マーケティングチャネルが多様化し、カスタマジャーニーにおける各チャネルの位置づけや、成果への貢献度が問われる今日ではWebサイトのHTMLにタグを記述して、インターネットを通じて処理を行うツールはどんどんその数を増やしています。
日々の進化は目まぐるしいす・・・。
例えば、アクセス解析のGoogle アナリティクスや広告配信の「Google広告」「Yahoo! プロモーション広告」などが代表的で、今はタグマネジメントを導入するかということよりは、導入を前提として、たくさんあるツールの中から結局どれにすればよいかという考え方の方が今や自然です。
ビジネス用途のWebサイト運用では、今ではこれらのツールなしでは成り立たないといっても過言ではありませんが、その種類が増えてきた結果、いくつか問題も出てきたと思います。そこで今回の記事では、
- タグを使うことの問題。
- Googleタグマネージャーって何?
- Googleタグマネージャーの使い方。
が分かる内容の記事になっています。でははじまりはじまりです。
目次
タグを使うことの問題と解決策
- 埋め込まれているタグの状況を把握しきれない
- Webページによってタグが異なる場合がありややこしい
- HTMLの編集を第三者に依頼している場合、即座にタグの追加や削除ができない
- 外部のコンサルタントなどに現在のタグの利用状況を正しく伝えるのが難しい
ここで挙げたものはよく起こる問題で、これらは「HTMLにタグを記述する」という各ツールの仕組み上必ず発生する問題で、ある意味ではどうしようもない問題ともいえますが、この管理が不便なら、それを解決するための手段を使えば良く、その解決策がタグマネジメントという考え方です。

ページ毎に異なるタグをそれぞれ記載する方法により、どうしても煩雑になるタグの管理の問題は、タグマネジメントを実現するためのツールを使うことで、いずれも大幅に改善することができます。
そんなタグマネジメントツールの1つが、Googleタグマネージャです。
Googleタグマネージャとは?
タグを一元管理するGoogleタグマネージャは、2012年10月にベータ版として公開され、現在も着々と進化を続けています。

このGoogleタグマネージャは、すべての機能を誰でも無償で利用可能で、いったい何をするためのものかというと、さまざまなツールのタグを一元管理するためのツールです。
例えば、GoogleアナリティクスやGoogleAdWords、Yahoo!プロモーション広告などさまざまなツールで発行されたタグは、通常WebページごとのHTMLにそれぞれ必要なものを記述して利用しますが、Googleタグマネージャのタグを1つ書いておくだけで済むようになります。
実際にどのページで何のタグを配信するかは、Googleタグマネージャの管理画面から設定して管理をし、タグの追加や変更のたびに、WebサイトのHTMLを書き換えなくてもよくなります。

例として挙げたもの以外にも、JavaScriptで動作するタイプのツールにも対応し、何か特定のツールが発行したタグだけではなく、配布されているJavaScriptであっても基本的には同様の扱いで管理することができます。
- Googleタグマネージャーは他のツールが発行したタグを一元管理する
- どのページにどのタグを配信するかの設定はオンライン上の管理画面から行う
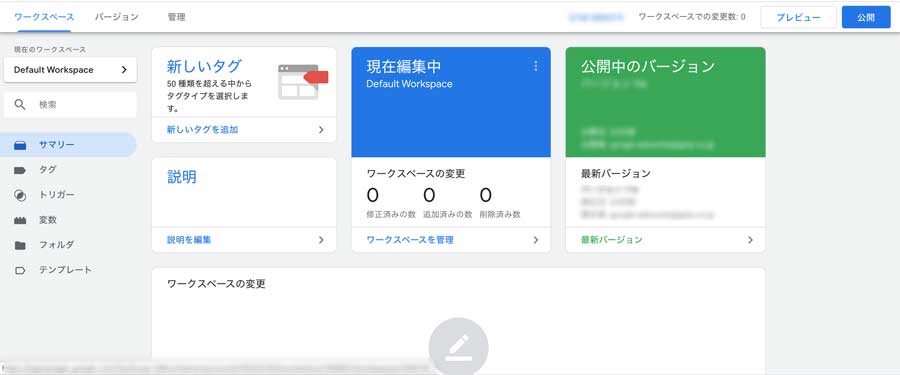
Googleタグマネージャの管理画面
Googleタグマネージャは複雑だったタグの管理が大幅に楽になるという夢のようなツールですが、Googleタグマネージャに限らずタグマネジメントツールは多機能故に初見では使いづらい印象を受ける人も少なくはありません。

