見やすく綺麗にまとまったWEBサイトを作るには、3色に抑えるのが基本です。
これは、様々なデザインにも通じる話で、特にWEBサイトの場合、情報の強弱をつけるためにも、この3色の比率も非常に重要になります。
この3色の比率に準じてバランスよく配色し、この3色を順番に配色することによって、いわゆる見にくいと言われるWEBサイトの問題も、意外に簡単に解決します。
今回は、WEBサイトの配色比率70:25:5と知っておきたい配色の基本についてご紹介します。
何故、理想的な配色比率が70:25:5なのか?
WEBサイトの理想的な配色比率として、一般的にベースカラー(背景):70%、メインカラー(本文):25%、アクセントカラー(強調したい箇所):5%と言われています。
この比率は、webクリエイター等の検定試験に出題されたりweb上でも基本的な知識として広く紹介されています。
調べた限り、これを根拠とする学説や数式的な法則がある訳ではありませんが、近しいものとして、インテリアにおける色選びの黄金ルールで、「60-30-10」のルールがあります。
60という数字は、部屋全体のテーマカラーを60%にすると言う法則で、30は目に入ってくるポイント、二次的な色の割合の30%です。
そして、残りの10%がアクセントになる色にさく割合です。
諸説ありますが、WEBサイトの理想的な配色比率はこの亜種とも言われており、有識者の経験則で一般的と言われている配色のセオリーと言われるものです。
理想的な配色比率一覧
| 分類 | 概要 | ページ内の比率 | 用途 |
|---|---|---|---|
| ベースカラー | 主に背景として使う色で、大きな面積を占めます。文章の可読性を担保して、余白にも使いメインカラーとアクセントカラーを引き立てます。 | 70% | 背景 |
| メインカラー | サイト内で2番目に広い面積を占める色です。サイトのトンマナを決め、ユーザーへの印象を大きく左右するカラーです。 | 25% | タイトルやボタンなど |
| アクセントカラー | 強調したい箇所に使うカラーで、ページ内のメリハリをつけます。 | 5% | 強調したい箇所たテキスト |
この数値に近しい数値でデザインすることで、ページ全体にまとまりのある配色ができ、この配色を無視してたくさんの色を使ってしまうと、イメージが伝わらず、まとまりのない印象になってしまいます。
また、メインカラー・アクセントカラーは色の「濃い・薄い」を含めた5色までに抑え、表に記載されたバランスを維持しながら配色するとうまくまとまります。
この配色比率を理解した上で、ベースカラー・メインカラー・アクセントカラーの基本的な使い方も学んでおきましょう。
ベースカラー
ベースカラーはサイトの背景や余白として使う、最も大きな面積を占める色になり、文字のみやすさを考えて、白・グレーの無彩色がよく使われています。
かく言うこのサイトも、グレーを使用しています。
こういった色は、メインカラーやアクセントカラーの色の妨げになりにくいので扱いやすいです。
そのため、ベースカラーはメインカラーの明度を上げた色を選ぶと調和しやすくなり、白、グレーの無彩色は他のメインカラー・アクセントカラーの色の妨げになりにくいため、よく使われています。
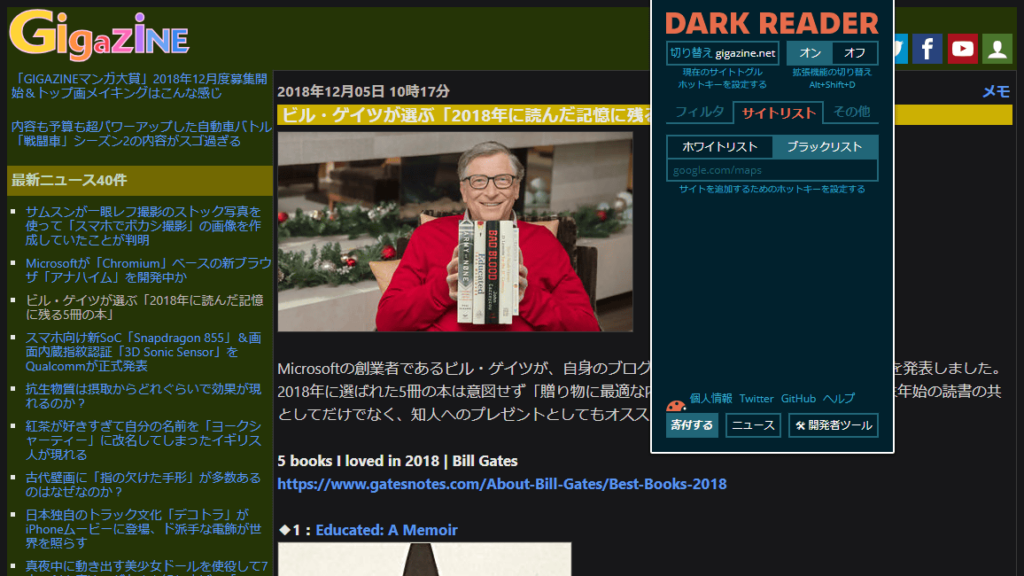
白・グレー以外には、最近任意でダークモードに切り替えられる、黒をベースカラーにしたWEBサイトも見かけます。

