illustratorで、グラデーションのように少しづつ画像を透明にしたい
久方ぶりに、illustratorでやろうとしましたが、忘れてしまっていた為この記事は、メモとして残しておきたい備忘録的な内容です。
個人的なメモに近い内容の記事です。
同じ悩みをお持ちの方は、参考にしてみてください。そんな記事です。
目次
不透明マスクをかけたサンプル
ぱくたそさんからお借りした画像に、不透明マスクをかけてみます。
まずは、マスクをかける前の元画像をご覧ください。

なかなかハードコアな構図とビジュアルの写真です。
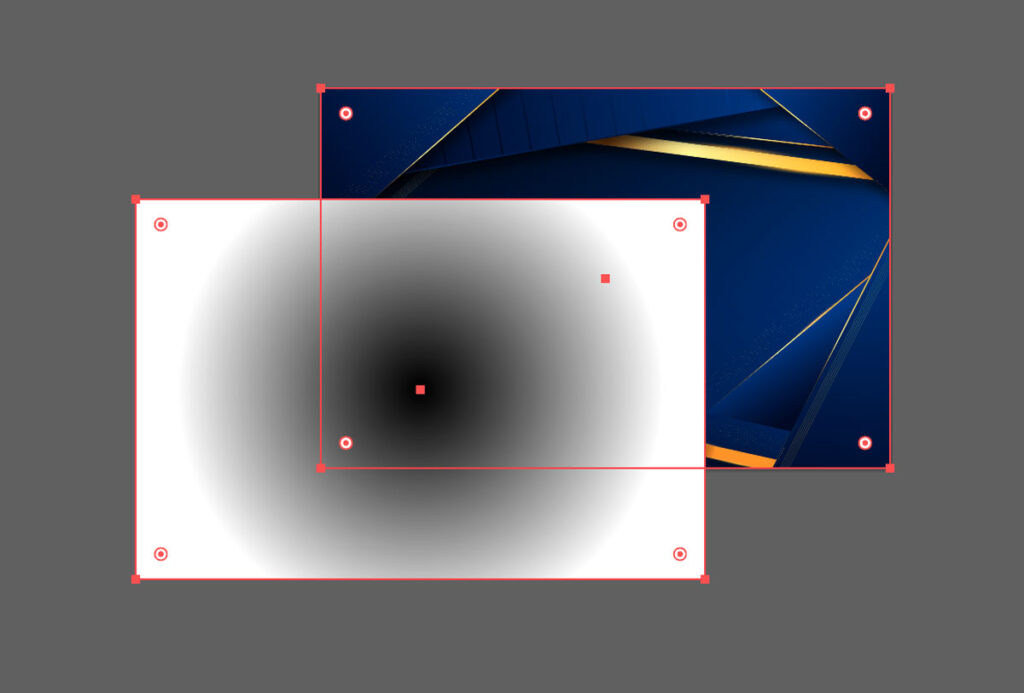
この画像に、中心から外側に向けて不透明のグラデーションのマスクをかけると以下のように、外側にかけて背景の写真素材が徐々に映し出されるようなグラデーションのマスクがかかります。

