SVGアニメーションを作ろうと思うと、何気に大変だったりするので本当に便利です。
この記事は、簡単にアニメーションのSVGファイルを作れるジェネレータ「SVG Artista」について解説しています。
アニメーションを作るのだけでなく、実装も簡単なので構えずやってみてください。
SVGアニメーションのサンプル
早速SVGアニメーションのサンプルです。ロゴとイラストの2種類でアニメーションさせてみたサンプルをご覧ください。
ロゴのアニメーション
当サイトのロゴを、SVG Artistaでアニメーションさせたサンプルです。
イラストのアニメーション
イラストをアニメーションさせたサンプルで、エレメント(レイヤー)の数が70個程度あるファイルで作ってみました。
この程度のエレメントの数だと、重い動作にはなりませんがそれ以上エレメントの数がある場合、もっさりしてしまうので、イラストの場合は注意が必要です。
ちなみにエレメントが多いSVGでアニメーションを作って表示をすると、macbookのファンがシューシュー言います。
SVGアニメーションの作り方
SVG Artista
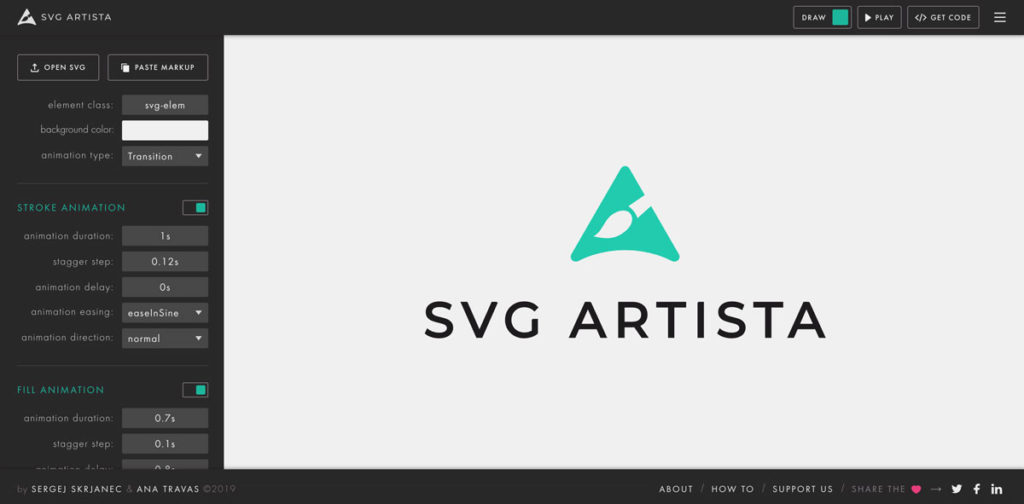
SVGのアニメーションは、SVG Artistaというサイトを使って作ります。
このサイトでは、SVG画像を読み込ませてパラメーターを設定すると、必要なコードを生成してくれます。

