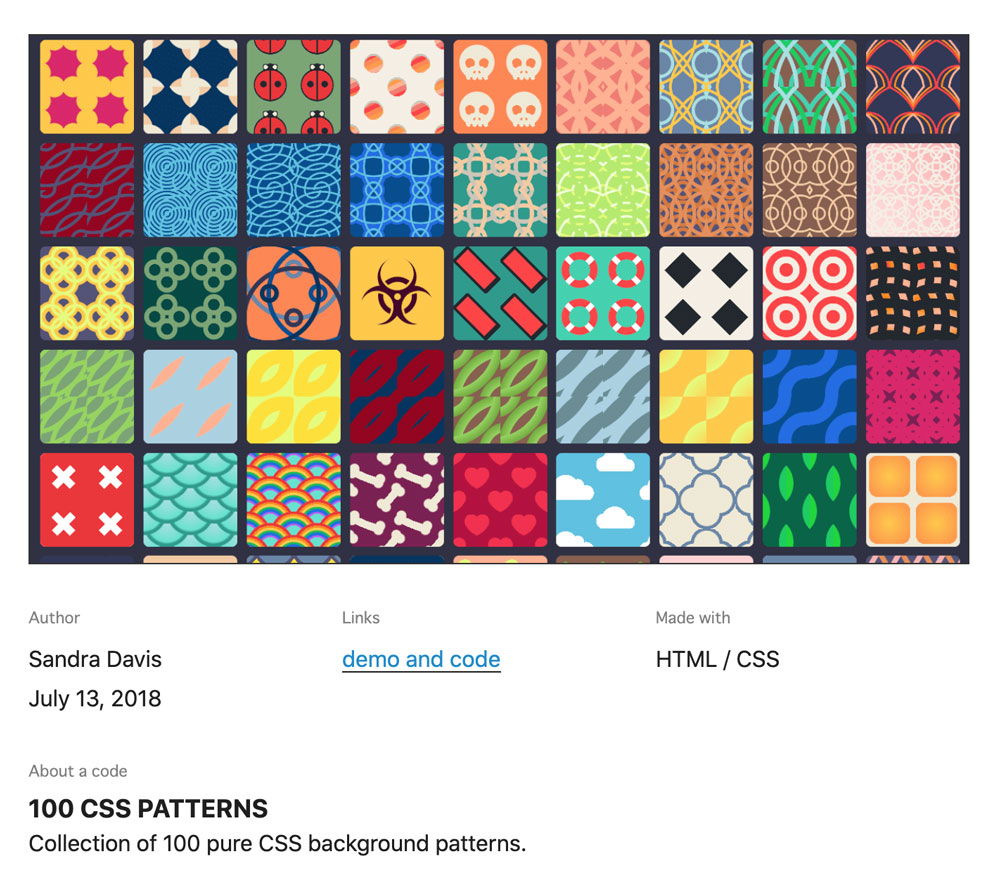
要素にCSSの background を使って要素の背景を色々いじることができますが、使いこなして出来た背景のパターンを見るだけでも圧倒されます。

上記のようなゴリゴリの背景の作り方ではなく、基本的な部分とコピペでできるHTMLとCSSの背景と基本のデザインテンプレについてご紹介します。
目次
背景の設置サンプル
親要素に backgroud で背景を指定して使うこともできますが、ちょっとCSSを加えることで違った感じのデザインにすることができます。
画像をずらして背景を設置
画像にtransform:translate を使用してずらし、背景を少しだけ見せることもできます。

コードを表示する
<div class="pattern-dots">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/cerculation_eyecatch.jpg"/>
</div>/* 設置例 */
.pattern-dots {
background-image: radial-gradient(currentColor 1px, transparent 1px);
background-size: calc(10 * 1px) calc(10 * 1px);
color: #B7C4CD !important;
margin-top: 40px;
}
.pattern-dots img {
transform:translate(15px, -15px);
}上にずらしてテキストの下線風の背景
display:inline-block; に変更すると、文字の長さに比例して親要素のdiv の大きさが決まります。
ああああああああああああああ
コードを表示する
<div class="text-dots">
<p>ああああああああああああああ</p>
</div>/* 設置例 */
.text-dots {
background-image: radial-gradient(currentColor 1px, transparent 1px);
background-size: calc(10 * 1px) calc(10 * 1px);
color: #B7C4CD !important;
}
.text-dots p {
transform:translateY(-15px);
color: #313131;
font-weight: 600;
}画像ファイルを使った背景
W24xH24(px)程度の小さいpngの画像を作って、background: url() 0 0 repeat; を記述して背景に設定します。

