WordPressで、全てのカテゴリーを横断した全記事一覧のページを作ろうとすると、通常のarchive.phpやcategory.phpではうまく表示する事ができず、意外に面倒だったりします。
今回は、固定ページでページ送り付きの全記事を表示する方法についてご紹介します。
このコードの一部をいじることで、カスタム投稿タイプの全記事表示も可能なので、色々自分のサイトに応じてカスタマイズしてみましょう。
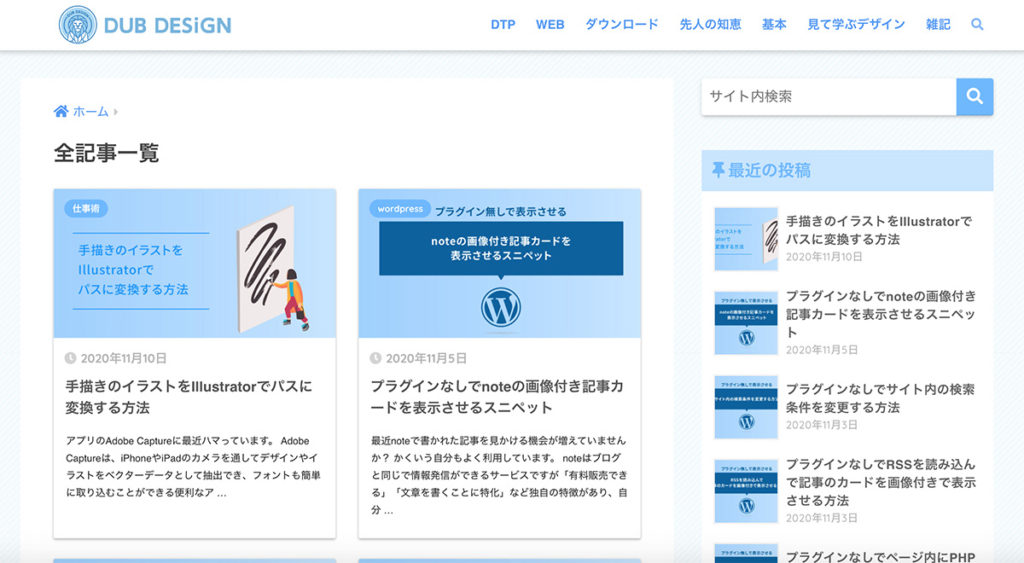
全記事表示の固定ページのサンプル
全記事の表示は、このサイトのテーマSANGOのデザインに合わせて作っています。
記事ページではページネイション(ページ送り)が動かないので、コードは固定ページで使用するようにしましょう。

全記事表示のPHPとCSSのコード
ループを開始させるPHPを書いたら、その後に記事を表示させるためのHTMLを記述して、ループを閉じるPHPを書きます。
「カスタム投稿タイプの全記事を取得の場合には、‘post_type’ => ‘post’のところを、‘post_type’ => array(‘カスタム投稿スラッグA’,’カスタム投稿スラッグB’,’カスタム投稿スラッグC’),に書き換えて使用するようにしましょう。
コードを表示する
<div class="notecardtype cf">
<?php
$paged = (int) get_query_var('paged');
$args = array(
'posts_per_page' => 10,
'paged' => $paged,
'orderby' => 'post_date',
'order' => 'DESC',
'post_type' => 'post',
'post_status' => 'publish'
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
?>
<article class="notecardtype__article">
<a class="notecardtype__link" href='<?php the_permalink(); ?>'>
<p class="notecardtype__img">
<?php the_post_thumbnail('full'); ?>
</p>
<div class="notecardtype__article-info">
<time class="notepubdate entry-time dfont" itemprop="datePublished" datetime="<?php echo get_the_date('Y年n月j日'); ?>"><?php echo get_the_date('Y年n月j日'); ?></time>
<p class="notecardtitle"><?php the_title(); ?></p>
</div>
</a>
<a href="<?php $category = get_the_category(); $cat_slug = $category[0]->category_nicename; echo $cat_slug; ?>" class="dfont notecat-name catid60"><?php $category = get_the_category(); $cat_name = $category[0]->cat_name; echo $cat_name; ?></a>
<div class="notedescription"><?php the_excerpt(); ?></div>
</article>
<?php endwhile; endif; ?>
</div>
<div class="pagenation_page">
<?php
if ($the_query->max_num_pages > 1) {
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%/',
'current' => max(1, $paged),
'total' => $the_query->max_num_pages
));
}
?>
</div>
<?php wp_reset_postdata(); ?>.notecardtype time {
display: block;
margin: 13px 13px 8px;
color: #b5b5b5;
font-size: 15px;
font-weight: bold;
}
time.notepubdate:before {
content: "\f017";
padding-right: 5px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
opacity: 0.6;
}
.notecardtype__article {
position: relative;
width: 100%;
margin: 0 0 25px;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 3px 0 rgba(0, 0, 0, 0.12), 0 2px 3px 0 rgba(0, 0, 0, 0.22);
cursor: pointer;
transition: 0.2s ease-in-out;
padding-bottom: 5px;
}
.notecardtype__article:hover {
box-shadow: 0 15px 30px -5px rgba(0, 0, 0, 0.15), 0 0 5px rgba(0, 0, 0, 0.1);
transform: translateY(-4px);
}
