海外のデザインシステムは比較的目にしますが、国内企業がデザインシステムを公開している企業は少なく、調べてみました。
この記事では、そんな国内の企業でデザインシステムを導入・活用している企業10個に絞り、具体的な事例をご紹介しています。
10選にしたのはキリのいい数字だからです。(安易)
実例を見ながら「良いデザインとは何なのか?」について学ぶことができるので、是非参考にしてみてください。
デザインシステムとは?
デザインシステムとは、デザインの原則・概念・ガイド・コンポーネントなど、デザインに関するあらゆるルールを定めたものです。
これらは、デザインの原則・概念をまとめたドキュメント、スタイルガイド、パターンライブラリ、管理運用のルールや、ソースコードなどを包括してデザインシステムと呼びます。
デザインシステムを導入・活用することのメリット
デザインシステムを導入・活用することのメリットは、ざっくり言うと以下の通りです。
- プロダクトのイメージを定義することで、メンバー全員共有できるようになる。
- チームでのデザイン・開発が容易になる。
- プロダクト全体で統一された体験を提供できるようになる。
これ以外にも、コンセントさんの「デザインシステムとは何か?」の記事が、メリット・デメリット含め非常にわかりやすい内容となっています。
デザインシステムについての詳しくは、以下の記事を参考にしてみてください。
SmartHR
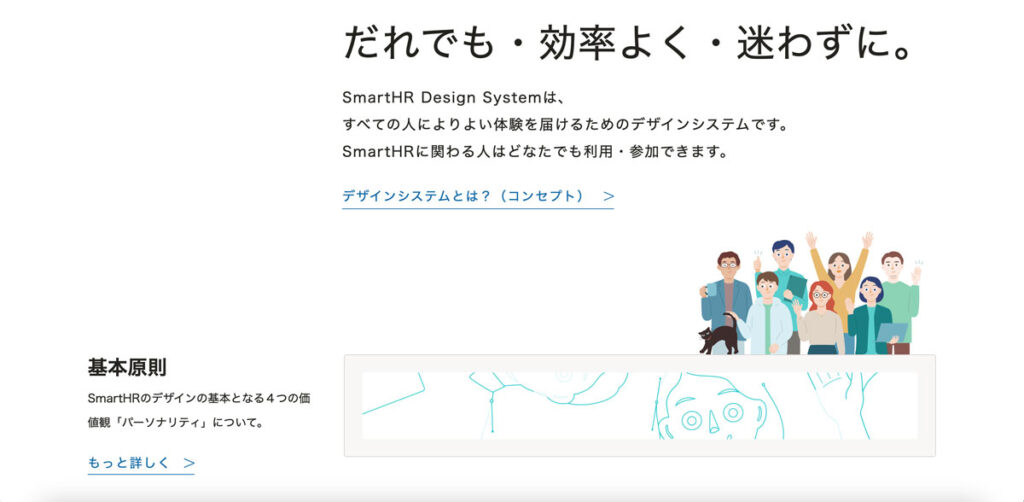
クラウド人事労務「SmartHR」のデザインシステム「SmartHR Design System」です。

ブランドのコンセプト・イラスト・プロダクトのデザイン原則など、「SmartHRらしい、よりよい体験」をコンセプトにしたガイドラインがとても充実しています。
ブランディングの観点で構築されたデザインシステムのお手本のような事例です。
外部リンク SmartHR Design System
めちゃめちゃ参考になります。
UIについても、「プロダクト」にコンポーネントのソースコードが定義されている他、メディアクエリやデザインパターンまで用意されているので、コード周りの参考資料としても至れり尽くせりの内容です。
HRMOS
TVCMでもよく目にするビズリーチさんが提供する、「HRMOS(ハーモス)」もデザインシステムを構築しています。その名も「Polyphony(ポリフォニー)」です。

コンポーネントの仕様の詳細は見ることはできませんが、以下の記事ではデザインシステム開発の経緯や、メリット・デメリットの考察について書かれています。
外部リンク 大規模toB SaaS「HRMOS」のフロントエンド開発にDesign Systemを導入した理由
デザインシステムを開発した経緯や理由など、色々為になることが書いてあります。
より詳しい内容をご覧になりたい方は、ぜひチェックしてみてください。
メルカリ
利用している人も多いのではないでしょうか?ご存知「メルカリ」のデザインシステムです。

外部リンク Design Systemへの取り組み 〜Frontend編〜

外部リンク 新しいメルカリDesign System Web
メルカリのサービス開始が2013年7月だそうなので、6年後の2019年に導入されることとなりました。
デザインシステムの導入は、割と最近で意外な感じがします。
GMOペパボ
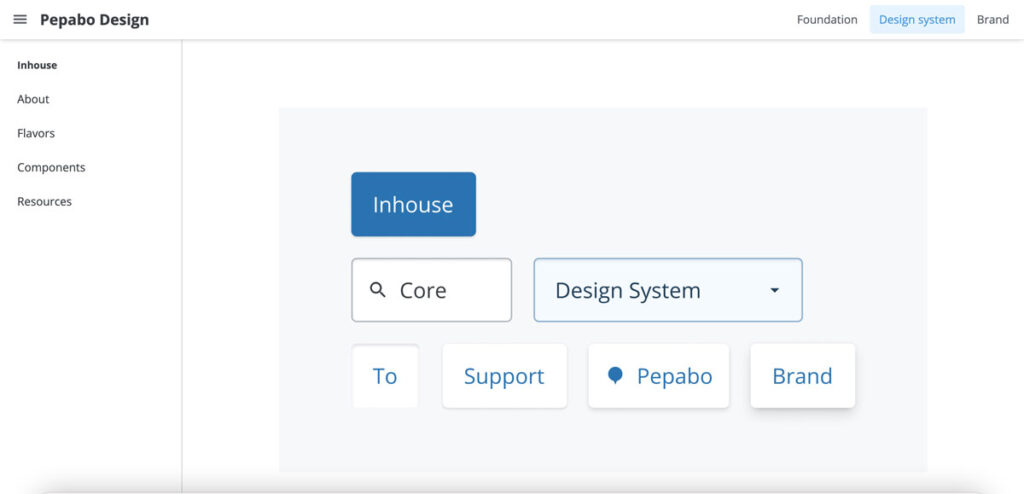
当サイトのサーバーもお借りしてお世話になっているGMOペパボにも、デザインシステム「Inhouse」です。

