前回で、ローカルのNode.js環境構築ができたので、今回はNode.js公式チュートリアルを見ながら「Webサーバーの構築」をやってみます。
前回の記事同様、周辺の知識も学びながら記事にしていった為、全体的に備忘録的な内容であることはご容赦ください。
ちなみに前回の記事は以下をご参照ください。
 Node.jsのローカル環境構築で使うターミナルのコマンドまとめ
Node.jsのローカル環境構築で使うターミナルのコマンドまとめ
それではスタートです。
目次
全体の流れ
まずはじめに、ざっくりとした全体の流れです。
ローカル環境とVSCodeを使う為の準備をします。
ターミナルでフォルダを作成します。
VSCodeで準備をします。
VSCodeでコードを書き、稼働するか確認します。
全体的には上記5つで完了します。
実際、調べながら上記をやってみて1時間半くらいでした。
このような大枠の流れを把握しつつ、以下から各詳細について説明していきます。
準備
まずはじめに、ローカル環境とVSCodeを使う為の準備をします。
ここら辺の設定が完了している場合は、飛ばして次の「ターミナルでフォルダを作成」へ進みましょう。
Node.jsのローカル環境設定
作業で使用するPCに、Node.jsのインストールが必要です。
以下は、ローカル環境の構築方法です。こちらの記事を参考にして、環境設定をしましょう。
 Node.jsのローカル環境構築で使うターミナルのコマンドまとめ
Node.jsのローカル環境構築で使うターミナルのコマンドまとめ
ターミナルからVSCodeを起動可能にする為の準備
この記事では、VSCodeを使用します。
以下の設定を行なっておくと、ターミナルからVSCodeの立ち上げが可能になり、地味ですが作業効率がアップします。
- VSCodeを起動
- ⌘⇧P(Command + Shift + P)でコマンドパレットを開く。
- コマンドパレットに「Shell」を入力し検索
- インストール
インストールでは、シェルコマンド : PATH内にcode-insidersコマンドをインストールしますを選択すればOK。
ターミナルで作業用のフォルダを作成
続いて、ターミナルで作業用のフォルダを作成していきます。
デスクトップへ移動
ターミナルで、cd の後に移動したいディレクトリを入力しエンターを押します。以下は、デスクトップに移動する場合のコマンドです。
cd desktopこの記事ではデスクトップに、作業用のフォルダを作っていきます。
作業用のフォルダを作成
フォルダを作成するには mkdir のコマンドを使用します。コマンドは、mkdir の後にスペースを入れ、作成したいフォルダ名を入力しエンターを押します。
