WordPressのブロックエディタが実装されてどれくらい経ったのでしょうか??
自分でも今や当たり前に使っているので、旧来のクラシックエディタがどんな物だったかさえも思い出せなくなりつつあります。
ブロックエディタの変更により、それまでショートコード全盛だったエディタが、直感的な操作で執筆が可能になりました。
この記事は、そんなブロックエディタのカスタマイズの内容です。
「テキスト」のブロックカテゴリに、ブロックを追加してみます。
「これからブロックエディタをいじろうかな?」と思っている方は、是非最後までご覧いただけたら幸いです。
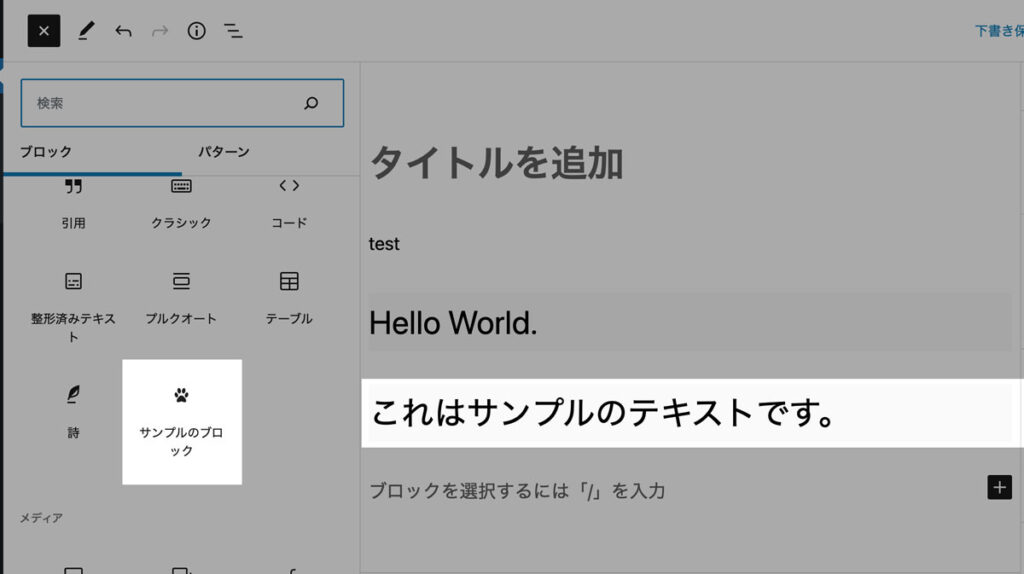
ブロック追加後のサンプル
早速サンプルで、以下は管理画面側の表示です。
このように、ブロックのテキストの欄へ肉球アイコンで「サンプルのブロック」が追加され、選択すると「これはサンプルのテキストです」と、少し大きめのテキストで表示されます。

新規のオリジナルブロックがエディタに追加されます。
注意点
この記事のコードは functions.php に記述します。
functions.phpは色々なことができるファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
実装の手順と方法
それでは、実装の手順と方法について見ていきましょう。
手順の中で出てくる名称と各ファイル
この記事の手順で、CSSとJSのファイルが全部で3つ出てきます。ので、記事中の文言と内容が一致するよう、「どの名称がどのファイルに紐づくか?」の概念図を作りました。
各STEPでどこのファイルかわからなくなったら、ここの概念図に戻りましょう。
手順とコード
では、手順に沿ってコードを解説していきます。全部で5つです。
はじめに、functions.phpにブロック(内部)用のファイルを読み込ませるコードを記述します。
コードを表示する
add_action( 'init', 'gutenberg_original_block' );
function gutenberg_original_block() {
if ( ! function_exists( 'register_block_type' ) ) {
// Gutenberg is not active.
return;
}
// ブロック用(管理画面)のスクリプトを登録
wp_register_script(
'gutenberg-original-block-script',
get_theme_file_uri( '/assets/js/admin-editor.js' ),
array( 'wp-blocks', 'wp-element'), // 依存スクリプトの登録
wp_get_theme()->get('Version'), true // キャッシュ更新
);
// ブロック用(管理画面)のスタイルを登録
wp_register_style(
'gutenberg-original-block-style-editor',
get_theme_file_uri( '/assets/css/editor-style.css' ),
array( 'wp-edit-blocks' ),
wp_get_theme()->get('Version') // キャッシュ更新
);
// オリジナルブロックの登録
register_block_type( 'gutenberg-original-block/example-basic', array(
'editor_script' => 'gutenberg-examples-block-script',
'editor_style' => 'gutenberg-examples-block-style-editor',
) );
}ここでのコードは、使用中のテーマに「assets」フォルダを作り、ブロック(内部)用のファイルを格納したコードです。
次に、STEP.1で読み込みをしたCSSファイルに、スタイルをあてるコードを記述します。
ここでのコードでは、「original」のclass名に background と font-size のプロパティを記述します。
コードを表示する
/* original */
.original {
background: #fafafa;
font-size: 2rem;
}ここで記述したコードが、管理画面側に反映されます。
次に、STEP.1 で指定したブロック(内部)用JavaScriptのファイル(admin-editor.js)にコードを記述します。ここでは、STEP.2のCSSで記述した「original」のclassをブロックのスタイルで選択できるようにします。
コードを表示する
/* NewBlock */
( function( blocks, element) {
const el = element.createElement;
const { registerBlockType } = blocks;
registerBlockType(
'gutenberg-original-block/example-basic',
{
title: 'サンプルのブロック', //ブロックのタイトル
icon: 'pets', //ブロックのアイコン
category: 'text', //ブロックのカテゴリー
name: "h original",
//管理画面用のブロック
edit: function() {
return (el("p", null, "これはサンプルのテキストです。"));
},
//フロント用のブロック
save: function() {
return (el("p", null, "これはサンプルのテキストです。"));
},
}
)
} )(
window.wp.blocks,
window.wp.element,
);サンプルの「肉球アイコン」はWordPressのアイコン「pets」で指定しています。その他にも指定できる icon は以下に一覧があるので、ご覧ください。
外部リンク WordPressのアイコン
最後にフロント用のCSSのファイルに、以下のコードを記述します。
コードを表示する
/* スクロールCSS */
.fade-in {
opacity: 0;
transition-duration: 500ms;
transition-property: opacity, transform;
}
.fade-in-up {
transform: translate(0, 50px);
}
.scroll-in {
opacity: 1;
transform: translate(0, 0);
}/* original */
.original {
background: #fafafa;
font-size: 2rem;
}これで完成です。ブロックに「サンプルのブロック」が出てると思うので、使ってみましょう。
さいごに
いかがでしたでしょうか?
今回のサンプルで作ったブロックは、挿入されるテキストも固定で出力されるブロックなので、汎用性が高い物ではありませんが、これを基本として色々いじってみてください。
また、オリジナルではなく既存のブロックをカスタマイズする方法も、以下の記事で紹介していますので、こちらも併せてご覧ください。
 プラグインなしでWordPressのGutenberg(ブロックエディタ)にオリジナルのスタイルをあてるカスタマイズ
プラグインなしでWordPressのGutenberg(ブロックエディタ)にオリジナルのスタイルをあてるカスタマイズ




![WP REST APIをReactでWordPressの記事一覧を表示させるスニペット [React版]](https://dubdesign.net/wp-content/uploads/2021/12/restapipost_eyecatch-520x300.jpg)