グリッドレイアウトは、要素やブロックを一定の間隔と規則で並べることで、整えられた印象のを与えます。
言わばデザインの基本になるもので、WEBのレイアウトを組む上で第一歩にふさわしいものと言っても過言ではないと思います。
今回は、「グリッドレイアウトのデザインはなんたるや」ではなく、HTMLとCSSのコピペでできるレスポンシブのグリッドレイアウトについてご紹介します。
グリッドレイアウトの仕組み
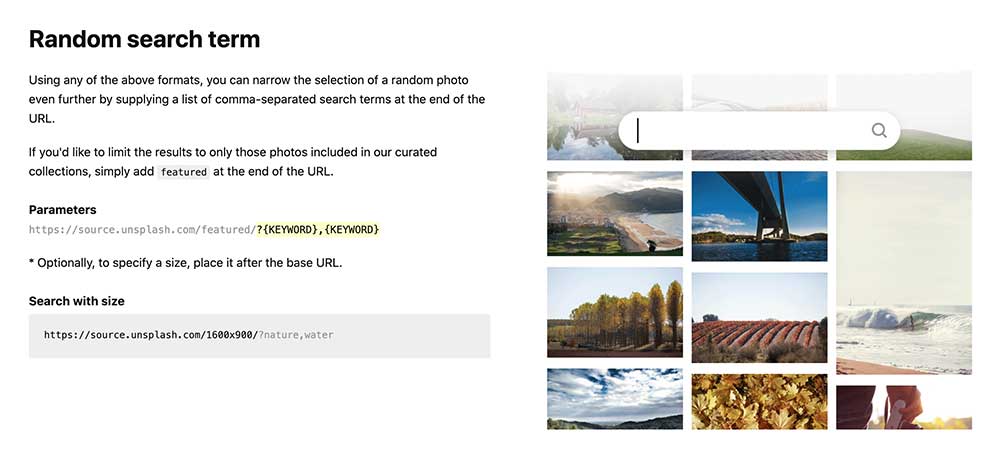
表示させている画像は、Unsplash のランダムに画像を表示させているURLをbackground-image でCSSに書き込み表示させています。

カードのサイズは「large」「Medium」「full」のclassで指定して、hover するとそれぞれのカードブロックが拡大し、画像も明朗な色合いになるような仕組みです。
レスポンシブ のグリッドレイアウト
結構長めのサンプルですが、15個のカード型デザインのブロックを配置したレイアウトです。
コピペ用のソース
HTMLとCSSのソースです。
色味はSANGOのデフォルトの色合いに合わせていますが、サイトの色合いに合わせて変更して利用ください。
コードを表示する
<div class="grid">
<div class="item">
<span class="action">Action</span>
<div class="details">
その1その1その1その1その1その1その1その1その1その1その1その1その1その1
</div>
</div>
<div class="item large">
<span class="romance">Romance</span>
<div class="details">
その2その2その2その2その2その2その2その2その2その2その2その2その2
</div>
</div>
<div class="item medium">
<span>New</span>
<div class="details">
その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3その3
</div>
</div>
<div class="item large">
<span>New</span>
<div class="details">
その4その4その4その4その4その4その4その4その4その4その4その4
</div>
</div>
<div class="item full">
<span class="popular">Popular Today</span>
<div class="details">
その5その5その5その5その5その5その5その5その5その5その5その5その5その5その5その5その5その5
</div>
</div>
<div class="item medium">
<span>New</span>
<div class="details">
その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6その6
</div>
</div>
<div class="item large">
<span>New</span>
<div class="details">
その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7その7
</div>
</div>
<div class="item">
<span>New</span>
<div class="details">
その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8その8
</div>
</div>
<div class="item medium">
<span>New</span>
<div class="details">
その9その9その9その9その9その9その9その9その9その9その9その9その9その9その9その9v
</div>
</div>
<div class="item large">
<span>New</span>
<div class="details">
その10その10その10その10その10その10その10その10その10その10その10その10
</div>
</div>
<div class="item">
<span>New</span>
<div class="details">
その11その11その11その11その11その11その11その11その11その11その11その11
</div>
</div>
<div class="item medium">
<span>New</span>
<div class="details">
その12その12その12その12その12その12その12その12その12その12その12その12その12
</div>
</div>
<div class="item medium">
<span>New</span>
<div class="details">
その13その13その13その13その13その13その13その13その13その13その13その13その13その13その13その13その13その13その13
</div>
</div>
<div class="item large">
<span>New</span>
<div class="details">
その14その14その14その14その14その14その14その14その14その14その14その14その14その14
</div>
</div>
<div class="item">
<span>New</span>
<div class="details">
その15その15その15その15その15その15その15その15その15その15その15その15その15その15その15その15その15
</div>
</div>
</div>/* Grid layout */
.grid {
display: grid;
grid-gap: 30px;
grid-template-columns: repeat(auto-fit, minmax(265px, 1fr));
grid-auto-rows: 150px;
grid-auto-flow: row dense;
line-height: 20px;
