当サイトで使用しているWordPressのテーマ:SANGOは、イケてるデザインですが、有名な無料テーマ:cocoonも高速で、かつイケてるデザインです。

cocoonをベースにサイトを色々と改造したので、今回は記事ページに実装した自動でh2の見出しタグにCSSで番号をつける方法をご紹介します。
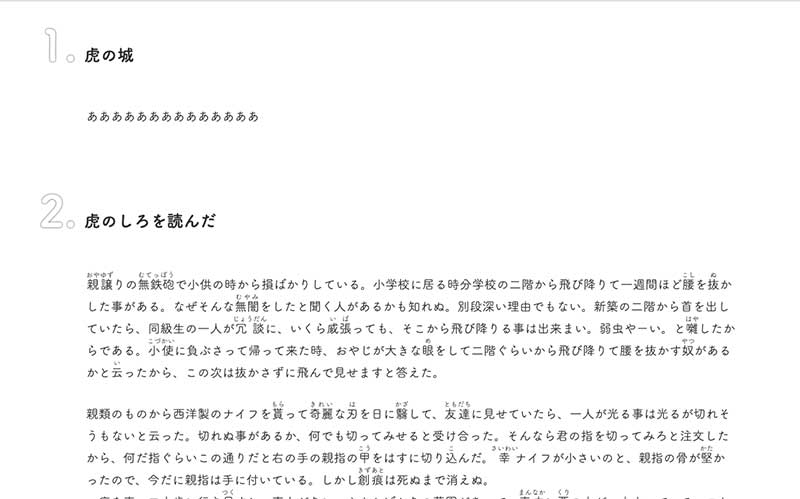
cocoonの実装のサンプル
h2の前にネガティブマージンで本文位置よりも左にはみ出し、数字で見出しをつけています。

cocoon用h2の番号付与CSS
.article h2:before のcontent:には 数字と「.」を付与するようなCSSで記述しています。
この中身を変更することで、自分の出力したいものに変更が可能です。
コードを表示する
.article h2 {
position: relative;
padding: 0 14px 0 30px;
background-color: #FFF;
display:inline-block;
margin-left: -28px;
font-weight: 600
}
.article {
counter-reset: h2; /* 'h2'という名前のカウンターを設定し、 0 で初期化する。 */
}
.article h2:before {
counter-increment: h2; /* h2カウンターの値に1を加算 */
content: counter(h2) ". "; /* h2カウンターの値を表示 */
margin-left: -70px;
margin-right: -6px;
filter: drop-shadow(0 0 0.06rem black);
color: #fff;
font-size: 2.6em;
}cocoonを改造して作ったサイト
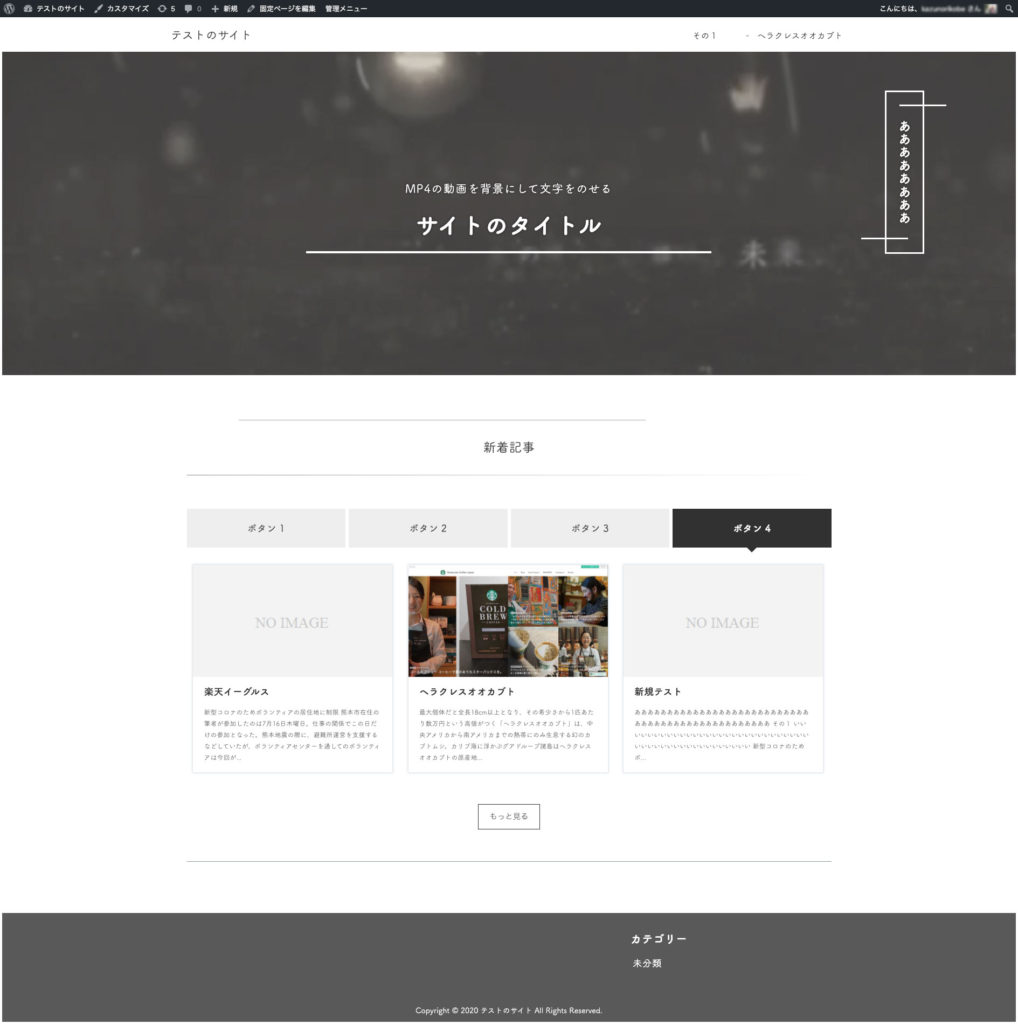
cocoonをベースにして、1カラムでシンプルなテーマを作ってみました。
この記事でご紹介しているブロックも使用しているので、参考にご覧ください。





![WP REST APIをReactでWordPressの記事一覧を表示させるスニペット [React版]](https://dubdesign.net/wp-content/uploads/2021/12/restapipost_eyecatch-520x300.jpg)