アコーディオンは、クリックするとそれに対応したコンテンツが表示され、もう一度クリックすることで閉じるUIです。
 アコーディオンの基本的な使い方とデザイン
アコーディオンの基本的な使い方とデザイン
PCのヘッダー周りは、スペースがある為あえてアコーディオンにする必要はないかもしれませんが、スマホのヘッダーはスペースが限られるので、クリックで隠れていたメニューやコンテンツを表示される機能を実装することが個人的に多くあります。
そこで今回は、よく使うjQueryのコピペでできるアコーディオンヘッダーのレスポンシブデザインテンプレートについてご紹介します。
デザインサンプル
アコーディオンヘッダーで実装したサンプルは以下で、width767pxでPC用とスマホで表示が切り替わる仕様です。
→ サンプルURL
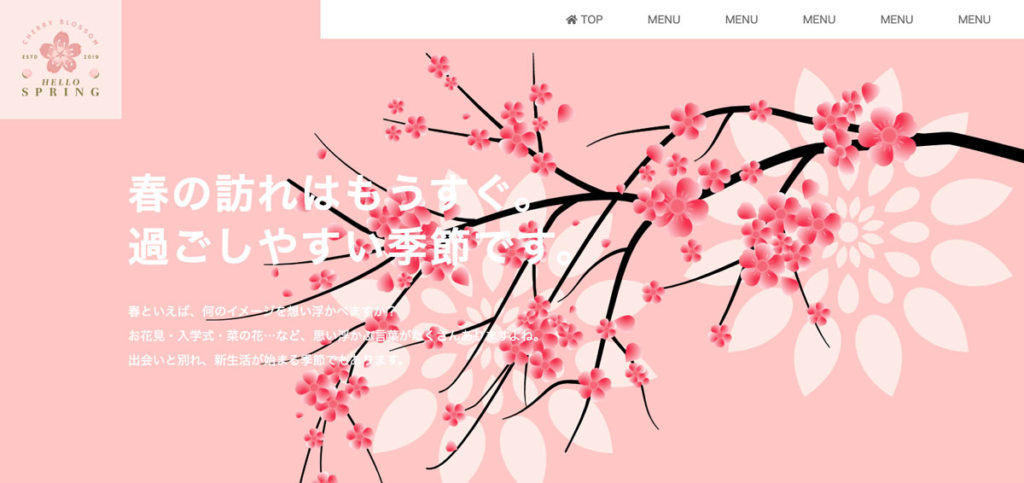
PC
横並びのメニューで、hoverすると下線がにゅにゅっと表示されます。

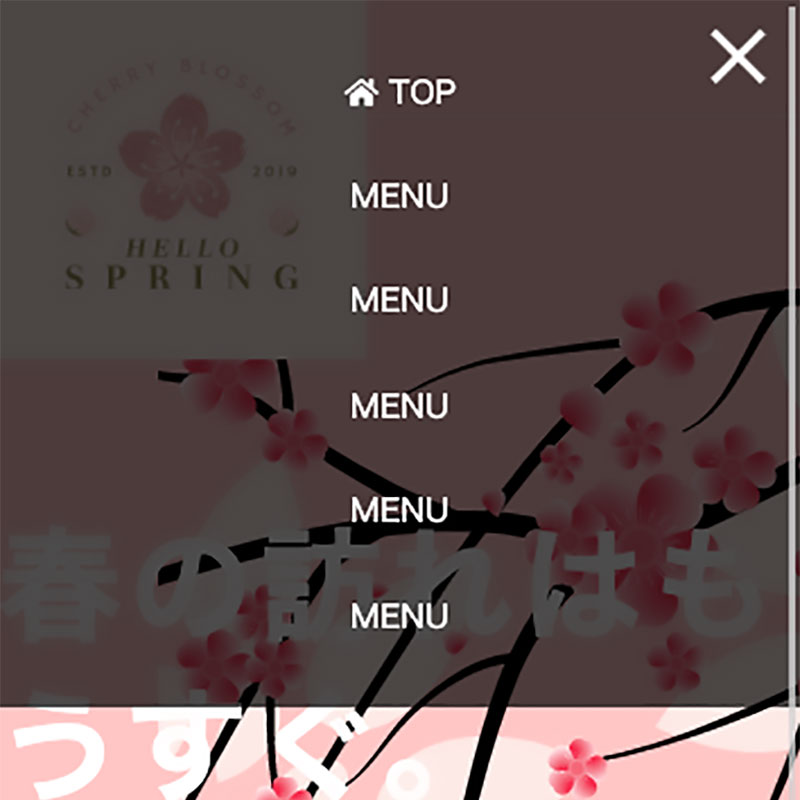
スマホ
width767pxで、右下にメニューバーが表示され、タップすると下方向ににゅにゅっとアコーディオンで各メニューが表示されます。

アコーディオンヘッダーのスニペット
アコーディオンで開閉する部分は、jQueryを使用しています。
jQueryが既に<head>〜</head> の中で読み込まれていれば問題ありませんが、ない場合は以下のMEMOを見てjQueryもHTMLファイルに書き込みましょう。
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script><head></head>それ以外には、各ソースをコピペすることで実装できますが、PCとスマホだけのブレイクポイントなので、「タブレットはこっち」等々好みに応じてメディアクエリを追加して利用ください。
コードを表示する
<!-- header -->
<header>
<div class="headlogo">
<img src="img/logo.svg" alt="logo" class="logoimg">
</div>
<div class="menu-trigger" href="#">
<span></span>
<span></span>
<span></span>
</div>
<nav>
<ul class="menu-ul">
<a href="#"><li><i class="fas fa-home"></i> TOP</li></a>
<a href="#"><li>MENU</li></a>
<a href="#"><li>MENU</li></a>
<a href="#"><li>MENU</li></a>
<a href="#"><li>MENU</li></a>
<a href="#"><li>MENU</li></a>
</ul>
</nav>
</header>
<!-- header -->/* header */
header {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
height: 60px;
padding: 0 20px;
position: fixed;
top: 0;
left: 0;
z-index: 2;
box-sizing: border-box;
background: #FFF;
}
.headlogo {
display: inline-block;
width: 120px;
position: absolute;
left: 0px;
top: 0px;
background: #FCEDE9;
padding: 30px 35px;
}
.menu-trigger {
display: none;
}
nav {
display: inline-block;
position: relative;
}
ul.menu-ul {
display: flex;
justify-content: flex-end;
margin: 0;
}
nav .menu-ul li {
padding: 15px 35px;
color: #707070;
position: relative
}
li::after {
position: absolute;
bottom: 4px;
left: 0;
right:0;
content: '';
width: 80%;
height: 2px;
background: #333;
transform: scale(0, 1);
transform-origin: center top;
transition: transform .3s;