コードを表示する
<div class="bg-imgs">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/cerculation_eyecatch.jpg"/>
</div>/* 設置例 */
.bg-imgs {
background: url(https://dubdesign.net/wp-content/uploads/2021/01/graybg.png) 0 0 repeat;
margin-top: 40px;
padding: 20px 20px 0;
}
.bg-imgs img {
transform:translateY(-20px);
color: #313131;
font-weight: 600;
}背景のCSS
背景のCSS部分は、親要素の div のclassと、関連するCSSをそれぞれコピペして書き換えることでそれぞれ対応する背景に変更することができます。
チェッカーフラッグのCSS
チェッカーフラッグタイプの背景です。
主張が強く、色味を抑えないと中に置くものが埋もれやすいので、使うところと色味を考慮して使用しましょう。
コードを表示する
<div class="checker-flag"></div>/* チェカーフラッグ */
.checker-board {
background: #e1f3ff;
background-image:
linear-gradient(45deg, #c8e4ff 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #c8e4ff 0),
linear-gradient(45deg, #c8e4ff 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #c8e4ff 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
background-size: 30px 30px;
width: 100%;
display: inline-block;
}格子状のCSS
規則的な並びの格子は、どこでも使えそうな印象ですが主役と脇役の関係を考慮して色味を慎重にえらんで使用しましょう。
コードを表示する
<div class="grid"></div>/* グリッド */
.grid {
background: #e1f3ff;
background-image:
linear-gradient(#c8e4ff 1px, transparent 0),
linear-gradient(90deg, #c8e4ff 1px, transparent 0);
background-size: 30px 30px;
}大きめの水玉のCSS
画像の下にちょっとずらして置いてみたりと、使い勝手が良い水玉です。
キャッチーなクリエイティブの背景に合う感じです。
コードを表示する
<div class="mizutama-dot"></div>/* 水玉 */
.mizutama-dot {
background: #e1f3ff;
background-image:
radial-gradient(#c8e4ff 30%, transparent 0),
radial-gradient(#c8e4ff 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
}小さめの水玉のCSS
主張がそれほど強すぎず、汎用性も高いので小さめの水玉の背景は使い勝手が良い背景です。
コードを表示する
<div class="mizutama-minidot"></div>/* 小さめの水玉 */
.mizutama-minidot {
background-image: radial-gradient(currentColor 1px, transparent 1px);
background-size: calc(10 * 1px) calc(10 * 1px);
color: #c8e4ff !important;
}斜めの線のCSS
癖がなく、背景に使いやすい斜めの線です。
コードを表示する
<div class="diagonal-line"></div>.diagonal-line {
background-image: repeating-linear-gradient(45deg, currentColor 0, currentColor 1px, transparent 0, transparent 50%);
background-size: 10px 10px;
color: #c8e4ff !important;
}方眼紙風のCSS
使い勝手の良い方眼紙風の背景も、簡単なCSSで出来てしまいます。
ブログの文字量多めのサイトにはピッタリです。
コードを表示する
<div class="graphpaper"></div>.graphpaper {
background-color: #FFF;
background-image: linear-gradient( transparent 95%, rgba(0, 0, 0, .06) 50%, rgba(0, 0, 0, .06)), linear-gradient( 90deg, transparent 95%, rgba(0, 0, 0, .06) 50%, rgba(0, 0, 0, .06) );
background-size: 16px 16px;
background-repeat: repeat;
width:100%;
height:10vw;
}それ以外のコピペでできる背景
それ以外のコピペでできる背景は、以下の記事で紹介しています。
 HTMLとCSSのコピペでできる背景デザイン11選
HTMLとCSSのコピペでできる背景デザイン11選
この記事より、アニメーションが多めの背景を紹介しています。
参考サイト
参考51 CSS Background PatternsFree Frontend