黒は密度を高く感じさせ、画面全体を引き締めますが、黒は白に比べて色の印象が強いため、メインとなるテキストや画像の情報が背景に埋もれてしまったり、見えにくくなることがあります。
また、WEBサイトではアングラ感やパンクロック感が出てしまうので、ベースカラーの配色で黒を選ぶ場合は気をつけましょう。

メインカラー
メインカラーはWEBサイトを印象を決定づける色です。
ロゴやコーポレートカラーが決まっている場合は、その色をメインカラーに設定すると、デザインがまとめやすくなります。
ターゲットイメージに合わせた色や世界観を表現するのにふさわしい色を探すことが必要で、デザインのイメージから連想される色やその色の印象を把握しながら決めていくと良いと思います。
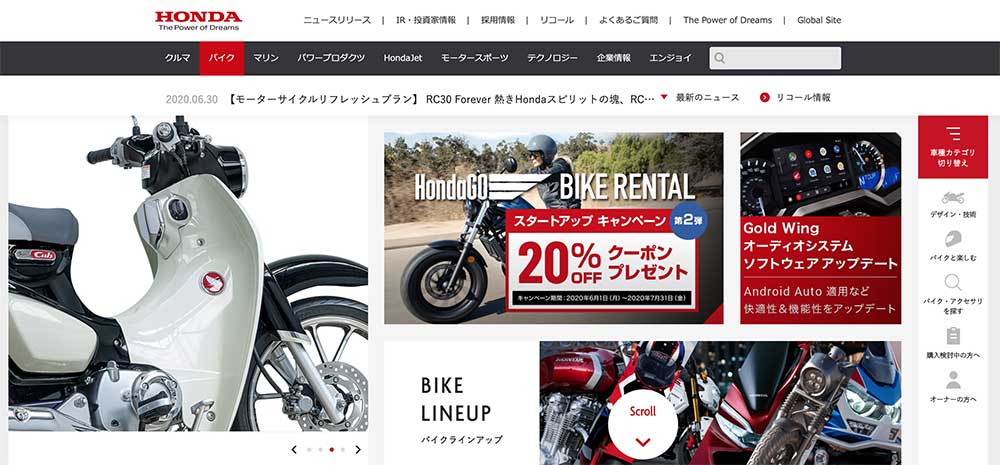
HONDAバイクのWEBサイトでは、コーポレートカラーの赤をメインカラーにして、グローバルメニューの現在位置や、強調箇所に使用してHONDAの世界観を表しつつ、商品であるバイクの色味を立てる為それ以外の色合いを極力少なくし、アクセントに赤の対象色の青を使ってメリハリをつけています。

