フォームは資料請求などを行うページで、氏名や住所を記入してもらうために用いられます。
このフォームが入力しにくいことで、ユーザーはストレスを感じページの離脱に繋がるため注意が必要で、CV(コンバージョン)をしてもらう為にも、ユーザーが短時間でスムーズに入力できるフォームをデザインする必要があります。
このフォームをユーザーに合わせて最適化することをEFO(Entry Form Optimization)と言い、CVを上げる施策の一つとされています。
今回は、フォームのEFOの基本とデザインについてご紹介します。
EFOとは?
EFOとは、 Entry Form Optimizationの頭文字をとった略称で、入力フォームの最適化のことです。
WEBサイトで買い物や資料請求、会員登録などをする際に、個人情報を入力する必要がありますが、入力項目の分かりづらさや入力完了後のエラー表示など、ユーザーに少しでもストレスを与えると途中離脱の原因になってしまいます。
EFOを実施することで、離脱の原因を無くしフォームの完了率を上げることでCVRを高めることができます。
EFOのデザインの4つの基本
EFO対策を考えるとき忘れてはならないことが、質問や項目が少ない方がコンバージョン率が上がるからと機械的に減らすのは、決してEFO対策とは呼べません。
なぜそのEFO対策が必要なのか?EFO対策を通じて何を獲得しようとしているのか?を検討して、適切な項目数にしましょう。
その上でデザインすることが必要です。
入力の手間を少なくする
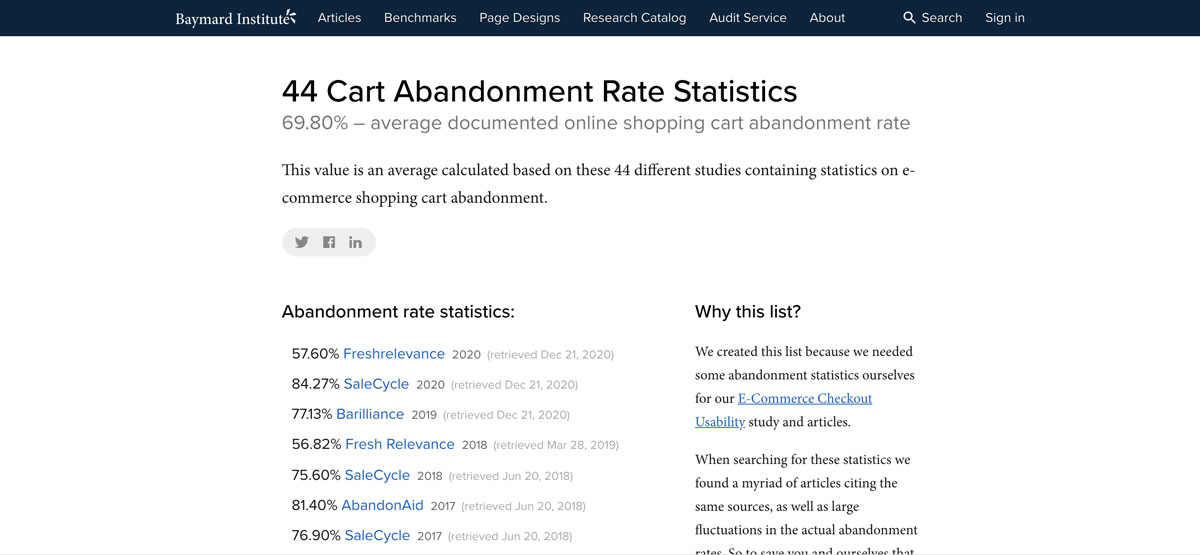
ネットショップの調査研究を行っているBaymard Instituteが実施した調査によれば、37種類のフォームの放棄率( 途中離脱率)を平均すると69.23%のユーザーがフォームの途中離脱を経験しているそうです。

ユーザーがフォームから離脱してしまう要因としての第一は、入力項目の数です。
氏名や住所、連絡先の個人情報からアンケート項目や、自社が欲しい情報として項目が多くなるほど、入力に時間が掛かるだけでなく、ユーザーによっては「なぜこの設問まで(自分が)答える必要があるのだろうか?」というストレスを与える原因にもなります。
その為、入力フォームに必要な情報が何かを明示して、不要な情報はできるだけ省きましょう。
