アプリのAdobe Captureに最近ハマっています。
Adobe Captureは、iPhoneやiPadのカメラを通してデザインやイラストをベクターデータとして抽出でき、フォントも簡単に取り込むことができる便利なアプリです。
このアプリではなく、手描きでイラストを描いたものをパス化したい時に、Illustratorで画像をペンツールでトレースしなくても、一瞬でパス化してくれる便利な機能がIllustratorにあったりします。
今回は、手描きのイラストをIllustratorでパスに変換する方法についてご紹介します。
手順
イラストをパス化するにあたっては、以下2つの注意点は念の為チェックしておきましょう。
- イラストが、あまりにも線が細すぎるものや線が潰れすぎているものだと、綺麗にパスにならない場合があるので注意!
- 描いたイラストを撮影する際は、なるべく周りに何も映らない方がイラストだけを綺麗にパス化してくれるのでいいと思います。
パス化したいイラストを用意
パス化したいイラストを、Illustratorで開きます。

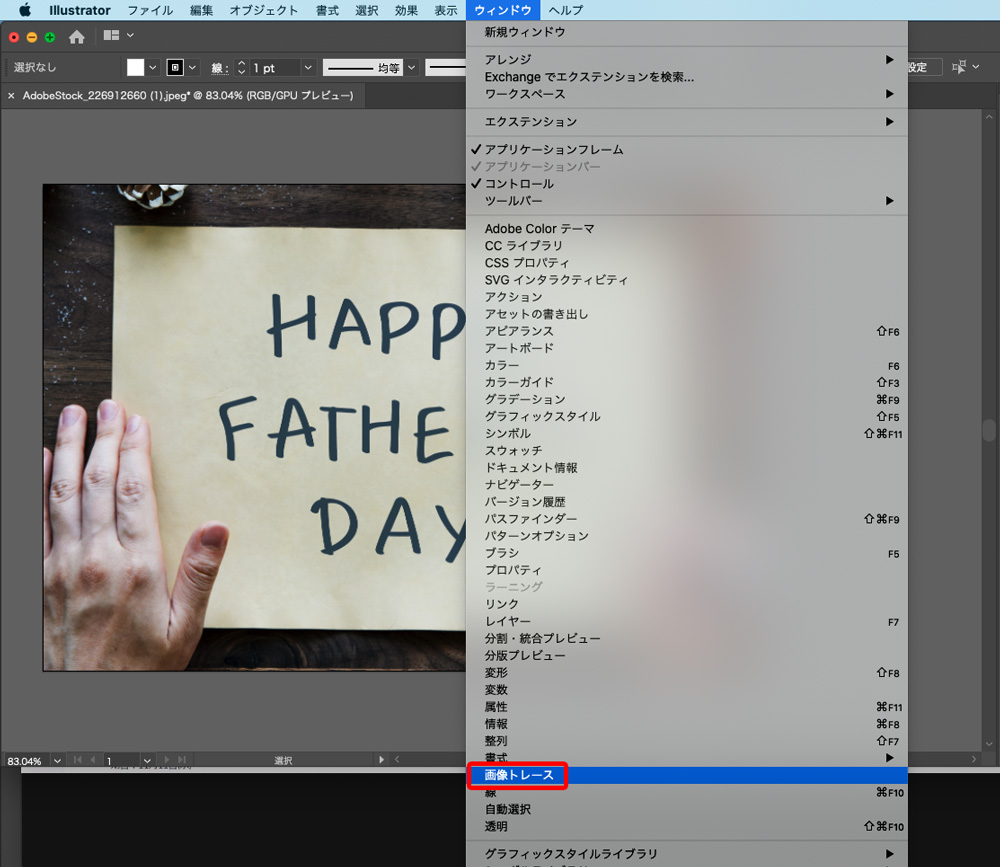
Illustrator上でパス化したい画像を開いて「ウィンドウ > 画像トレース」を選択すると、画像トレースのパネルが出てくるので、こちらを選択しましょう。