このサンプルでは「円形グラデーション」でマスクをかけていますが、その他の「線形グラデーション」や「フリー」でのグラデーションを用いて不透明マスクをかけることが可能です。
不透明マスクのざっくりとした手順
illustratorで不透明マスクを作るには、以下の手順です。全部で4つのSTEPで完了します。
不透明のマスクを作る為、任意の図形でレイヤーを作ります。
STEP.1 で作った図形に白と黒の2色を使い、グラデーションをかけます。
STEP.2 で作ったグラデーションのレイヤーと、マスクをかけたいレイヤーを選択します。
最後に「透明」パネルから不透明マスクを選択します。
ざっと4つのSTEPで不透明マスクの完成です。
不透明マスクを作る具体的な方法
不透明マスク用にレイヤーを作成
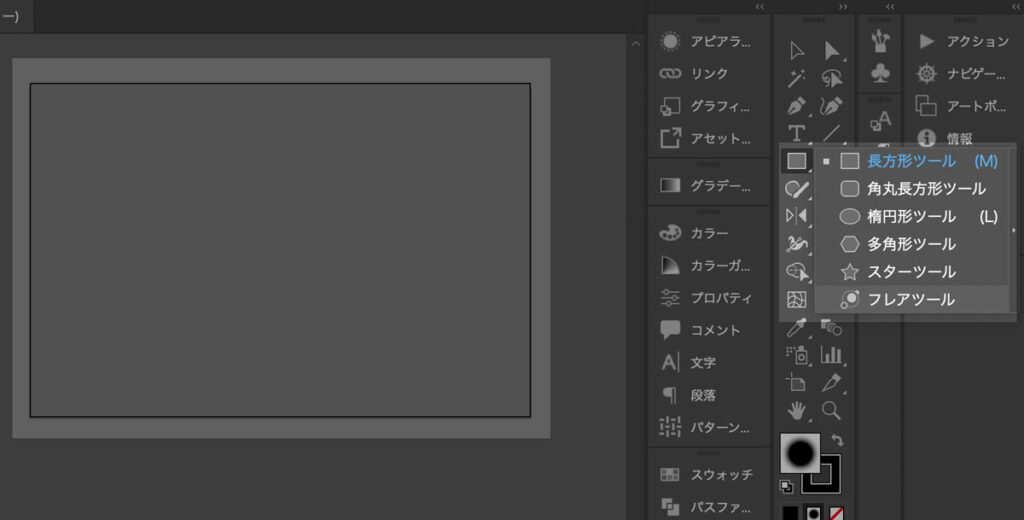
はじめに、不透明マスクのレイヤーを作る為、好みの図形でレイヤーを作ります。
以下は、長方形ツールでグレーの四角形を作っています。

ここで好みの図形を作りましょう。
不透明用レイヤーの図形にグラデーションをかける
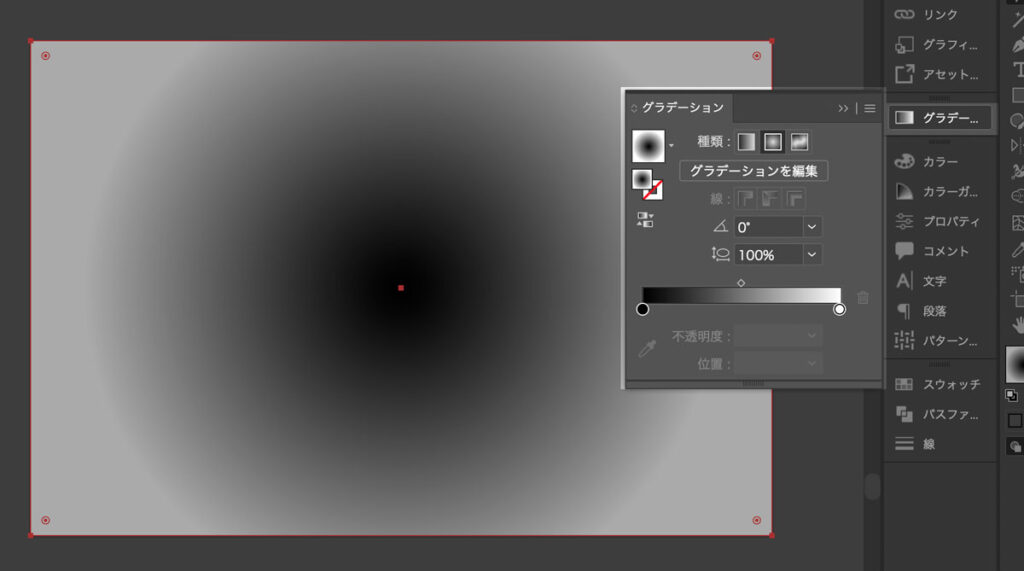
図形を作ったら、その図形にグラデーションをかけましょう。
この時、グラデーションは「白(RGBだと#FFF)」と「黒(RGBだと#000)」の2色にする必要があります。

ここで設定した「白」と「黒」は、マスク用のレイヤーにしたときに以下の役割となります。
- 白 … 透明にならない場所
- 黒 … 透明になる場所
で、白と黒の中間点に当たる「グレー」は、透明度合もそれに応じて中間程度になります。
ここで透明になる度合いと、地点を詳細で作っていきましょう。
不透明用レイヤーと、マスクをかけたいレイヤーを選択
不透明レイヤーのグラデーションができたら、マスクをかけたいレイヤーと、グラデーションをかけたレイヤーを二つ選択します。

