当サイトでも利用しているWordPressテーマSANGOは、イケてるデザインで構築されています。
そのSANGOも公式サイトで推奨しているWordPressプラグイン「TOC+」を入れると、本文前に目次が生成されて非常にユーザーライクな機能を追加できます。
そこでこの目次のデザインを、よりSANGOのテーマに合いそうな感じでカスタマイズしました。
SANGOのテーマ以外にも、cocoonのテーマにも合いそうです。
そこで今回は、CSSのコピペでできるSANGOのテーマに合いそうな目次TOCのデザインスニペットについてご紹介します。
デザインサンプル
CSSをコピペすると、標準的なマルポチの見出しのデザインから、番号付きの見出しに変わります。
子階層のh3の見出し横には、線を入れてグルーピングが分かりやすいようにしています。

コピペする前の準備
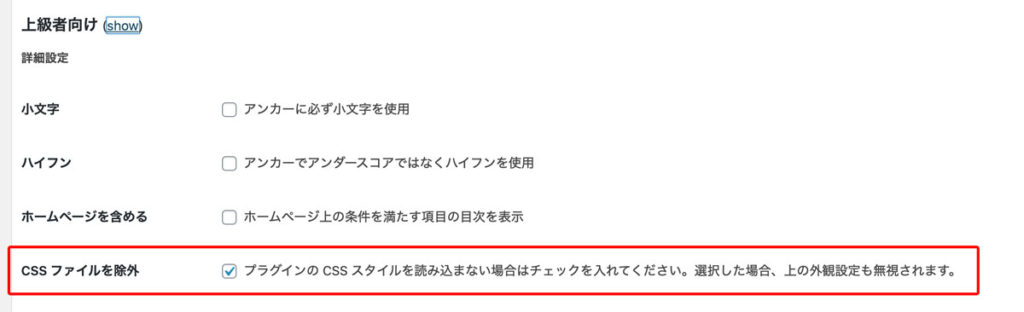
CSSのコードの貼り付けの前に、WordPress管理画面のメニュー 設定 > TOC+ を選択して、「上級者向け」の「CSSファイルを除外」にチェックを入れて保存しましょう。

ここにチェックを入れておかないと、コピペしても反映されません・・・。
ここにチェックを入れるだけでOKなので、完了したら早速CSSの貼り付けをしましょう。
CSSのコピペ用スニペット
以下がCSSへのコピペ用コードです。
貼り付け先は、使用しているテーマのstyle.css か、管理画面メニューの 外観 > カスタマイズ > 追加 CSS に貼り付ければ完了です。
色味はWordPressテーマSANGOのカラーに合わせているので、CSSのコメントアウトしてあるリンクカラーや、連番背景の箇所のコードを書き換えて利用ください。
コードを表示する
/* TOCカスタマイズ */
#toc_container{
margin:20px auto 30px;
box-sizing:border-box;
padding:25px 32px;
display:table;
min-width: 68%;
counter-reset:li;
}
/* テーマによるリストの装飾を一旦無効化 */
#toc_container ul.toc_list li::before{
content:none;
padding:0;
margin:0;
width:0;
height:0;
background:none;
box-shadow:none;
}
/* 目次の見出しタイトル */
#toc_container .toc_title{
text-align:center;
font-weight:bold;
font-size:118%;
padding:0;
}
/* 見出しタイトル左のアイコン */
#toc_container .toc_title::before{
position:relative;
display:inline-block;
margin-right:8px;
border-radius:50%;
vertical-align:baseline;
speak:none;
-webkit-font-smoothing:antialiased;
color:#fff;
}
/* 表示/非表示トグル */
#toc_container .toc_toggle a{
font-size:13px;
font-weight:normal;
padding:2px 4px;
}
/* 目次エリア */
#toc_container p.toc_title + ul.toc_list{
padding:20px 0 0;
margin:20px 0 0;
border-top:1px solid rgba(0,0,0,.1);
list-style:none;
}
/* リスト共通スタイル */
#toc_container ul.toc_list li{
position:relative;
padding:0;
margin:0;
}
/* 目次リンク共通スタイル */
#toc_container ul.toc_list li a{
position:relative;
font-size:94%;
font-weight:normal;
text-decoration:none;
display:inline-block;
line-height:1.6;
padding:3px 0;
margin:5px 0;
transition:all .3s ease;
}
#toc_container ul.toc_list a,
#toc_container ul.toc_list a:visited{
color:#5f7b96; /* リンクカラー */
}
/* マウスオーバー時 */
#toc_container ul.toc_list li a:hover{
text-decoration:none;
box-shadow:0 2px;
}
/* 親の目次 */
#toc_container ul.toc_list > li > a{
font-size:104%;
font-weight:bold;
margin-left:42px;
}
/* 親の目次(左側の連番) */
#toc_container ul.toc_list > li::before,
#toc_container ul.toc_list > li::after{
position:absolute;
top:5px;
left:0;
}
/* 連番背景 */
#toc_container ul.toc_list > li::before{
content:'';
display:inline-block;
vertical-align:bottom;
width:32px;
height:32px;
margin-right:7px;
border-radius:16px;
background-color:#6bb6ff;
}
/* 連番 */
#toc_container ul.toc_list > li::after{
counter-increment:li;
content:counter(li);
width:32px;
line-height:32px;
font-family:'Avenir Next', 'Helvetica Neue', Arial, 'Meiryo','Yu Gothic', san-serif;
font-weight:400;
text-align:center;
color:#fff;
}
/* 子の目次 */
#toc_container ul.toc_list > li > ul{
margin-left: 15px;
list-style: none;
border-left: 2px solid #c8e4ff;
border-radius: 0;
padding-left: 25px;
}
/* 子の目次の左側のアイコン */
#toc_container ul.toc_list > li ul li::before{
position:absolute;
top:5px;
left:0;
content:'\2023';
display: inline-block;
width:14px;
height:28px;
line-height:28px;
font-size:40px;
color:#c8e4ff;
}
#toc_container ul.toc_list > li ul li a{
font-weight: normal;
margin-left:20px;
}
/* レスポンシブ設定(667px幅以下) */
@media only screen and (max-width: 667px){
#toc_container{
padding:20px 5vw;
min-width:auto;
width:100%!important;
}
#toc_container p.toc_title + ul.toc_list{
padding:20px 0 0;
}
#toc_container ul.toc_list > li > ul{
margin-left:15px;
}
}