mkdir nodejs-tutorial上記は、「nodejs-tutorial」の名前で作業用フォルダを作る時のコマンドです。
VSCodeを起動
code は、ターミナルからVSCodeを起動するために用意されたコマンドです。以下のコマンドをターミナルに入力し、VSCodeを起動します。
code .上記でVSCodeが起動するので、VSCodeでターミナルを開いておきましょう。VSCodeでターミナルを開くには、⌘J(Command + J)です。
VSCodeでセットアップを行う
作業用のフォルダの作成が完了したら、VSCodeでセットアップ(準備)をしましょう。
npmのバージョンを確認
はじめに、VSCodeのターミナルへ以下のコマンドを入力して、npmのバージョンを確認します。
npm -vパッケージの依存関係や競合関係をクリアになるよう、npmでの管理が必要です。
自分は、npmがさっぱりだったので、上記の記事を参考にさせていただきました。
npmの初期化
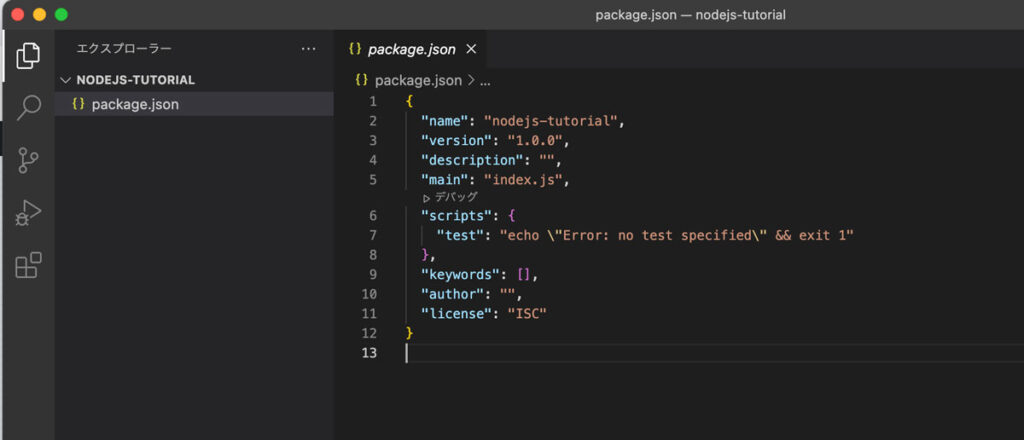
以下のコマンドを入力して、カレントディレクトリに「package.json」を作成します。
npm init -yそうすると、以下のように「package.json」が生成されます。

VSCodeでWebサーバーを作る為の準備
VSCodeの準備が完了したら、Webサーバーを作る為の準備をVSCodeでそのまま行なっていきます。
任意の名前でjsファイルを作る
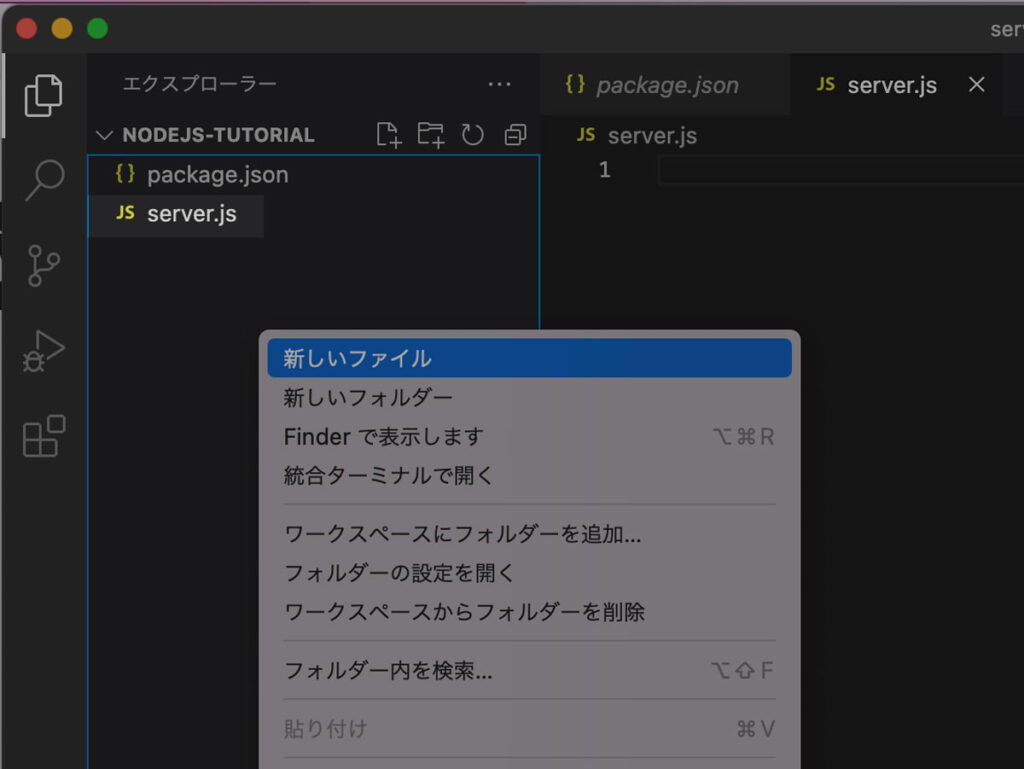
VSCodeのサイドメニューから「新しいファイル」を選択して、任意の名前でjsのファイルを作ります。

ここでは「server.js」の名前でjsファイルを作成します。
念のため動作確認
上記で作ったjsファイル(見本だとserver.js)の動作確認をしてみます。
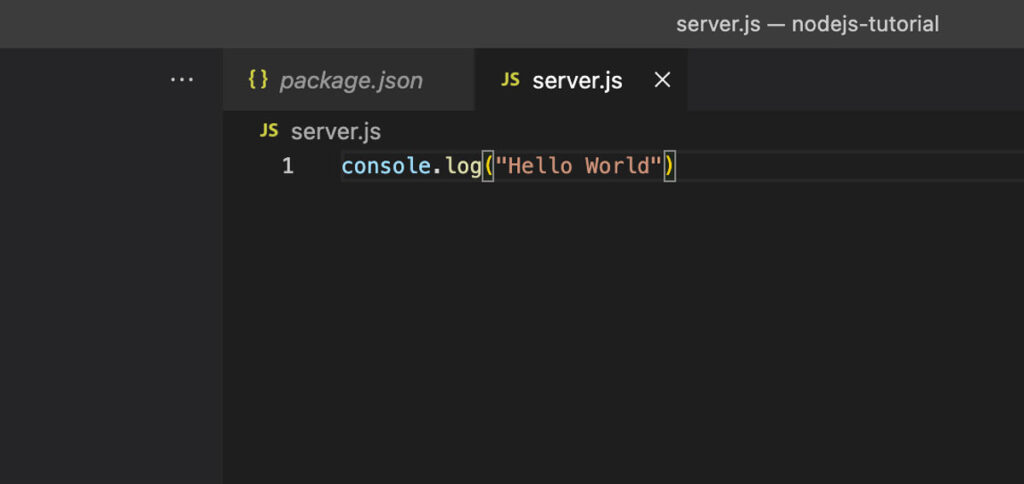
server.jsのファイルに、以下を記述します。
console.log("Hello World")
上記を記述したら、VSCodeのターミナルに以下のコマンドを入力して「server.js」のファイルを動かしてみましょう。
node server.jsターミナルに、「Hello World」と表示されたらOKです。
httpのモジュールをインストール
以下のコマンドをターミナルに入力して、httpモジュールをインストールします。
npm install --save-dev httpインストールが完了すると、「package-lock.json」のファイルと、「package.json」の中にhttpが追加されます。