多機能ですが各機能の使い方を理解してしまえば、そう難しくはなく実際の設定の多くは、画面に表示される項目を埋めていくだけです。
Googleタグマネージャが対応していないタグ
Googleタグマネージャはタグを管理するツールで、ごく一部を除いてほとんどのタグに対応しています。
ですが以下の2種類が、非対応のタグでGoogleタグマネージャで管理することはできません。
- ページ構造にかかわるタグ(SNSのシェアボタンを生成するJavaScriptなど)
- 同期処理が必要なタグ
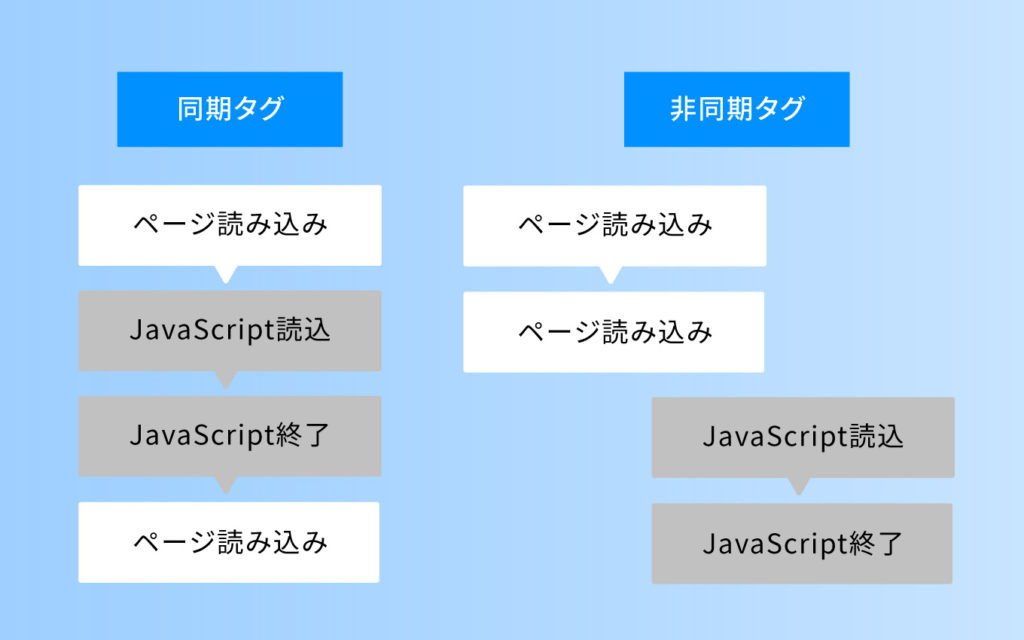
JavaScript を含むタグは、大きく分けて同期タグと非同期タグの2つに分けられます。
これらはJavaScriptの処理のタイミングについての分け方で、同期タグはページの読み込みと同期していて、逆に非同期タグはページの読み込みとは独立して処理されます。

同期タグではJavaScriptが読み込まれたら処理が開始され、その処理が完了するまでページの読み込みは止まります。
その為、同期タグではJavaScriptが読み込まれたタイミングで確実に処理を開始することができますが、その半面、ページの表示が遅くなってしまうなどの影響が出ます。
逆に、非同期タグの場合はJavaScriptが読み込まれてもそのタイミングでは必ずしも処理を開始しない代わりに、同期タグのようにページの読み込みを止めてしまうことがありません。
処理のタイミングが安定しないというデメリットはありますが、ページの表示に悪影響を与えてユーザーにストレスを感じさせることがないため、Googleタグマネージャではすべてのタグが強制的に非同期タグとして扱われる仕様になっています。
Googleタグマネージャではすべてのタグが「非同期タグ」として扱われる。
SNSへの投稿ボタンやウェブテスト機能は配信できない
タグマネージャで利用できないタグについてここでは2つ紹介します。
ページ構造にかかわるタグ
タグマネージャで利用できない1つ目は、ページ構造にかかわるタグが非同期タグとして処理されると、例えばページ内の特定箇所のHTMLを変更するタグを利用しようとした場合、その変更しようとしている要素がまだ読み込み完了していない可能性が出てきます。
その為、このページ構造にかかわるタグは非対応とされており、よく使われるものでは、TwitterやFacebookなどSNSへの投稿ボタンを生成するJavaScriptが含まれます。
同期処理が必要なタグ
2つ目の同期処理が必要なタグも、強制的に非同期タグとして扱われてしまうため非対応とされており、例えばGoogleアナリティクスのA/Bテストの機能がこれに当たります。
A/Bテストのタグは、ページが表示される前にJavaScriptの処理が完了していないと、ユーザーに画面がちらついて見えるといった違和感を覚えさせる要因となります。
実際には、ページ構造にかかわるタグもページの読み込みが確実に終わったタイミングでタグを配信するなどひと工夫すれば対応は可能ですが、それにはJavaScriptの知識が必要になります。
同期タグも普通に配信自体はできるのですが、どうしても処理の開始にタイムラグが発生してしまうため、非同期タグとして処理しても問題がないかを判断する必要があります。
必ず同期タグとして処理しなければならないタグの場合は、素直にHTMLにタグを直接記述しましょう。
その場合は普通にHTMLです。
これらのJavaScriptを読み込むタイミングが重要なタグ以外は、基本的にはどんなタグにも対応しています。
タグもGoogleタグマネージャもJavaScriptで動作している以上、JavaScript同士の相性などで正しく動作しない可能性がゼロの保証はできませんが、99%大丈夫ですが、相性の問題がある可能性もあるということを頭の片隅に入れておくと、万一問題が発生したときに解決の手がかりになるかもしれません。
同期タグと非同期タグの微々たる違い
非同期タグは処理のタイミングが安定しないとはいっても、ほとんどのタグはすぐに処理が終わるため、実際には誤差程度の違いしかなく、多くの場合は同期タグでも非同期タグでもどちらでも正常に動作します。
ですが、処理タイミングを厳密に固定したいタグの場合は同期タグとして、本来の使用方法通りにWebページのHTMLに直接記述するのがベストです。
さいごに
Googleタグマネージャは、本当に便利なツールでマーケティングの一環で色々なツールを入れた際に重宝します。というより、数が膨大になった場合、これがないと管理ができない程です。
この辺をまとめると、
- タグマネージャを使うと管理が非常に楽になる。
- Googleタグマネージャは、一部を除きほとんどのタグを使える。
- ページ構造にかかわるタグと同期処理が必要なタグが使えない。
です。この記事を参考にHTMLに記述していたタグをタグマネージャに切り替えてみましょう。