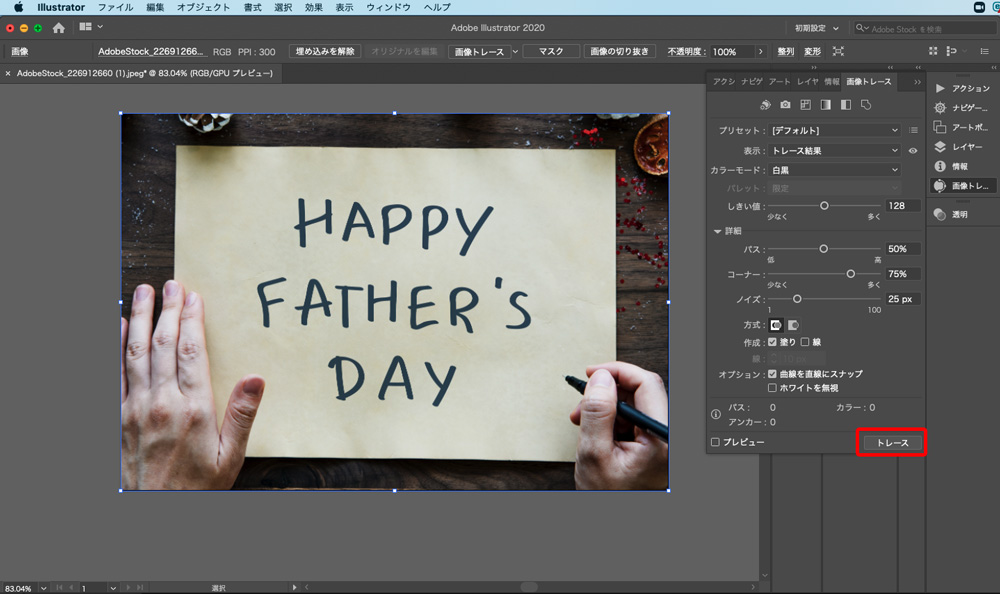
画像を選択した状態で、画像トレース内の「トレース」ボタンを選択して、線画の状態にしましょう。

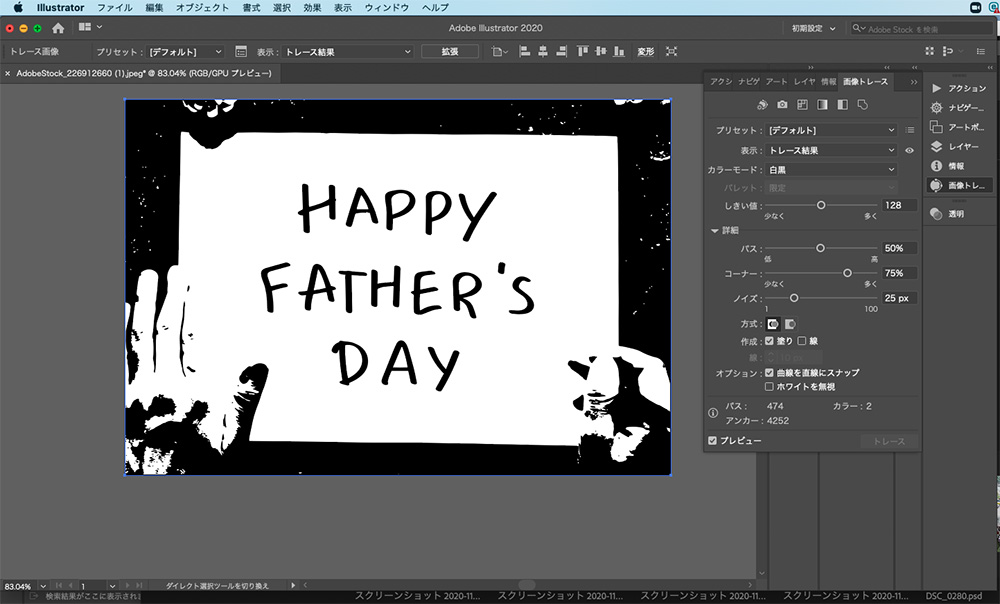
線画を残しただけでまだパスにはなっていないので、ここからしきい値を調整してパス化していきます。

