FacebookやTwitterをはじめとしたSNSには「いいね」機能が備わっているものがほとんどで、ブログのnoteでも「いいね」ボタンを実装しています。
「いいね」は、ライトにポジティブなリアクションができるので、いいすよね。ちなみに「いいね!」の起源はFacebookらしいです by Wikipedia
ブログでもこの「いいね」は、わざわざ文章を書き込まずにリアクションをする手段として広く浸透してきました。
かくゆうWordPressでも、この WP ULike をインストールするだけで、この「いいね」機能の実装が簡単にできてしまいます。
そこでこの記事では、
- WP Ulikeでできることについてざっくり分かる。
- WP Ulikeのインストールと設定方法が分かる。
- 好きな場所に「いいね」ボタンを設置できる。
- WP Ulikeのちょっとしたカスタマイズができる。
についてご紹介します。ちょっとnoteっぽいブログを作りたい人や、WordPressでコミュニティサイトのようなものを作ろうと思っている方は参考にしてみてください。
目次
プラグイン WP ULike とは?
WP ULikeは、WordPress内で「いいね」ボタンを設置することができる便利なプラグインです。

いろんな設定も管理画面から可能で、もちろん無料で使用できます。
気になる動作感も、入れた後の動作はもっさりせず軽い印象です。
このWP ULikeの便利な機能を一部ご紹介します。
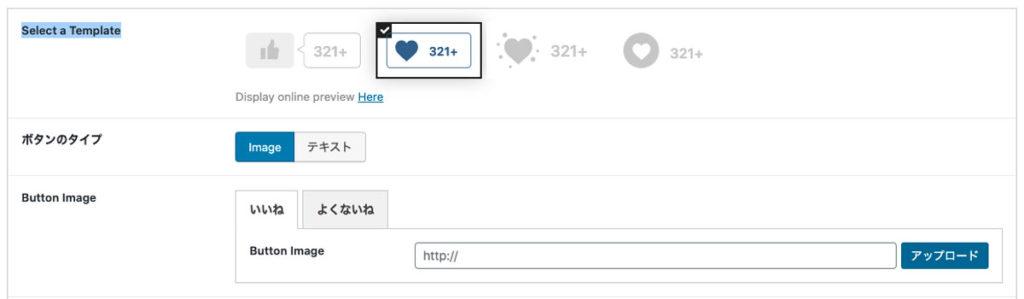
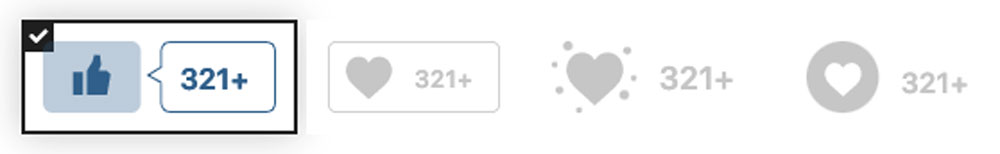
いいねアイコンも好きなものに変更できる
「いいね」のアイコンを、サムアップ(親指を立てたGOOD的なサイン)とハートマーク以外にも設定できます。

それ以外に、アイコンを「LIKE」「いいね」のテキストに変更したり、ボタンのアイコン画像を好きなものに変更できてしまいます。
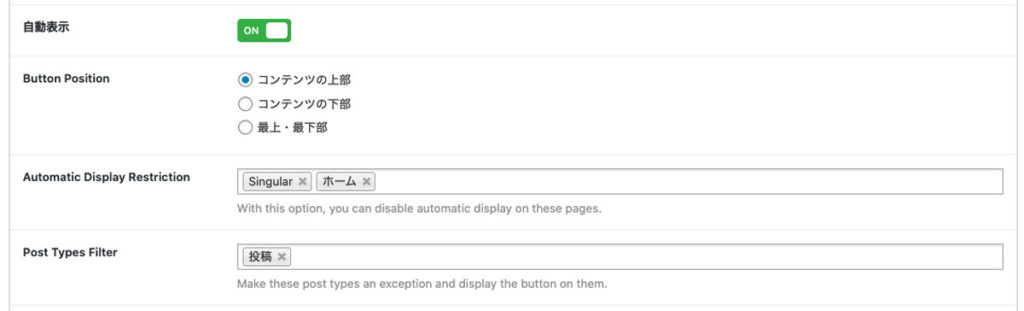
お手軽に設定が完了
自動表示を「ON」にして位置を指定するだけで設置が完了する超便利機能もついています。

