アイコンは、行為・目的・機能などの意味を視覚化することで、文字よりも小さなスペースで素早くその意味や内容を伝える効果があります。
アイコンをつけると、情報を補完してくれるので便利です。
今回は、そんなアイコンの基本的な役割と使い方について解説していきます。
目次
アイコンの意味を伝える
アイコンは、限られたサイズの中で表現しなければならず、どのモチーフから作られたかによって、情報がどう伝わるかが大きく左右されます。
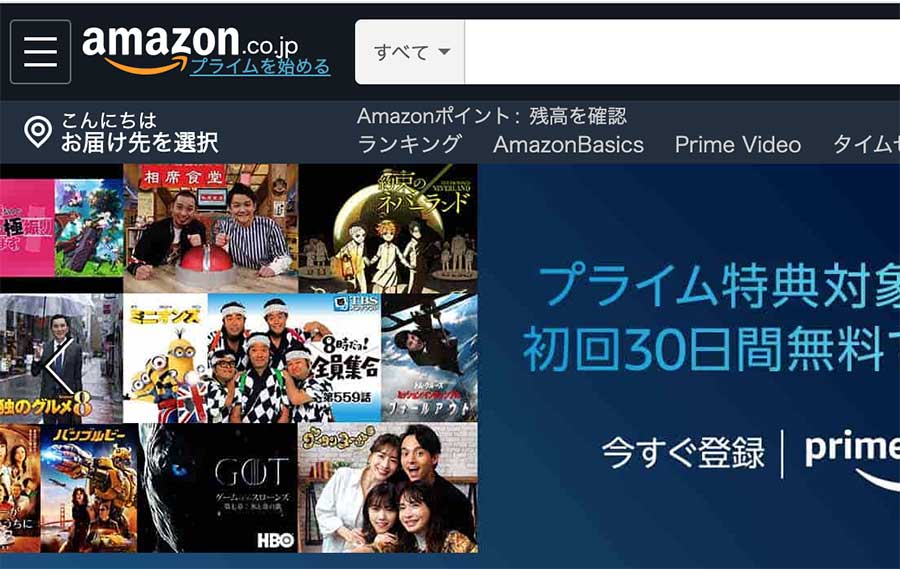
以下はamazonのメニューの一例です。

今でこそハンバーガーメニューのアイコンは当たり前に使われていますが、登場当初はこのアイコンがメニューのアイコンなのかわからない人の方が多かったと思います。
馴染みのないアイコンやそれだけだとわかりにくいアイコンなどはテキストがあってはじめて情報として成り立つので、あくまでテキストの補足的な役割になります。
アイコンを使用するときの注意点
場合によっては、ハンバーガーメニューの近くに「MENU」と記載するなど、テキストラベルをアイコンのそばに表示し、その意味を明確にする必要があります。
また、アイコンはそれ単体では何であるか不明瞭な場合が多くあります。
適切な設置ができれば情報を簡潔に伝えやすくすることができるので、サイトやプロダクトに応じて効果的なアイコンの利用をしましょう。
アイコンは文脈によって意味が異なる
アイコン単体では意味が分かりづらく、その配置場所や記載されているテキストで意味が通じるケースがほどんどなので、アイコンだけの利用はよくありません。

アイコンの立ち位置は、あくまで記号で物事や対象の形を、簡略化し記号として表現しているものです。
その為、以下の場合
- アイコンから伝わる意味がいくつもある場合
- 機能や意味が複雑でアイコンとして表現しにくい場合
- アイコンで表現することによって逆に分かりづらくなる場合
は、あえて文字のみにすることで分かりやすくなるので、アイコンの使用は検討するようにしましょう。
アイコンのトンマナとディテール
アイコンはメニュー、ボタン、コンテンツの見出し等で利用されます。
そのページでユーザーをナビゲートするためのアイコンは比較的カラフルでも良いかもしれませんが、メニューで利用されるアイコンは、フルカラーで利用するとそちらに視点が引っ張られてしまうためトンマナとの統一感を図ることも大切です。