.notecardtype__link {
display: block;
color: #555;
text-decoration: none;
cursor: pointer;
}
.notecardtype__link:hover {
text-decoration: none;
}
.notecat-name {
display: inline-block;
overflow: hidden;
position: absolute;
top: 13px;
left: 13px;
height: 22px;
margin: 0;
padding: 0 10px;
border-radius: 14px;
color: #fff;
font-size: 11px;
font-weight: bold;
vertical-align: middle;
line-height: 22px;
}
.notecardtype__img {
margin: 0;
overflow: hidden;
position: relative;
height: 0;
padding-bottom: 53%;
}
.notecardtype__img img {
border-radius: 2px 2px 0 0;
width: 100%;
}
.notecat-name {
display: inline-block;
overflow: hidden;
position: absolute;
top: 13px;
left: 13px;
height: 22px;
margin: 0;
padding: 2px 10px;
border-radius: 14px;
color: #fff;
font-size: 11px;
font-weight: bold;
vertical-align: middle;
line-height: 18px;
background: #6bb6ff;
text-decoration: none;
}
.notecat-name img {
height: 20px;
padding: 1px 0 6px;
}
.entry-time.notepubdate {
padding: 0 10px 0 0;
margin-top: -1.0em;
}
.cf {
zoom: 1;
}
.notedescription p {
font-size: 0.7em;
padding: 0px 15px;
margin-top: -3.3em;
}
.notecardtitle {
margin: 8px 13px 0;
font-weight: bold;
line-height:1.56;
padding: 0 14px;
}
.page-numbers {
display: inline-block;
width: 46px;
height: 46px;
margin: 0;
border-radius: 50%;
background: #e1f3ff;
font-size: 17.5px;
font-weight: bold;
text-decoration: none;
line-height: 46px;
text-align: center;
}
a.page-numbers:hover {
background-color: #6bb6ff;
color:#FFF;
text-decoration: none;
cursor: pointer;
}
.current {
color: #FFF;
background: #6bb6ff;
}
.pagenation_page {
text-align: center;
}
.pagenation_page .next {
width: auto;
background: none;
padding-left: 0.4em;
}
.pagenation_page .prev{
width: auto;
background: none;
padding-right: 0.4em;
}
a.pagenation_page .next:hover {
color:#6bb6ff;
opacity: 0.8;
}
@media only screen and (min-width: 1030px){
.notecardtype__article {
width: 48%;
margin: 0 4% 25px 0;
}
.notecardtype__article:nth-child(even){
margin-right:0;
}
.notecardtype__link {
padding-bottom: 0px;
}
}
@media only screen and (min-width: 481px){
.notecardtype__article time {
margin: 13px 13px 8px;
}
.notecardtype {
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-box;
display: flex;
flex-direction: row;
-webkit-flex-direction: row;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin-bottom:1em;
}
}
@media only screen and (max-width: 481px){
p.notedescription {
font-size: 0.7em;
padding: 0px 15px 20px;
margin-top: -1.3em;
}
.page-numbers {
width: 30px;
height: 30px;
font-size: 14.5px;
line-height: 31px;
}
}