しかも、ページ毎の表示条件も設定できるので、専門知識がなくてもものの数分で設置が完了します。
これ以外にもログインユーザー限定や、いいねした人を一覧でページに表示させたりも「ON⇄OFF」のトグルで簡単切り替えが可能です。
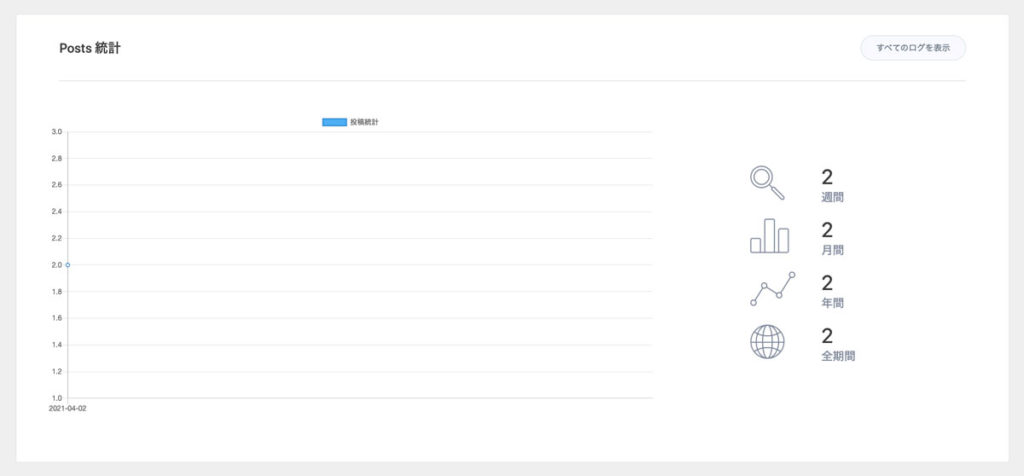
いいねの数の統計も一覧で見れる
いいねの数が全体はもちろん、記事毎のいいね数、ユーザー毎のいいね数をWordPressの管理画面で見ることができます。

いいねをしたユーザー、日時、IPアドレスまで詳細データもログで見れます。これが無料であることに驚愕とさえ思います。
WP ULike の実装サンプル
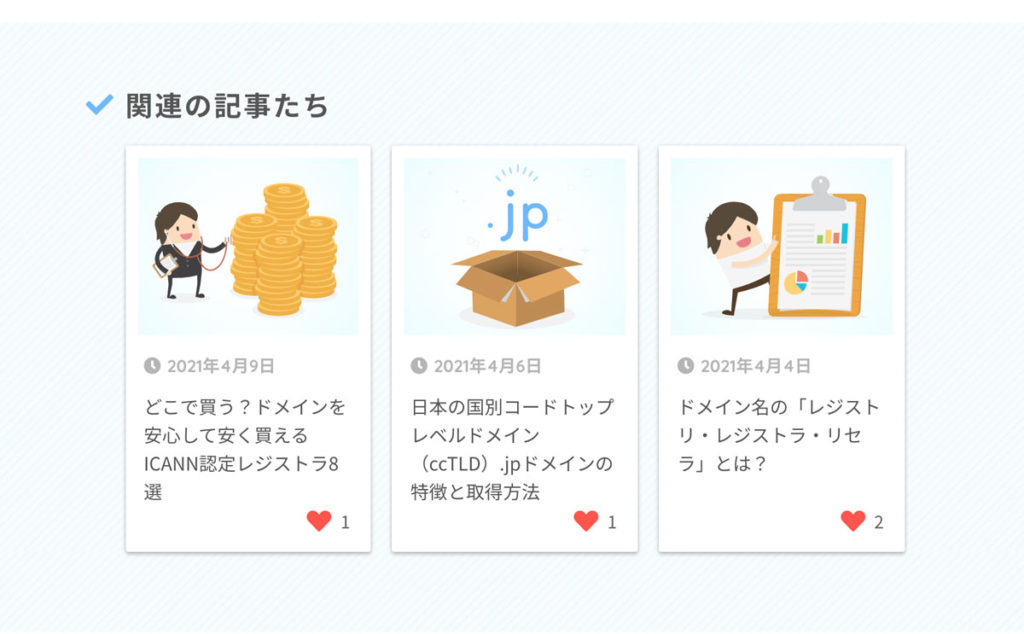
このプラグインをインストールするだけで、こんな感じに「いいね」ボタンを表示させることができます。