margin: auto;
}
li:hover::after {
transform: scale(1, 1);
}
@media screen and (max-width: 767px) {
/* (モバイル用) */
.menu-trigger {
display: inline-block;
position: fixed;
width: 36px;
height: 28px;
vertical-align: middle;
cursor: pointer;
z-index: 2;
top: 15px;
right: 15px;
}
.menu-trigger span {
display: inline-block;
box-sizing: border-box;
position: absolute;
left: 0;
width: 100%;
height: 4px;
background-color: #000;
transition: all .5s .2s;
}
.menu-trigger.active span {
background-color: #fff;
}
.menu-trigger span:nth-of-type(1) {
top: 0;
}
.menu-trigger.active span:nth-of-type(1) {
transform: translateY(12px) rotate(-45deg);
}
.menu-trigger span:nth-of-type(2) {
top: 12px;
}
.menu-trigger.active span:nth-of-type(2) {
opacity: 0;
}
.menu-trigger span:nth-of-type(3) {
bottom: 0;
}
.menu-trigger.active span:nth-of-type(3) {
transform: translateY(-12px) rotate(45deg);
}
nav {
width: 100%;
background-color: rgba(0, 0, 0, 0.7);
color: #fff;
text-align: center;
display: none;
position: fixed;
top: 0;
left: 0;
z-index: 1;
}
nav .menu-ul {
padding: 20px 0;
display: block;
justify-content: none;
}
nav .menu-ul li {
padding: 15px 0;
color: #fff;
}
nav .menu-ul li:last-child {
padding-right: 0;
}
}$('.menu-trigger').on('click',function(){
if($(this).hasClass('active')){
$(this).removeClass('active');
$('nav').slideUp();
} else {
$(this).addClass('active');
$('nav').slideDown();
}
});おまけ:スムーススクロール
サンプルURL でも利用ができる a タグに#をつけて、クリックでスクロールする仕様は、jsで簡単に実装することができます。
<body>〜</body>の中に記述しましょう。
// スムーススクロール
const smoothScrollTrigger = document.querySelectorAll('a[href^="#"]');
for (let i = 0; i < smoothScrollTrigger.length; i++){
smoothScrollTrigger[i].addEventListener('click', (e) => {
e.preventDefault();
let href = smoothScrollTrigger[i].getAttribute('href');
let targetElement = document.getElementById(href.replace('#', ''));
const rect = targetElement.getBoundingClientRect().top;
const offset = window.pageYOffset;
const gap = 60;
const target = rect + offset - gap;
window.scrollTo({
top: target,
behavior: 'smooth',
});
});
}参考サイト
参考jQuery UI - アコーディオンjQuery 入門