画像圧縮はサイトやブログのスピード向上のための大きなカギ。
うっかりそのまま画像をWordPressにアップロードして使うと、記事が激重になり、ページの表示速度に影響をあたえるので、画像圧縮をしたりリサイズをしてから使う必要があります。
個人的には、そんな時以前は Tiny PNG や COMPRESS JPEG を使っていましたが、Squooshが非常に便利なので今はこっちを使っています。
この記事では、そんなSquooshについて解説していますので参考にして使ってみてください。
Squooshとは?
Squooshは、Google Chrome Teamが実験的なプロジェクトとして作った、画像のファイルサイズを圧縮してくれるツールです。

動作やエンコードも非常に速いのでストレスフリーで使えます。
画像サイズは、ページの表示速度に影響をあたえる重要な要素なので、サイトやブログで画像を使うにはうってつけのツールです。
外部リンク Squoosh
Squooshでできること
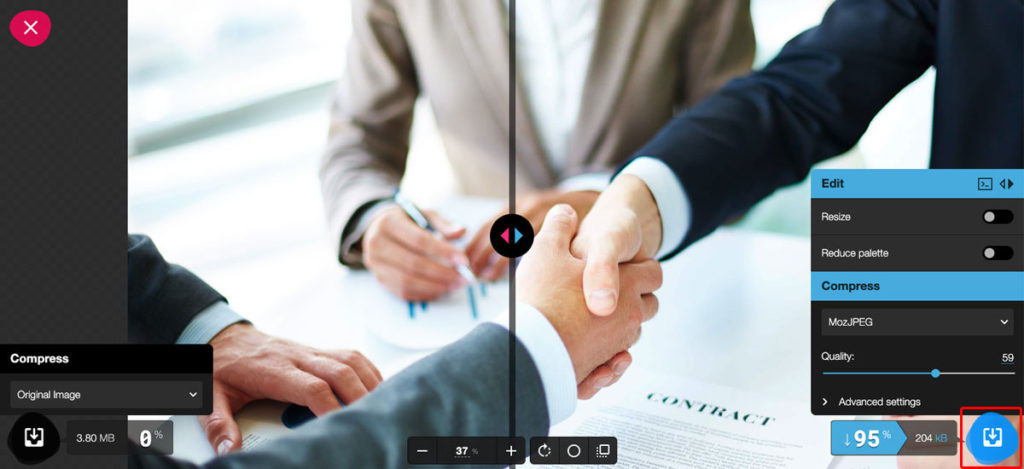
Squooshを使えば、オリジナルと変換後の画像を画面上で比較しながら圧縮率を決めながら、最適化できます。

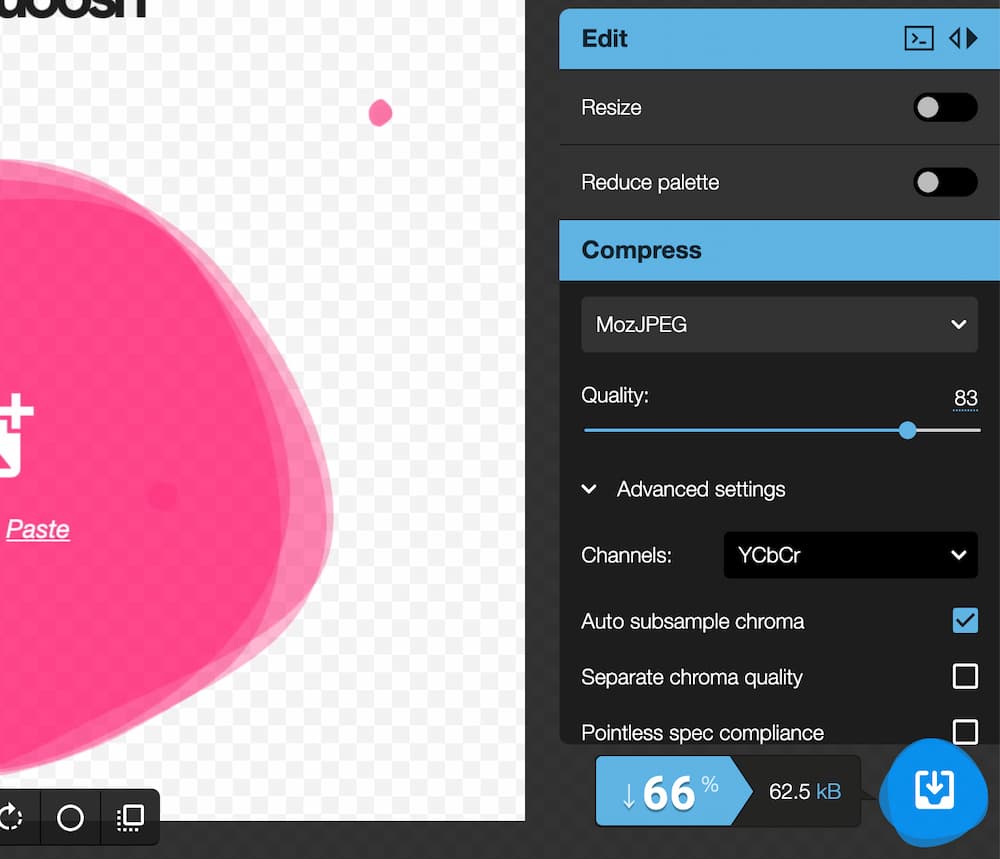
上記にように右下にある圧縮率を調整するスライダーを動かすと、変換前と後をリアルタイムで劣化状態を確認しながら調整できてしまいます。
実際にどれくらいの画質になるのか確認できるのは、非常に便利です。
また、書き出しの詳細オプションや、出力できるファイルフォーマットも設定できるので、かなり細かい部分の最適化が可能です。
サイトやブログで使われる画像フォーマットは、jpegやpngが主流ですが、Squooshではこれ以外にもいろんなファイルフォーマットが選べます。
- AVIF … WebPより圧縮率が高いフォーマット。使用できるブラウザが現在はChromeとOperaなど少数。
- Browser JPEG
- Browser PNG
- JPEG XL … 圧縮率をJPEG比で60%の向上を目指す次世代フォーマット。モダンブラウザでは概ね有効になっていないので、手動で有効にする必要があります。
- MozJPEG … Squooshを立ち上げるとデフォルトになっているフォーマット。「MozJPEG」は「JPEG」より圧縮できるので、迷ったらこれでOKです。
- OxiPNG
- WebP … Googleが開発しているフォーマット。Chrome、Firefox、Edgeは対応。
WebPなんかも普通に選べるのは、非常に嬉しいところです。
Squooshの使い方
サイトの真ん中に表示された丸い円のところを選択して、圧縮したい画像を選択するか、その丸い円の上にファイルをドラッグしてアップロードします。

右下の「Compress」を操作して画質とファイルサイズを調整します。

Qualityのスライダーのつまみをいじると、圧縮率が変わります。
好みのサイズにできたら、右下のダウンロードアイコンをクリックして圧縮された画像をダウンロードしましょう

これで完了です!
さいごに
Squooshは、スマホでも動作が軽く、画像の圧縮が簡単にできてしまう万能ツールです。
画像のサイズは意外にチリも積もればなので、快適なサイト・ブログ構築の為、活用してみてください。