}
/* Items */
.item {
position: relative;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
-webkit-box-sizing: border-box;
box-sizing: border-box;
background: #0c9a9a;
color: #fff;
grid-column-start: auto;
grid-row-start: auto;
color: #fff;
}
.item{
background: url("https://source.unsplash.com/900x1100");
background-size: cover;
background-position: center;
-webkit-box-shadow: -2px 2px 10px 0px rgba(68, 68, 68, 0.4);
box-shadow: -2px 2px 10px 0px rgba(68, 68, 68, 0.4);
-webkit-transition: -webkit-transform 0.3s ease-in-out;
transition: -webkit-transform 0.3s ease-in-out;
transition: transform 0.3s ease-in-out;
transition: transform 0.3s ease-in-out, -webkit-transform 0.3s ease-in-out;
cursor: pointer;
counter-increment: item-counter;
border-bottom: 3px solid rgba(0,144,255,0.8);
}
/* End item */
/* categories || Examples Action, Romance, New, And Popular Today */
.item span {
width: auto;
margin: 20PX;
z-index: 10;
padding: 7px;
background: -webkit-linear-gradient(to right, #6bb6ff, #4f96f6);
background: linear-gradient(to right, #6bb6ff, #4f96f6);
border-radius: 4px;
display:inline-block;
position: absolute;
top: -7px;
left: -4px;
}
.popular{
width: 100px;
margin: 20PX;
z-index: 10;
padding: 7px;
background: #9D50BB;
background: -webkit-linear-gradient(to right, #6E48AA, #9D50BB);
border-radius: 50px 120px 120px;
}
.action{
width: 16%;
margin: 20PX;
z-index: 10;
padding: 7px;
background: #50C9C3;
background: -webkit-linear-gradient(to right, #96DEDA, #50C9C3);
background: linear-gradient(to right, #96DEDA, #50C9C3);
}
.romance{
width: 24%;
margin: 20PX;
z-index: 10;
padding: 7px;
background: #24C6DC;
background: -webkit-linear-gradient(to right, #514A9D, #24C6DC);
background: linear-gradient(to right, #514A9D, #24C6DC);
}
.item:nth-of-type(3n) {
background-image: url("https://source.unsplash.com/500x300");
}
.item:nth-of-type(4n) {
background-image: url("https://source.unsplash.com/800x700");
}
.item:nth-of-type(5n) {
background-image: url("https://source.unsplash.com/5000x6000");
}
.item:nth-of-type(6n) {
background-image: url("https://source.unsplash.com/500x800");
}
.item:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.5;
-webkit-transition: opacity 0.3s ease-in-out;
transition: opacity 0.3s ease-in-out;
}
.item:hover {
-webkit-transform: scale(1.05);
transform: scale(1.05);
}
.item:hover:after {
opacity: 0;
}
.medium {
grid-row-end: span 2;
}
.large {
grid-row-end: span 3;
}
.full {
grid-column-end: auto;
}
@media screen and (min-width: 768px) {
.full {
grid-column: 1/-1;
grid-row-end: span 2;
}
}
.details {
position: relative;
z-index: 1;
padding: 15px;
background: #fff;
text-transform: lowercase;
letter-spacing: 1px;
color: #828282;
}
.details:before {
font-weight: bold;
font-size: 1.1rem;
padding-right: 0.5em;
color: #444;
}