VSCodeでWebサーバーの作成とローカルで確認
準備が完了したので、いよいよ本格的にコードを書いていき、最後にローカルサーバーできちんと表示されるか確認します。
ここで書くコードは、上記で作成した「server.js」のファイルに記述します。
server.jsにコードを書き込み
「server.js」に、以下のコードを書いて保存します。それぞれのコードの役割は、コメントアウトの通りです。
// httpモジュールをrequireする
const http = require('http');
// ポート番号を指定
const port = 3000;
const server = http.createServer((req, res) => {
// 200のステータスコードとヘッダーを出力
res.writeHead(200, {"Content-Type": "text/html"});
// 出力するタグ
res.write("<h1>Hello World</h1>");
// 終わり
res.end();
});
// 表示する関数
server.listen(port, () => {
console.log("Server running");
});require()は、jsをモジュール化する仕組みのことで、モジュール化とは全体を機能的なまとまりであるモジュールの組み合わせとして構成する手法のことです。
実際にブラウザで確認
次に、実際にブラウザで正しく表示できるか確認してみます。
ターミナルに以下のコマンドを入力して、Web サーバーを起動します。
node server.js起動したら、ブラウザに「http://localhost:3000」と入力をして、以下のような「Hello World」がブラウザに表示されたらOKです。

ローカルサーバーの停止
確認が完了したら、最後に以下のコマンドをVSCodeのターミナルに入力をして、サーバーを停止します。
^C表示されたら感無量です。
さいごに
今回の記事は、Node.js公式チュートリアルをなぞった内容で、Node.js初学者の自分には大枠の流れを掴むのに最適な内容でした。
ちょっと慣れてきた感じがします。特にターミナルに(笑)
ここまでやってみてですが、「ターミナルをそこそこ使えて、JavaScriptを知っている人」なら余裕でできてしまうと思うので、そんな方は物は試しで是非トライしてみるのもいいかもしれません。
まだまだ慣れない部分が多く手間取りますが、ひとまずNode.jsでWebサーバーの構築ができたので、引き続き色々やってみたいと思います。
参考サイト
参考はじめての Web サーバーNode.js公式