メインカラーを選ぶ4つの方法
1. ターゲットイメージを考えて配色を考える
ターゲットイメージに合伝えたいテーマやメッセージや、世界観を表現するのにふさわしい色を探すことが必要です。
デザインのイメージから連想される色やその色の印象を把握しながら決めていくことで、WEBサイト全体を通して商品やサービスを印象付けることができます。
2.「競合」から配色を考える
競合のWebサイトと差別化を狙う場合は重複しないように配色します。これは、競合と配色が重複してしまうと、テーマが印象に残りづらくなるためです。また、サービスが既に認知されている場合には、プランドカラーを取り入れた配色を検討します。
3. 困ったときにはツールを使って検討する
世の中には便利なツールが色々あります。
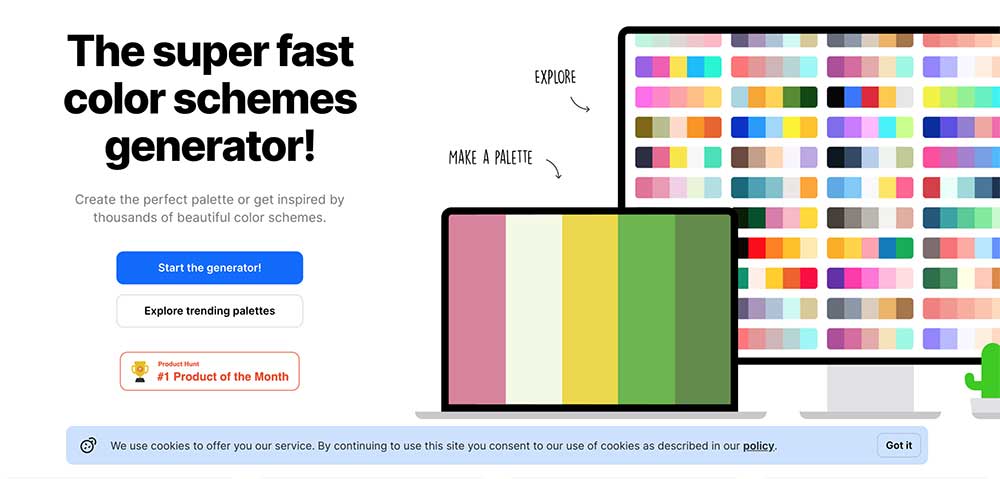
カラーの検討で困った時にも、他のユーザーが作った配色例や配色パレットを生成してくれるWEBサイトがあるので積極的に活用してみましょう。

スペースキーを押すとランダムで5色の配色を生成してくれるサイトです。
表示された変えたくない色を固定して、またスペースキーでそれ以外の色を組み合わせて作成することが可能です。
色の縛りが無い場合にいじってるだけでも気づきがあるサイトです。
これ以外には、和のもので検討をする場合は、日本の伝統色と言うサイトがあります。
和の雰囲気を出したいデザイン制作の場合役立つサイトです。

メインカラーを選ぶ時や配色を決める時には、これらのWEBサイトを参考にしてみてください。
4. 色から受ける印象を考慮する
ユーザーの性別や年齢によって、色から受ける印象や好みが異なるので注意しましょう。
例えば青は、一般的に気持ちを落ち着かせる効果がると言われています。
駅や踏切などに青いライトを取り付けたところ、夜の飛び込み事故が8割削減されたというデータもあるそうです。
また、若い年齢のユーザーは鮮やかなトーンが好まれるのに対して、年齢が増すにつれて落ち着いたトーンが好まれる傾向にあります。
配色を検討する際、性別や年齢、職業や住んでいる国や地域、ライフスタイルを理解して、色の印象や好みを予測することが必要で、この時にペルソナ があることでより具体的に検討をすることができます。
アクセントカラー
アクセントカラーは少ない使用量ながら一番目立つ色で、全体を引き締めメリハリを付ける役割があります。
メインカラーの反対色や、メインカラーの補色に近い色相や明度差が大きく高彩度の色を使うと、鮮やかさが引き立ったデザインになるので目にとまりやすくなり、最も目立つ色が理想です。
アクセントカラーの目安は、大体男性のネクタイくらいの割合と教えられました。
その為、アクセントカラーがメインカラーやベースカラーに馴染みすぎてしまわないように注意が必要ですが、逆にアクセントカラーを多用してしまうと、いわゆる「何が言いたいのかわからない」煩雑な印象をユーザーに与えてしまう為、情報設計の中で強調したい箇所のみに使うなど、WEBサイトのバランスを意識して使用しましょう。
参考サイト
参考 お部屋の印象を劇的に変える!「60-30-10」の黄金ルールで色を取り入れようfolk 参考 色が人にもたらす印象、心理効果を理解して、ビジネスシーンに活かそう!ユニフォームタウン
