例えば、「エレメントの角はスタイリッシュにするのか?」「まるみを帯びるのか?」「hoverした時の色味はどうするのか?」など、アイコンのディティールや全体感を見ながら調整するようにしましょう。
アイコンの位置
一般的に、ユーザーの視線はZ型やF型に動くように、特にテキストが多いホームページでは、左から右へ視線の動きをなぞる傾向が高くなります。
なので、自ずとアイコンはまず文字よりも先に目に入ります。
その為、アイコンは左にレイアウトするのが一般的で、この配置にすることで、アイコンがテキストを補完し、アイコンと文字を合わせて認識します。

逆にアイコンを右に配置すると、隣合うテキストの間の余白によって迷いを与えてしまう為、アイコンはテキストの左に適度な余白を取り配置しましょう。
WEBサイトでよく使う無料アイコン素材サイト
こちらでご紹介するサイトは、どれも個人・商用に利用できるものです。
各アイコンは、画像だけでなくAIのベクターデータとしてもダウンロードが可能で、シンプルなアイコンはSVGとして利用するのもオススメです。
これ以外ににも、アイコンフォントや素材配布サイトがありますが、利用する際にはコピーライトの記載やサイトへのリンクを利用条件にしている場合もあるので、必ず利用規約を確認するようにして使うようにしてください。
FLAT ICON DESIGN

フラットデザインに最適なフラットアイコンで、ちょっと流行りの斜めにシャドウっぽいのを入れているところもGOODなポイントです。
外部リンク FLAT ICON DESIGN
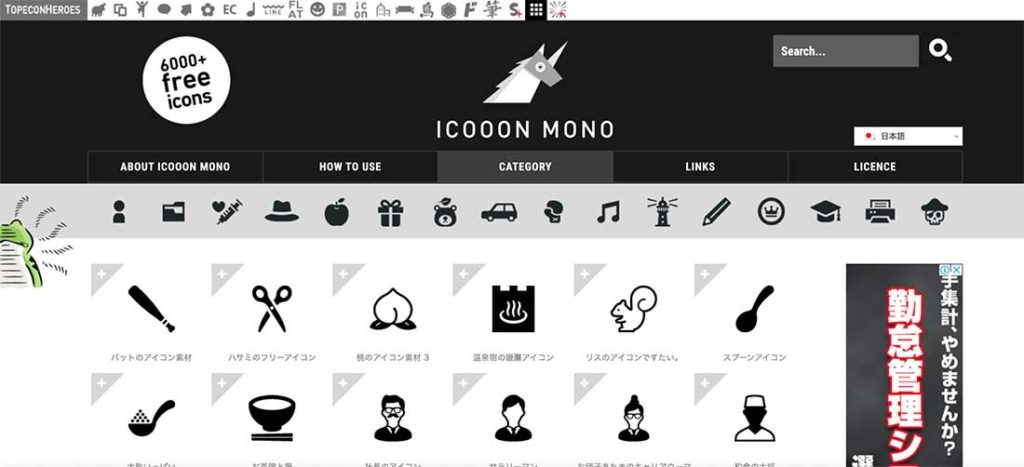
ICOOON-MONO

シンプルなモノクロのアイコンを配布しているサイトですが、ダウンロードないで色の指定ができ、ファイル形式もpngやsvgなど色々な種類でダウンロードで切るので便利です。
外部リンク ICOOON MONO
iconmontr

シンプルなアイコン素材を掲載している海外の素材サイトで、割合太い線のタッチで描かれた、モノクロのシンプルなアイコンが無料でダウンロードできます。
外部リンク iconmonstrIcons
Webフォントのアイコン
ここまではアイコン素材サイトの紹介ですが、アイコンフォントも使いやすくオススメです。
Webフォントのアイコンでは、画像ではなくアイコンを文字として扱うことで、ページの表示速度も速くなり、アイコンの色やサイズの変更がCSSで簡単に変更することができます。
そんなアイコンフォントには、FontAwesomeが多く使われていますが、GoogleのMaterial Iconsもオススメです。
