この時、マスクをかけたいレイヤーが下。グラデーションをかけたレイヤーが上に重なった状態で2つのレイヤーを選択するようにしてください。
「透明」パネルから不透明マスクを選択
最後に透明パネルから、不透明マスクを作ります。
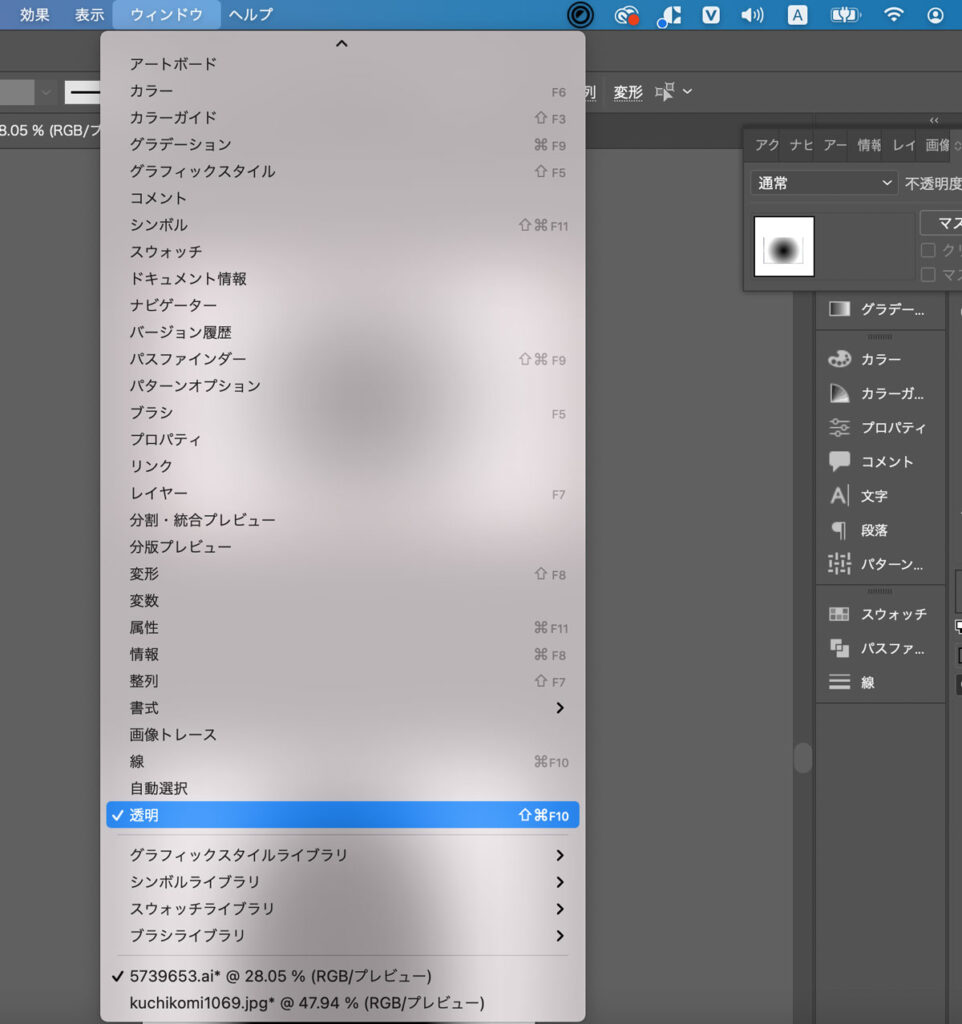
「透明」パネルは、メニューの「ウィンドウ」の下部の方にあるので、そこから選択しましょう。

