使い方によってはユーザーのストレスになりますが、「ページを離脱する時」と「指定したa タグ以外をクリック」したときにブラウザがメッセージ確認をしてくれるスニペットを作りました。
スニペットの用途としては、フォーム離脱抑止でしょうか・・。
サンプルも交え解説していきますので、最後までご覧いただけたら嬉しいです。
.onbeforeunload
JavaScriptの .onbeforeunload は、ページが現在のページから他のページへ遷移する直前に発生するイベントです。
window オブジェクトのプロパティにイベントハンドラを登録する場合は onbeforeunload プロパティを使用します。
window.onbeforeunload = function(e) {
// ここに処理内容
}.addEventListener メソッドでも使うことができます。アロー関数で書く場合は、1番目の引数に beforeunload を記述します。
window.addEventListener("beforeunload", () => {
// ここに処理内容
});確認メッセージの表示サンプル
早速サンプルです。以下に a タグが6つ並んでいますが、それぞれ「確認メッセージが出ないリンク」と「確認メッセージが出るリンク」の2種類です。
表記の通り、リンクによって確認メッセージが表示・非表示と挙動が異なります。
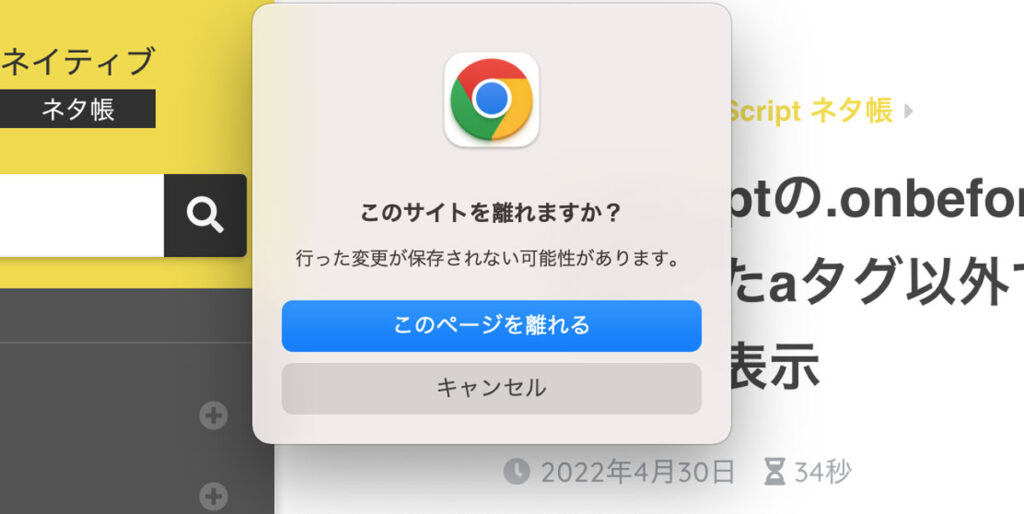
「アラートが出る」リンクをクリックすると、ウィンドウ上部に以下のように表示されます。

ページの更新や、ブラウザの戻る時にも上記のようにメッセージが表示されます。
ざっくりとしたコードの解説
コードはHTML・JavaScriptの2種類です。HTMLもコードを記載していますが、完全にテスト用のもので、記述内容が歪なのはご了承ください。
HTML
HTMLは、以下の通り li のリストタグで a タグを並べた構造です。
<ul class="linkList">
<li><a href="">確認メッセージが出ないリンク1</a></li>
<li><a href="">確認メッセージが出ないリンク2</a></li>
<li><a href="">確認メッセージが出ないリンク3</a></li>
<li><a href="">確認メッセージが出ないリンク4</a></li>
</ul>
<ul class="alertLinkList">
<li><a href="">確認メッセージが出るリンク1</a></li>
<li><a href="">確認メッセージが出るリンク2</a></li>
</ul>親要素の「linkList」のclass名のある ul タグの子要素を、後述のJavaScriptの .querySelectorAll で取得してイベントハンドラをそれぞれのタグに加えます。
JavaScript
JavaScriptは、大きく分けて「イベントハンドラの追記」と「ページ離脱時の確認メッセージ」の2つです。
// 要素の指定
const hrefLink = document.querySelectorAll('.linkList li a');
window.addEventListener("DOMContentLoaded", () => {
// 指定した要素全てにイベントハンドラを追加
for (i = 0; i < hrefLink.length; i++) {
const gtagLink = "window.onbeforeunload = null;"
hrefLink[i].setAttribute('onclick', gtagLink);
}
});
// ページ離脱時の確認メッセージ
window.onbeforeunload = function(e) {
e.returnValue = "ページを離れようとしています。よろしいですか?";
}冒頭に記述している .querySelectorAll(); の中にCSSのセレクタを記述して、イベントハンドラを追記する対象の要素を指定します。
JavaScript無しでメッセージある・なしを設定する場合
JavaScriptのコード冒頭で a タグにイベントハンドラを追加しています。
ので、その部分を削除してメッセージを出したくない a タグにonclick のイベントハンドラで、onclick="window.onbeforeunload = null;" をHTMLで記述すればその部分だけメッセージなしに設定することができます。
さいごに
この記事では a タグで識別して、メッセージ表示の有無を分類しました。
応用すると、申し込みなどのフォームの送信ボタンにだけ「メッセージを非表示」の設定にして、離脱防止にも使えると思います。
是非、参考にしてみてください。