絵画やデッサンの技法で、動きを感じさせるような表現をムーブマンと呼び、ムーブマンは、人の心理的・生理的機能を利用して、実際には止まっている平面の中に動きを感じさせることです。
今回はエレメントが持つムーブマンを利用する方法と、レイアウトによってムーブマンを生み出す方法のデザインをご紹介します。
ムーブマンの特徴と使い方
動きの感じられるグラフィックには、人の目を楽しませる効果があり、雑誌などのページものの流れの中で変化を感じさせ、次のページへと向かう原動力になり、広告の場合にはその商品をより魅力的に見せてくれます。
この動きの感じられるイメージを感じさせる方法は、大きく分けて2つあり、1つは、扱うエレメント自体に方向性が備わっているものを選ぶことで、人の顔や靴、矢印、車などの前・後ろがはっきりしているエレメントには、ムーブマンを演出するための素養があります。
こういったエレメントは、動きをつけたい方向に向けて配置すれば良く、エレメントを複数並べれば、さらにその効果は高まります。
もうひとつの方法は、エレメントの配置でエレメントの持つライン性をよく確認し、そのラインを別の角度に変更することで、ムーブマンを強く感じるレイアウトになります。
角度を変える際には、エレメントのラインが遠目に見て見て三角形になるように配置すると、さらに動きを感じるようになり、これはレイアウト自体が矢印のような形状の為、視線が三角の尖った方に誘導されます。
ダイナミックなムーブマンを感じるデザイン
ダイナミックなムーブマンを感じる、2015年にPlay Station4で発売されたゲームのGRAVITY DAZEのホームページです。
このゲーム特有の重力操作と、空に落ちるというコンセプトにそぐってキービジュアルの写真から、見出しのタイトルや文字などのオブジェクトが、大きく三角形の形になり上から下への大きなムーブマンを演出しています。
動きを感じるデザイン
エレメント自体に縦や横に方向性のあるものは、それを利用して配置するだけで画面にムーブマンを感じさせることができます。
特にムーブマンを強調したい場合は、その向きを斜めや縦方向に回転させるとより動きを感じさせることができます。
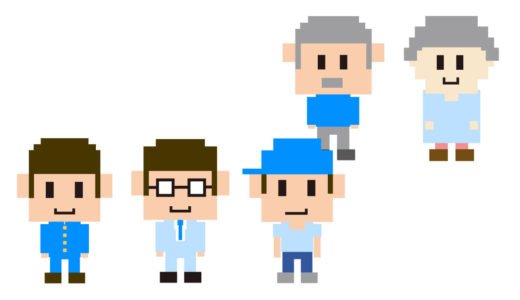
遠近感を使ったデザイン
同じ形や近い形状のエレメントを連続させて、どちらかの方向に向かって徐々に小さくなるように並べてみると、小さいエレメントに向かっての方向性と遠近感が生まれます。
これは人が遠くに行くほどモノは小さく見えることを自然に認識している為で、この手法を使えば、手前から奥に向かう動きのあるデザインを演出することが可能になります。