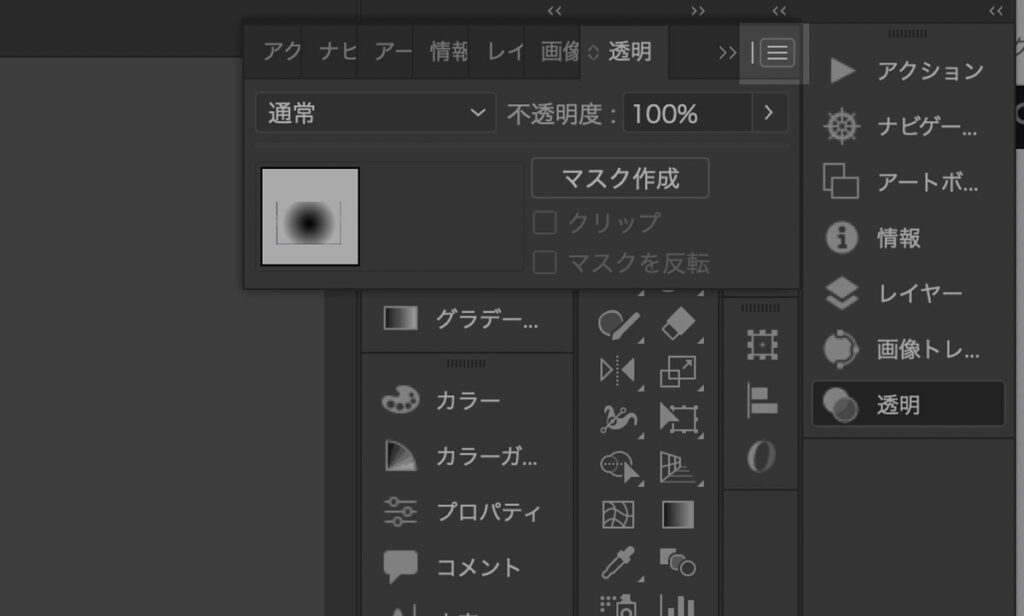
「透明」パネルを選択すると、以下のようなに表示されます。少し小さいですが「透明」パネルの右上にある3本線のメニュをクリックします。

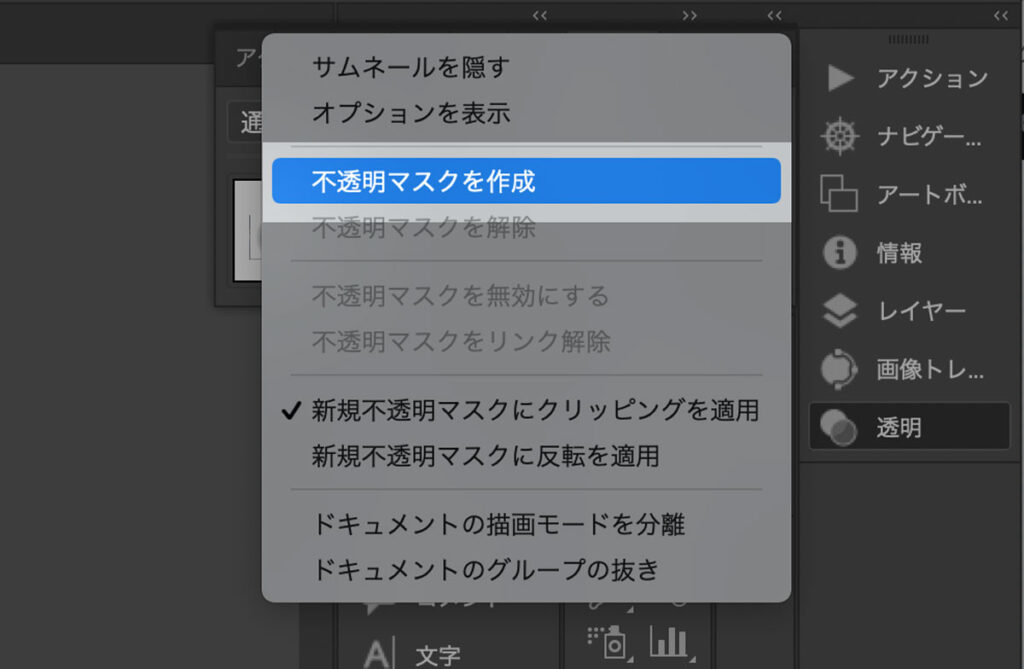
3本線のメニューをクリックすると、以下のようにメニューが表示されるので、「不透明マスクを作成」を選択すれば出来上がりです。

もしくは、透明パネルにある「マスク作成」のボタンをクリックでもOKです。
出来上がったレイヤーをpngで書き出すと、以下の通りです。

上記では、真ん中に白い色が入っているように見えますが、その部分は透明になっています。
このようなグラデーションかかった不透明のレイヤーが出来上がるので、好みの画像の上にのせるなりして使いましょう。
さいごに
記事執筆時点でXDでは不透明マスクをかけることができないので、そんな時に重宝する「illustratorでマスクをかける」方法についてでした。