実際の画面は、以下のリンクからサンプルを見ることができます。※リンク先の最下部のカードに表示しています。いいねボタンもログインせずに押せる設定なので、押してみてください。
WP ULikeのインストール方法
仰々しく書くほどもなく、WP ULikeのインストールは管理画面の左メニューの「プラグイン」 > 「新規追加」で WP ULikeと入力してインストールボタンを選択するだけで完了します。

似たようなものに「AutomatorWP – WP Ulike integration」というものがありますが、ここで紹介しているものと別物なので注意ください。
WP ULikeの設定方法
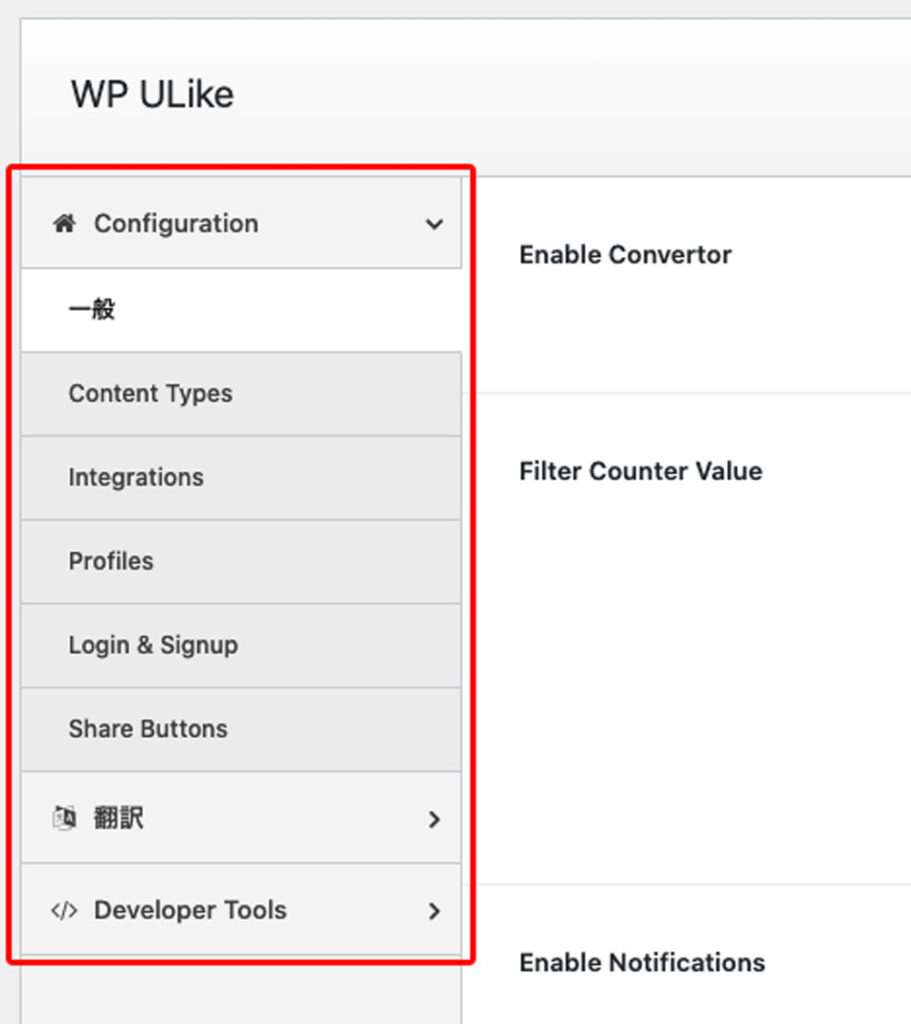
インストールが完了すると、管理画面の左メニューに「WP ULike」というメニューが追加されるので、そちらを選択しましょう。
選択すると表示されたWP ULikeの詳細メニューに「一般」「Content Types」「Integrations」「profiles」「翻訳」「Developer Tools」が表示されると思います。

