閲覧履歴を基に、違うページを紹介するページを通販サイトでよく見かけますが、WordPressでもプラグインを入れることで簡単に実装可能です。
ですが、プラグインの場合CSSでデザインは整えることはできますが、出力項目のカスタマイズなど、ある程度制約がある中で使う必要もあったりするので、プラグインなしで実装する方が何かと便利です。
そこで今回は、プラグインなしでcookieを利用して閲覧履歴を表示するショートコードのスニペットについてご紹介します。
実装の手順概要
実装は、functions.phpに2種類のコードをコピペ → 出力用のPHPファイルを作成 → functions.phpにショートコードを作成 → 完成 で、4つの手順で完了です。

注意点
実装は上記の手順で実装可能ですが、functions.phpに間違った記述を行うと全ての画面表示が真っ白になったりするので注意しましょう。
functions.phpに2種類のコードをコピペ
まずはfunctions.php に「cookieの設定」のコードをコピペして、そのまま「出力設定」のコードもコピペします。
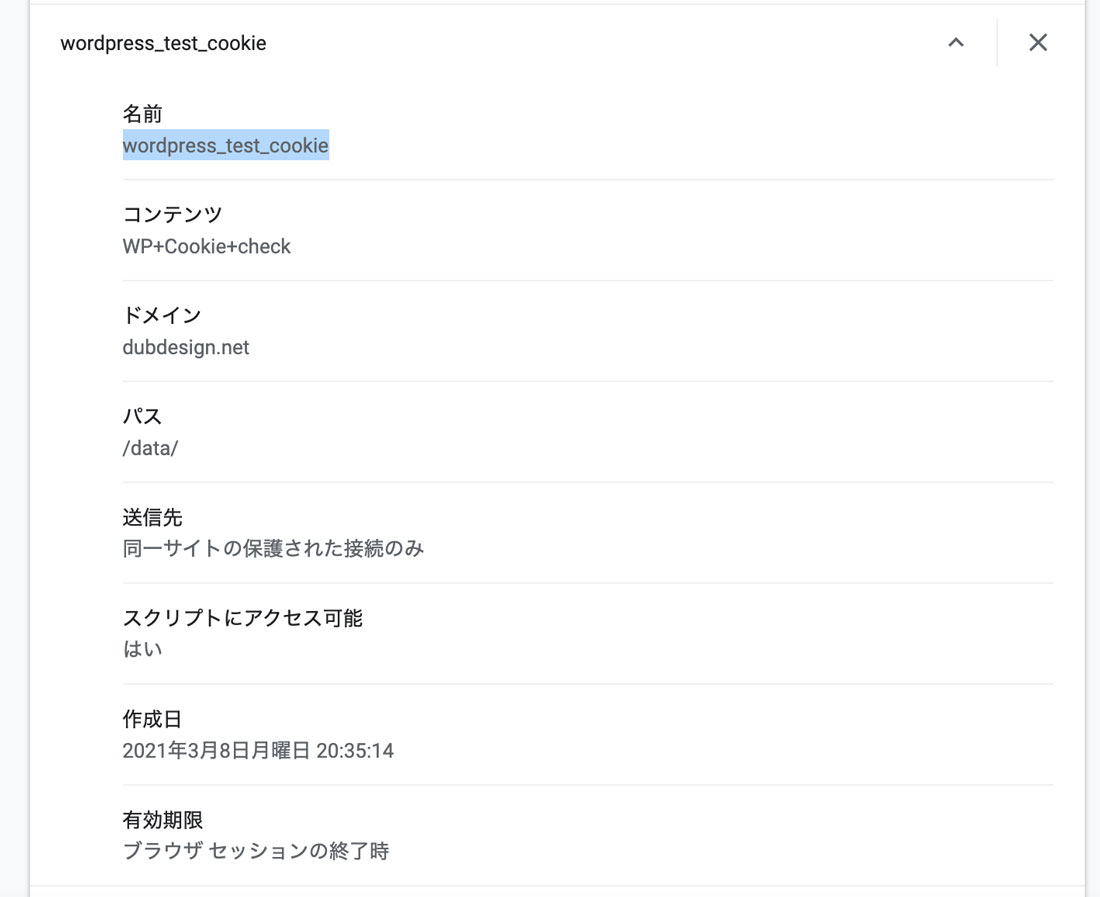
テーマ内のfunctions.phpに以下をコピペして、サイトを訪れたユーザーのブラウザにcookieが追加されるよう設定をします。
/**
* cookie
*/
add_action( 'get_header', 'readpost');
function readpost() {
global $browsing_histories;
$browsing_histories = null;
$set_this_ID = null;
if(is_single()){
if( isset($_COOKIE['postid_history']) ){
//postid_historyの部分は任意の文字列でOKです
//cookieの値を呼び出し
$browsing_histories = explode(",", $_COOKIE['postid_history']);
if($browsing_histories[0] != get_the_ID()){
if(count($browsing_histories) >= 50 ){
$set_browsing_histories = array_slice($browsing_histories , 0, 49);
}else{
$set_browsing_histories = $browsing_histories;
}
//値の先頭が現在の記事IDでなければ文字列の一番最初に追加
$set_this_ID = get_the_ID().','.implode(",", $set_browsing_histories);
setcookie( 'postid_history', $set_this_ID, time() + 60 * 60 * 24 * 365 * 1,'/');
// }else{
// $set_this_ID = $_COOKIE['postid_history'];
}
}else{
//cookieがなければ、現在の記事IDを保存
$set_this_ID = get_the_ID();
setcookie( 'postid_history', $set_this_ID, time() + 60 * 60 * 24 * 365 * 1,'/');
}
//詳細ページ以外なら呼び出しのみ
}else{
if( isset($_COOKIE['postid_history']) ){