必要以上の情報をユーザーから求めてはいけません。
フォームの数が多いほど手間がかかるため、コンバージョン率も下がってしまいます。
例えば、住所のフォームが必要な場合は、郵便番号を入れるだけで都道府県や市区町村などの情報が自動入力する機能を用いることでユーザーの手間が省くことができます。
また、飲食店の予約で時間帯を入力する場合など、直近の日付を初期値にして初期値をユーザーが入力する確率の高い項目にしましょう。
このようにするだけで、ユーザーの手間をなるべく少なくすることができ、結果離脱の要因を減らすことが可能です。
エラーを事前に回避する
エラーは離脱に繋がる大きな原因となり、フォームの種類によっては1度のエラーで全ての入力項目が削除されてしまう場合もあります。
その為、なるべくエラーが発生しにくいフォームをデザインすることが必要です。
ここでは幾つか事例を紹介します。
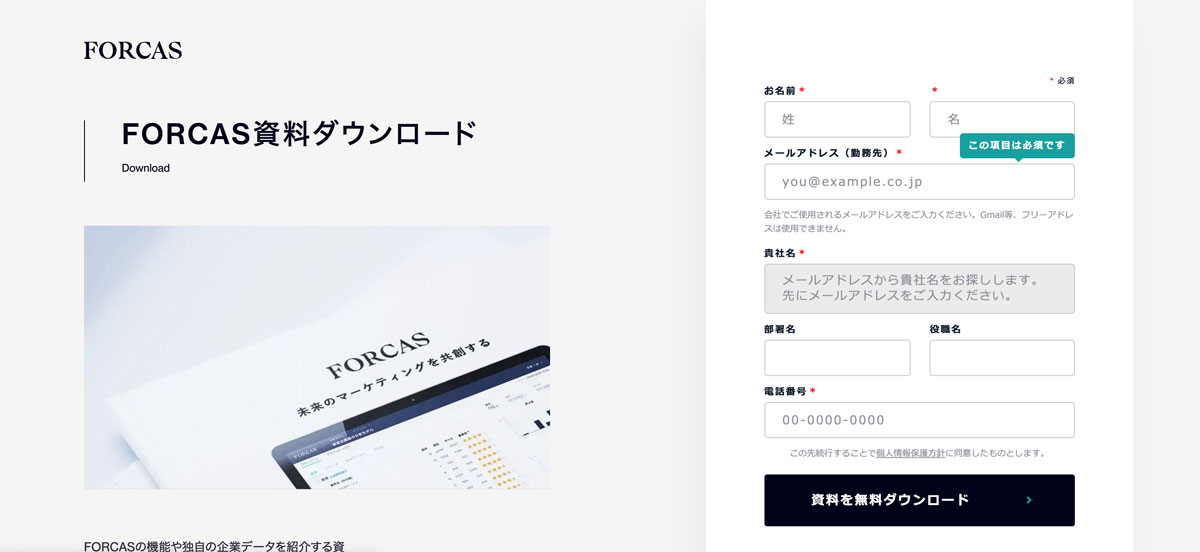
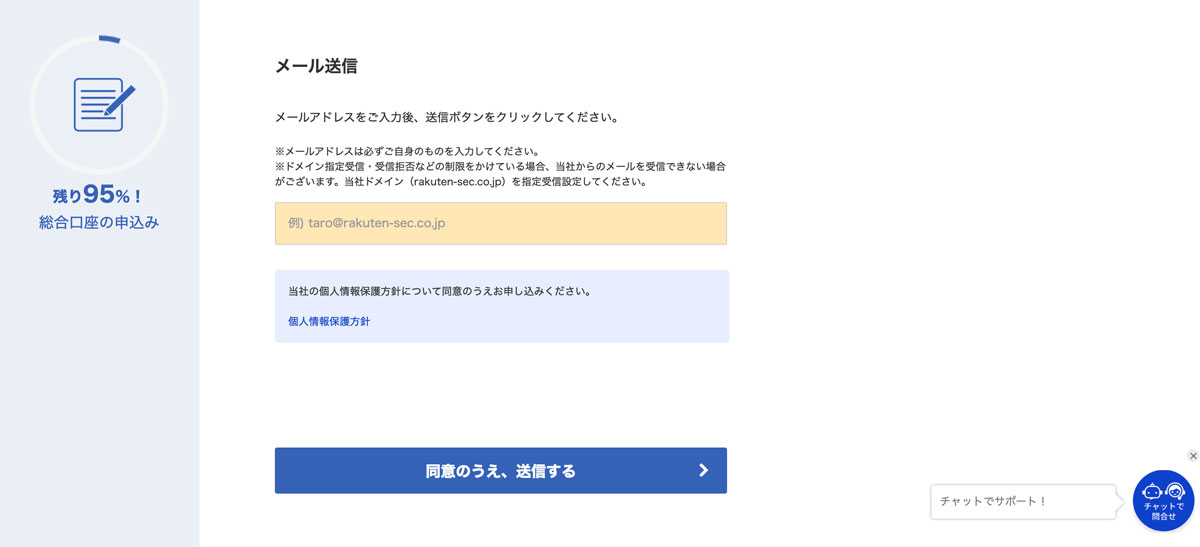
入力例を表示する
