、その値にツールチップで表示させるテキストを設定します。またdata属性のハイフン以降は任意の表記にしますが、きちんと意味をもたせた内容にします。
[data-tooltip]を CSS セレクタに使うことで、data-tooltip属性がある要素全てにCSSが適用になります。
[data-tooltip] {
position: relative;
z-index: 2;
cursor: pointer;
}
[data-tooltip]:before,
[data-tooltip]:after {
visibility: hidden;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
pointer-events: none;
}
上記のように、それぞれのタグやclassを指定する必要がなく、色々応用も効くので覚えとくと便利です。
さいごに
ツールチップは、個人的にフォームの補完でよく使っているUIです。
補足情報の表示に最適だと思いますが、フォームの入力項目が多い場合にhoverすると他の項目に覆い被さってしまうので、注意しながら使っているのも実際のところです。
なので、便利ですが頻発は画面がうるさくなるので注意しましょう。
そんなツールチップですが、ユーザーにきちんと補足情報が伝わるよう、設置する周りのエレメントとのスペースを見ながら設置をするようにしてください。