$browsing_histories = explode(",", $_COOKIE['postid_history']);
}
}
$postread = explode(",", $_COOKIE['postid_history']);
$postread = array_unique($postread);
$postread = array_values($postread);
return $postread;
}出力設定
「cookieの設定」を記述したfunctions.phpに以下をコピペして、情報をどのように出力するか設定します。
divなどのclassや、タグは任意なのでサイトに合うよう記述しましょう。
以下のコピペ用コードは、当サイトでも利用しているWordPressテーマ SANGOの「新着記事」のウィジェットと同じようなデザインで、アイキャッチ・タイトル・日付が出力されるように記述しています。
function readpost_typecheack($postnum) {
$postdate = readpost();
$numlist = 0;
if(!empty($postdate)):
?>
<ul class="my-widget"><?php
foreach($postdate as $key =>$val):
$posttype = get_post_type( $val );
if($posttype==="post")://ここで記事かどうかを見る。
if($postnum==$numlist){ break; }
?>
<li>
<a href="<?php echo get_permalink($val); ?>">
<figure class="my-widget__img">
<?php echo get_the_post_thumbnail($val, 'thumb-160'); ?>
</figure>
<div class="my-widget__text"><?php echo get_the_title($val); ?>
<span class="post-date dfont"><?php echo get_the_time("Y年m月d日", $val); ?></span>
</div>
</a>
<!--<?php print_r($postcustom); ?>-->
</li>
<?php
$numlist++;
endif;
endforeach;
?>
</ul><?php
endif;
}出力用のPHPファイルを作成
任意の名前でPHPファイルを作成して、以下の出力用のコードをコピペして保存し、使用しているテーマファイルにftpなどを使ってアップロードします。
以下のコードのreadpost_typecheack(5) の(5)の数字が最大表示件数で、ここの数字を変更することで表示件数を変えることができます。
<?php readpost_typecheack(5); ?>functions.phpにショートコードを作成
以下の方法でPHPファイルをショートコード で組み込みます。
ショートコードでPHPを記述できる仕様にして、固定ページや投稿ページ、ウィジェット、メニューなど、WordPress内の好きな場所にPHPを設置する事ができるようになります。
 プラグインなしでページ内にPHPを読み込む方法
プラグインなしでページ内にPHPを読み込む方法
完成
これで完成です。
問題なくできていれば、以下のようにウィジェットにショートコード を記述すると、閲覧履歴が表示されます。

参考サイト
参考wordpress用 phpでクッキーに閲覧履歴を貯める→表示するhirokonaBlog