プレースホルダーテキストを利用してどのように入力して欲しいか入力例を表示します。
これは、結構標準的にやっているところが多いのですが、設置することでユーザーも初見でイメージがしやすくなります。

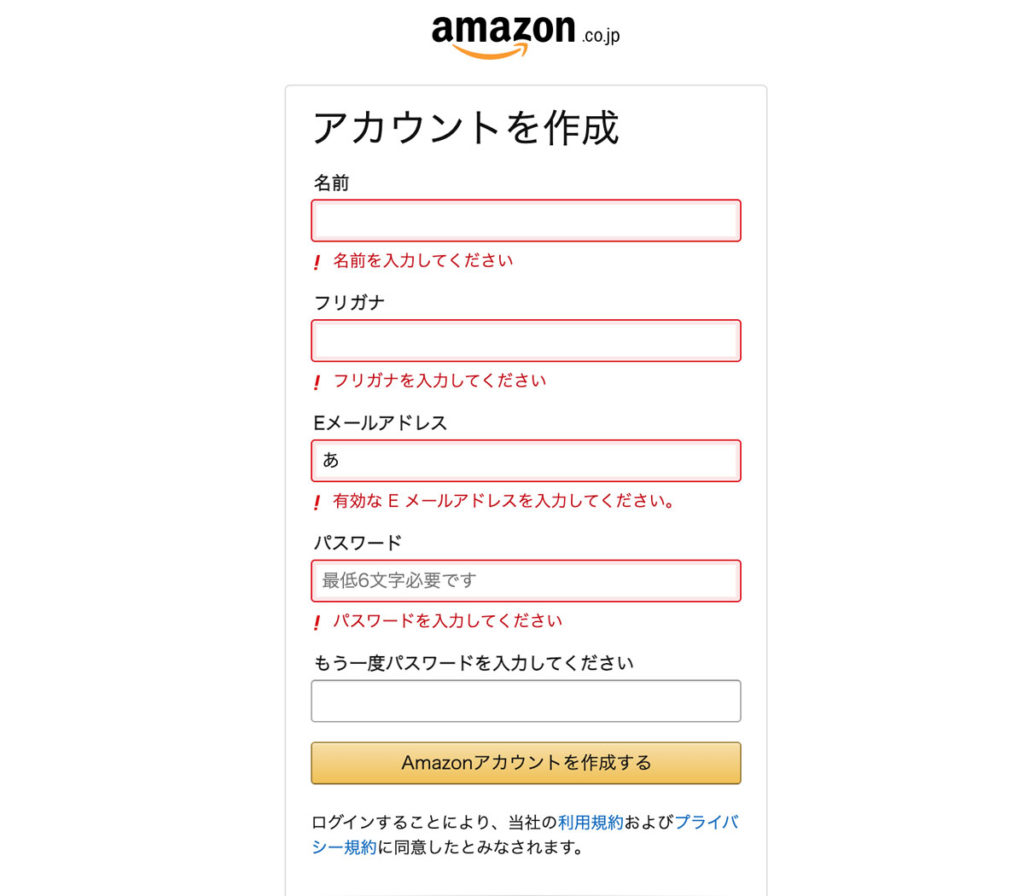
その場でエラーを表示させる
入力エラーがある場合は、その場でエラーを伝えるようにし、ユーザーが完了したと思ってエラーが表示されるよりもストレスを軽減させることができます。

また、半角全角は自動で変換する仕組みを導入することで、半角・全角とも受け付けることができるためエラーを防ぐことができます。
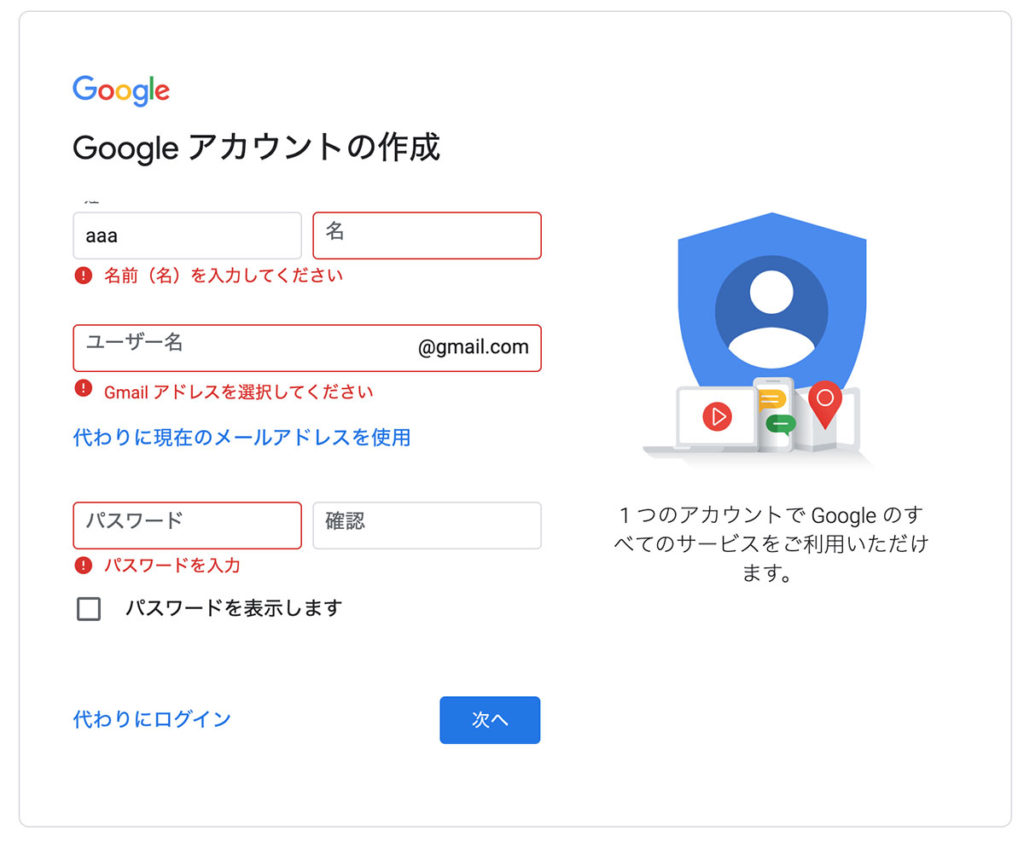
エラーの項目を明確にする
入力エラーや未入力のフォームがあった場合に、背景色や線の色をカラーリングすることでどこを修正・入力すれば良いかを分かるようにします。

アシスト機能をつける
フォーム自体が長く、項目も多い場合、残り項目数を自動でカウントしてくれるガイドナビゲーション機能など、ユーザーの入力の負担を軽減してくれる機能が豊富にあります。