ざっというと、
- 一般…いいねされたときの通知や、匿名化IPの利用などシステム的な設定
- Content Types…いいねボタンの表示条件の設定
- Integrations…WP ULikneのバージョン管理の設定
- profiles…プラグイン「Profile Builder」と併用するときの設定。
- 翻訳…いいねした時などメッセージの設定。
- Developer Tools…追加でCSSを記述したい時に使うメニュー。
で、「profiles」はProfile Builderというプラグインを一緒にインストールすると、いいねを投稿したユーザーのプロフィールが設定できるなど、追加で利用できるメニューがあります。
ですが、「いいね」だけだったら、ほぼ「Content Types」くらいしか使いません。
実装のサンプルは、これらのメニューを特にいじることなく実装できてしまうので、気にする必要はありません。
ですが、サイト内のデザインや仕様に合わせる場合は、このメニューを使って色々といじってみるといいと思います。
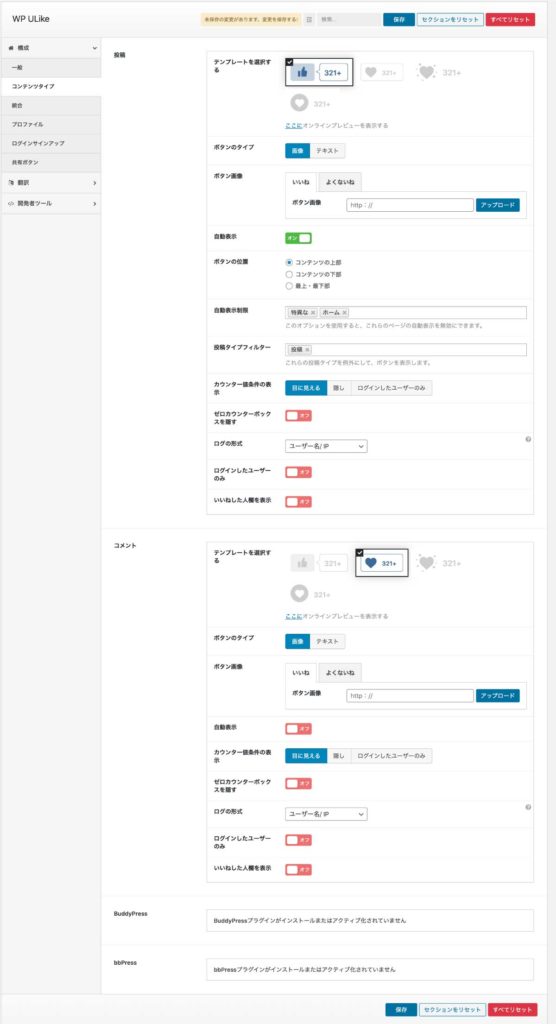
ちなみに、この記事でご紹介したサンプルページの設定は以下の通りです。

特にどこかの設定を触ることもなく、そのままでOKです。
「いいね」を好きな場所に表示させるスニペット
記事上・記事下への表示設定は、WP ULikeの管理画面の「ON⇄OFF」のトグルで反映できてしまいます。
ですが、デザインサンプルのように記事のカード内に表示させたい場合など、好きな場所に「いいね」を置く場合は、以下のPHPを書けば表示できてしまいます。
<?php if(function_exists('wp_ulike')) wp_ulike('get'); ?>PHP一文のコピペでOKなのでめちゃ簡単です
注意したいのは、このコピペ用コードはPHPなので、例えば記事エディタにコピペしても何も表示されません。またウィジェットも同様です。
その場合は、以下の記事のように、コピペ用コードをPHPテンプレートファイルで作り、それのショートコード を作ってしまえば記事内でもウィジェットでも表示できるので、参考にして作ってみてください。
 プラグインなしでページ内にPHPを読み込む方法
プラグインなしでページ内にPHPを読み込む方法
ちょっとしたカスタマイズ
WP ULikeの設定は特に不要だと思いますが、表示のデザインなどのカスタマイズです。
ここからは完全に好みだと思うので、興味ない方は飛ばしてください。ここまでご覧頂きありがとうございました。
いいねの「+」を非表示
これは完全好みだと思いますが、以下のようにデフォルトでいいねの数に「+」がついてしまうので、その「+」を非表示にするスニペットです。