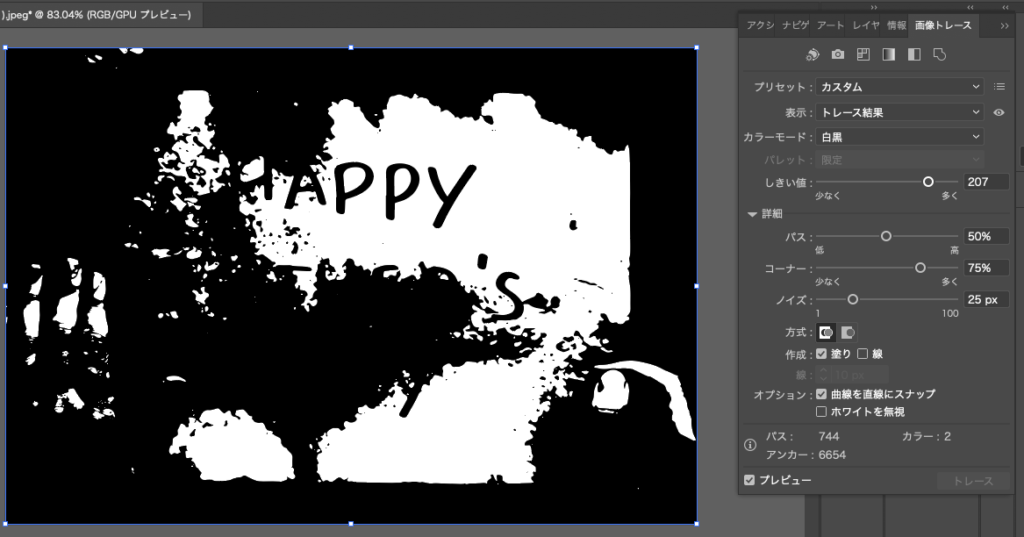
しきい値を調整
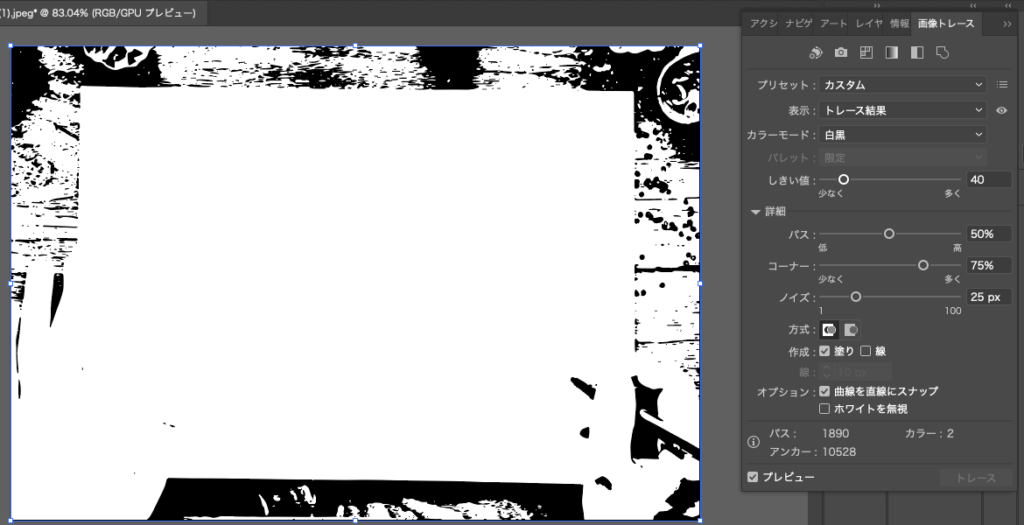
もし線が薄すぎたり、濃すぎたりしたら画像トレースパネルの「しきい値」を少なくしたり多くしたりして、調整しましょう。



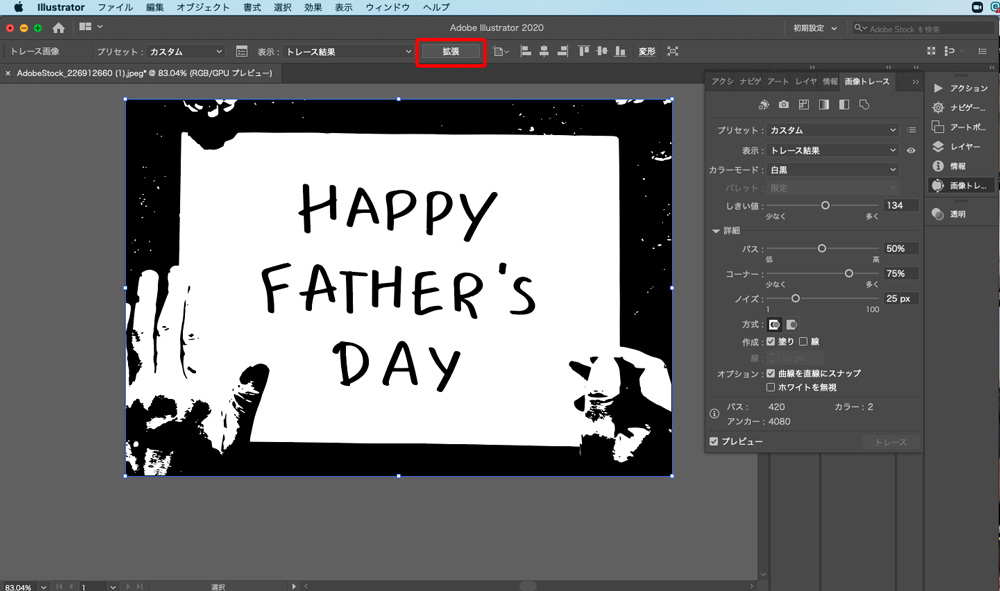
画像をパス化
画像を選択したままで、上にある拡張ボタンを選択してパスに変換しましょう。

背景もグループ化されているので、一旦全てグループ解除をして、線画の部分だけ再度グループ化すると使いやすくなります。


簡単に、自分の描いたイラストがパス化できるで、是非とも活用してみましょう。

