また、Pardotなどに搭載されているプログレッシブプロファイリング機能を利用することで、過去に入力した情報は自動的に表示され、入力の必要がなくなりユーザーのストレスも軽減させることができます。
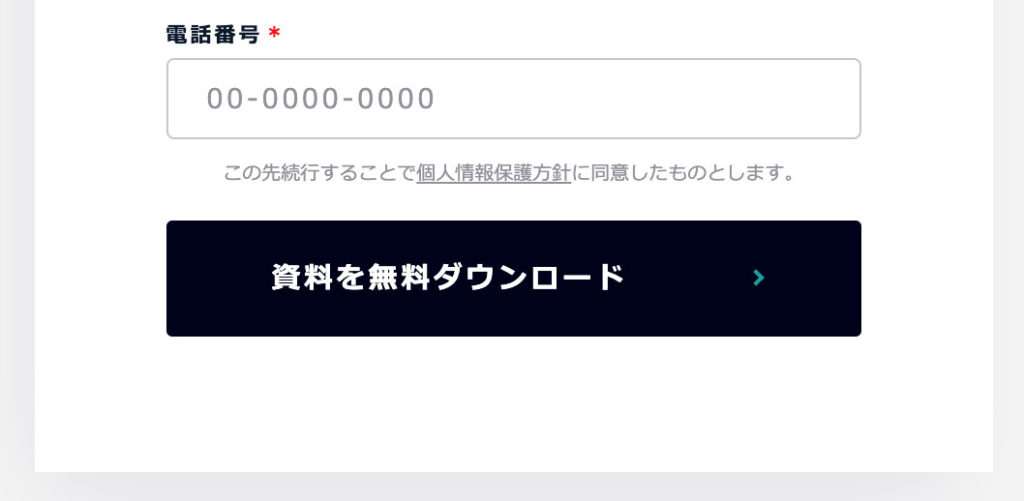
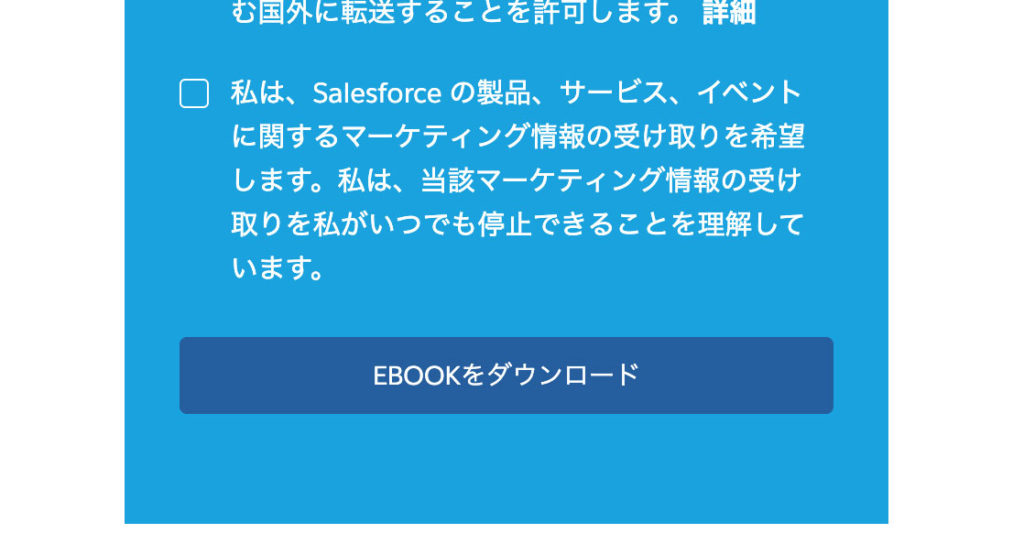
明確で分かりやすいアクションボタンにする
フォームの各項目への入力が完了し、フォームの内容を送信するためのボタンがアクションボタンで、フォームの右下などの位置に表示し、アクセントカラーなどを用いて目立たせることでユーザーが見つけやすくします。
また、送信や申し込みなどの端的な言葉を使うのではなく、「入力内容を確認する」「無料アカウントを作成」など具体的で分かりやすい文言にして、ボタンをクリックしたときに起きるアクションを示して、ユーザーに不安を与えないようにします。


文言だけでなく、アクションを想起しやすいfontawesomeなどのアイコンも併用しているデザインもよく見ます。
参考サイト
参考EFO(エントリーフォーム最適化)とは|少ない労力でCVR改善PINTO!