以下を functions.php に記述しましょう。
コードを表示する
add_filter('wp_ulike_format_number','wp_ulike_new_format_number',10,3);
function wp_ulike_new_format_number($value, $num, $plus){
if ($num >= 1000 && get_option('wp_ulike_format_number') == '1'):
$value = round($num/1000, 2) . 'K';
else:
$value = $num;
endif;
return $value;
}note風のいいねボタン
デフォルトで表示される枠線を消して、どこに置いても邪魔にならないボタンです。
WP ULikeの管理画面「Content Types」の「Select a Template」で左から2番目のハート型のUIを選んで、CSSにコピペするだけです。

コードを表示する
.wpulike-heart .wp_ulike_general_class {
box-shadow: none;
border-radius: 0;
padding: 0;
}
.wpulike-heart .wp_ulike_put_image:after {
width: 18px;
height: 18px;
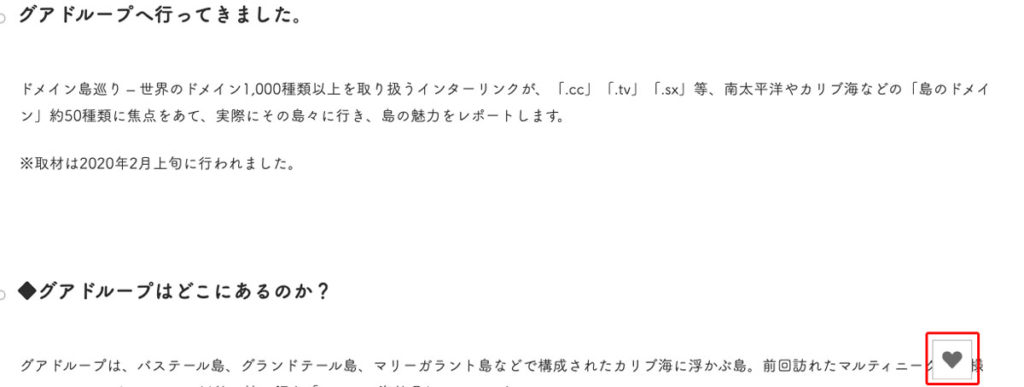
}note風に記事の右下に追従
note風に記事の右下に position:fixed で追従させるスニペットです。クリックすると、記事の「いいね」にカウントされます。
HTML+PHPのコードを、記事ページのPHPテンプレートファイルの本文終わりにコピペして、CSSを使っているstyle.cssにコピペすればOKです。

記事のテンプレートファイルをいじるので、ちょっと中級者向けのカスタマイズです。
コードを表示する
<div class="wpulikefixed"><?php if(function_exists('wp_ulike')) wp_ulike('get'); ?></div>.wpulikefixed {
position: fixed;
right: 70px;
bottom: 70px;
transform: scale(1.2);
}
.wp_ulike_general_class {
background: #FFF;
}
.wpulikefixed span.count-box {
display: none;
}投稿者の合計いいね!を表示
投稿者の記事で、WP ULikeでついた「いいね!」の合計数を表示するスニペットです。

functions.php で合計数を取得して、表示したいループの中に記述すると合計数が表示されます。デザインは、好みに応じてCSSで調整ください。
ループの中に組み込む必要があるので、これも中級者向けのカスタマイズです。
コードを表示する
/* 投稿者のいいねカウント */
function get_author_like_counts($userID) {
$args = array(
'posts_per_page' => -1,
'post_type' => 'post',
'author' => $userID,
);
$posts = get_posts($args);
$total_count = 0;
foreach ($posts as $post) {
$count = wp_ulike_get_post_likes($post->ID);
if($count) {
$total_count += $count;
}
}
return $total_count;
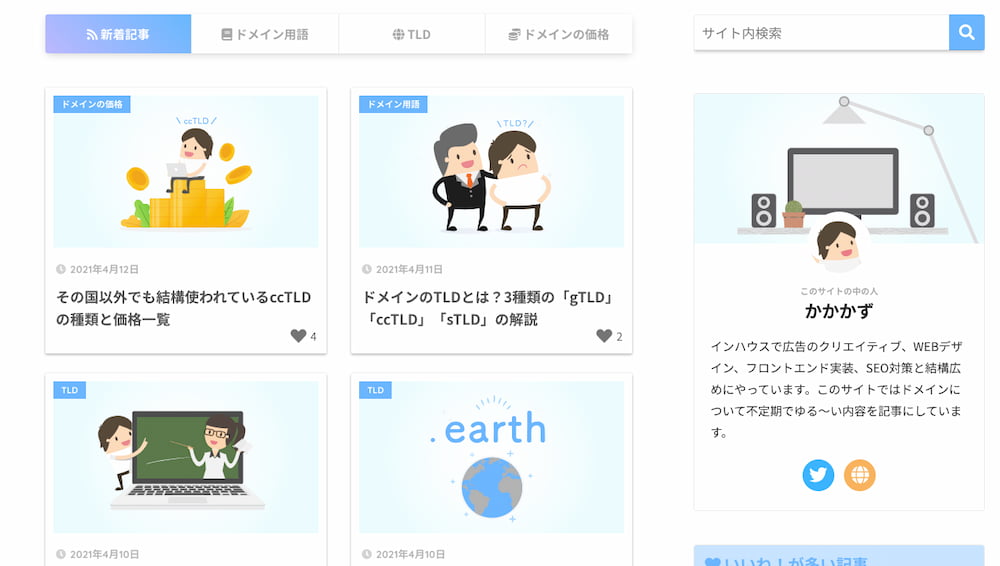
}<?php echo get_author_like_counts('$post->ID'); ?>SANGOの記事一覧のカードにいいねを表示
当サイトでも使っているWordPressテーマ「SANGO」のトップページや、カテゴリ・タグクラウドのカードにいいねの数を表示させるスニペットです。