とてもシンプルに設計することで、拡張性の高いインターフェイスを実現できる仕組みが用意されている点が特徴です。
外部リンク Pepabo Design
複数のプロダクトを横断するデザインを作るときに、ピッタリなデザインシステムです。
事業ドメインの多い「GMOペパボ」さんならではのデザインシステムです。
freee
クラウド会計ソフト「freee」さんのデザインシステム 「Vibes」です。

開発の経緯も興味深い話ですが、社内での啓蒙活動にもフォーカスして記事化されているのは、大変参考になります。
外部リンク freee Developers Hub
メンバーへの展開・共有は?とお悩みの方にはオススメの内容です。
楽天
楽天グループ全体のUX改善の取り組みで、「ReX」という名称のデザインシステムを開発・運用しています。

楽天市場だけでなく、楽天トラベルや、楽天モバイル・楽天証券などなど、楽天グループ全体にデザイン統一化の為、デザインシステムを開発・運用しています。
外部リンク ReX: Rakuten Experience
あの佐藤 可士和さんも開発・運用に関わっていることに、見ていて胸が躍りますね。
クックパッド
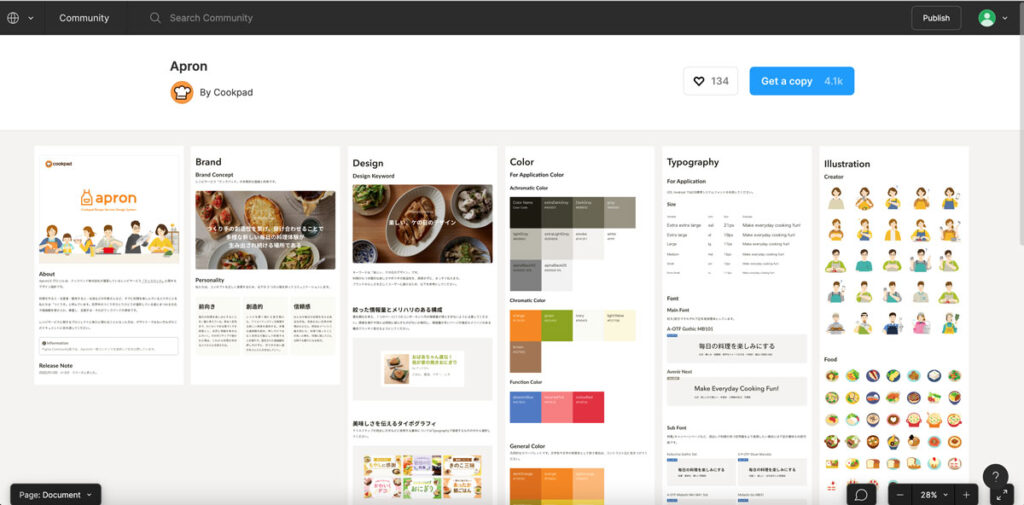
クックパッドさんは、いかにもクックパッドさんらしい名称「Apron(エプロン)」というデザインシステムを開発・運用しています。

デザインシステムの構築前に「Sara」というCSSフレームワークで運用していたそうですが、記事ではそこからの脱却のプロセスについても窺い知ることができます。
外部リンク Apron
外部リンク クックパッドのデザイン品質を支える Apron Design System の構築
効率的な開発ができるようになった効果がめざましいですね。
SMBC
SMBCさんのデザインシステムは、2021年度のグッドデザイン賞を受賞しています。

実際のデザインシステムを閲覧することはできませんが、デザインシステムを構築したプロセスがnoteで記事になっています。
外部リンク インハウスデザインチームが挑んだ「SMBCデザインシステム」の裏側
デザインシステムは信頼感・落ち着きのある印象を感じました。
SPEEDA
Uzabaseさんのクラウドサービス「SPEEDA」でも、デザインシステムが開発・運用されています。

プロダクトのダークでスタイリッシュな「いかにもSPEEDAっぽい」UI・コンポーネントが構築されており、必要な要素が適切に揃っている他、どれもが高いクオリティで設計されています。
外部リンク SPEEDA DesignSystem “FALCON”
外部リンク 10年選手のプロダクトリニューアルを支えるデザインシステム
プロダクトとデザインシステムからアイデンティティを感じますね。
Ameba
サイバーエージェントさんが運営する「Ameba」のデザインシステム「Spindle」です。

カラーやタイポグラフィ・UIパターンなど、事細かに基本思想と共にガイドラインが設定されており、一つ一つのコンポーネントも汎用的に使えるように設計されています。
外部リンク Spindle
ただのコンポーネントリストじゃなく、思想のようなものにも触れることができます。
さいごに
色々な事例を見てきましたが、改めて「デザインシステムを作ること」自体が目的ではなく、「デザインシステムを介してプロダクトを作る」ことがゴールなのは間違えないよう気をつけたいところです。
ご紹介の10社をはじめ、これからデザインシステムを作ろうと考えている方はぜひ参考にしてみてください。
参考サイト
参考日本国内でデザインシステムに取り組んでいる会社・事例をまとめてみたnote
