そして、そのコードを表示させたいページにコピペするだけで完了。UIは英語ですが、シンプルで分かりやすくい仕様になっています。
外部リンク SVG Artista
SVGアニメーションを作る手順と方法
まずは、SVG Artista のサイトにアクセスしましょう。
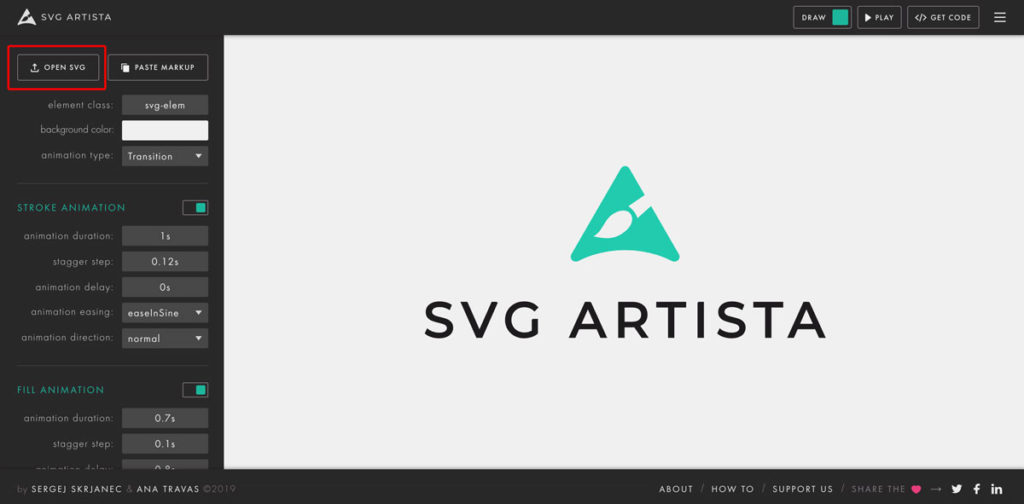
サイトにアクセスしたら、アニメーションさせるSVG画像を作成します。
左上の「OPEN SVG」を選択して、アニメーションさせたいSVGファイルを選択しましょう。

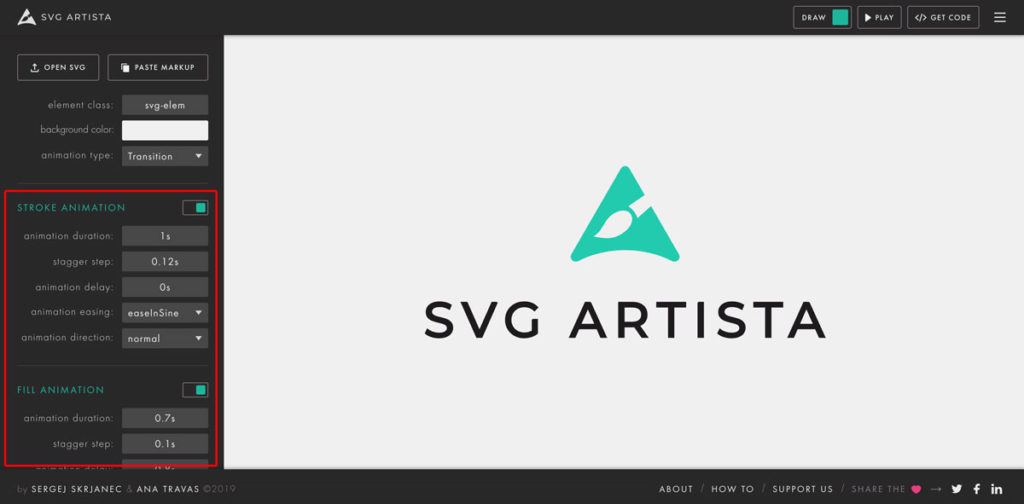
左側のツールバーでパラメータの設定を行います。
プロパティの種類は「transition(=hoverなどのタイミングで1度だけ)」か、「animate(=再生回数を指定したり逆再生や遅延して再生など詳細な指定)」を選べます。

パラメーターの詳細は以下の通りです。
- animation duration : アニメーションの速度
- stagger step : 次のpathのアニメーションが始まるまでの遅延時間
- animation delay: 最初のアニメーションが開始するまでの遅延時間
- animation easing: イージングの種類
- animation derection: 通常再生か逆再生か
好みのアニメーションが完成したら、GETコードでHTMLとCSSコードを出力します。
そのコードを表示させたいサイトにコピペしたら完了です。
さいごに
こんな感じで、簡単にSVGアニメーションができてしまいます。
注意点としては、複数個作って同じページに設置する場合、class名をそれぞれ変更しないと、同じ名称で出力されてしまいclass名が重複してしまいます。
なので、複数個作って設置する際にはclass名を一個一個変えて作るようにしてください。