子テーマのfunctions.php とCSSにそれぞれコピペして、出力します。
コードを表示する
//WPULIKE card
/*********************
記事一覧のカード
*********************/
if( ! function_exists( 'sng_normal_card' ) ) {
function sng_normal_card(){ ?>
<article class="cardtype__article">
<a class="cardtype__link" href="<?php the_permalink() ?>">
<p class="cardtype__img">
<img src="<?php echo featured_image_src('thumb-520'); ?>" alt="<?php the_title(); ?>">
</p>
<div class="cardtype__article-info">
<?php if(!get_option('remove_pubdate')):?>
<time class="updated entry-time dfont" datetime="<?php the_time('Y-m-d'); ?>"><?php echo get_post_time('Y.m.d D');?></time>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
</div>
<div class="cardin_epulike"><?php if(function_exists('wp_ulike')) wp_ulike('get'); ?></div>
</a>
<?php
if(!is_archive()) output_catogry_link();//カテゴリーを出力
newmark();//newマーク
?>
</article>
<?php
}
}/*end sng_normal_card*//* WP ULIKE トップとかカテゴリ一覧用*/
a.cardtype__link {
display: flex;
flex-direction: column;
height: 100%;
}
.cardtype__article-info {
flex-grow: 1;
}
.cardin_epulike .wpulike {
position: relative;
text-align: right;
padding: 0;
margin-bottom: -20px;
}
.cardin_epulike .wpulike .wp_ulike_general_class {
padding: 0 10px 3px 0;
box-shadow: none;
pointer-events: none;
}
.cardin_epulike .wpulike .count-box {
padding: 0 2px;
font-size: 0.9rem;
color: #999;
font-weight: 400;
}
.cardin_epulike .wpulike-heart .wp_ulike_put_image:after {
opacity: 0.8;
}さいごに
プラグインのWP ULikeはインストールするだけでいいね!の実装ができるだけでなく、カスタマイズもしやすいので非常にオススメです。この辺をまとめると、
- 簡単にいいね!が実装できるプラグイン。
- カスタマイズなしでもそのまま利用できる。
- カスタマイズもしやすく、動作も軽い。
です。是非気になった方はWP ULikeをインストールしてみてください。
参考サイト
参考WP ULikeで指定ユーザーの投稿にたいする合計いいね数を取得する方法Cree

















[…] プラグイン WP ULike を使ってWordPressの記事や好きなところに「いいね」を実… 参考プラグイン WP ULike を使ってWordPressの記事や好きなところに「いいね」を実装するスニペットDUB DESiGN […]
[…] DUB DESiGN 1 User 2 Pocketsプラグイン WP ULike を使ってWordPressの記事や好きな… 参考プラグイン WP ULike を使ってWordPressの記事や好きなところに「いいね」を実装するスニペットDUB DESiGN […]
[…] DESiGN プラグイン WP ULike を使ってWordPressの記事や好きなところに「いいね」を実… […]