JavaScript(以降JSと省略します)を記述する場所は、<body>〜〜</body>タグの最後(クロージングタグ前)に書くことが推奨されています。
この記事で紹介するスニペットは、コピペするだけで記事内にJSのコード入力欄ができ、それを<body>〜〜</body>タグの最後(クロージングタグ前)に出力してくれるコピペ用コードです。
jQueryやReactなどのJSを、記述して動かすことももちろん可能な入力欄をつくります。
今回は、そんなフィールドを作るスニペットについて紹介します。
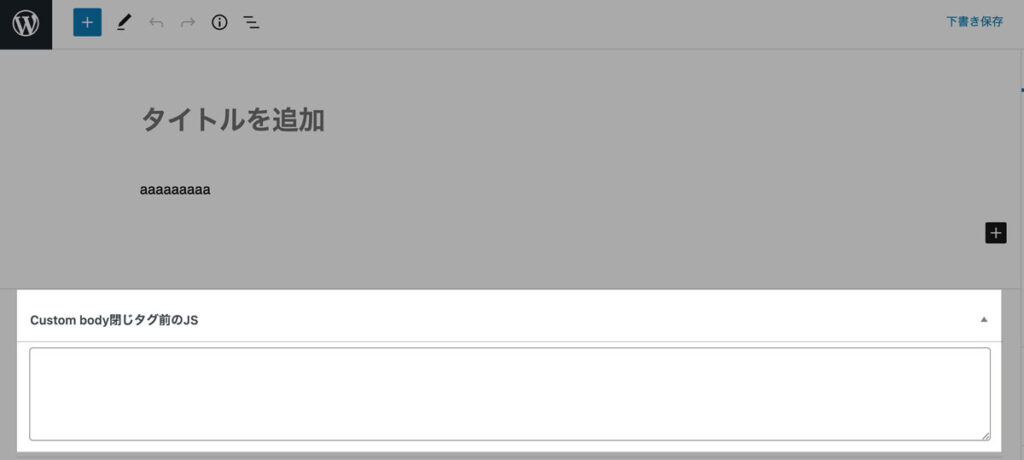
実装後のサンプル
早速、実装後のサンプルです。
下記のように、記事毎にテキストボックスの入力欄が下部に表示されます。

ここに js のコードを記述すると、そのコードを <body>〜</body> のクロージングタグ前に、<script type="text/javascript">〜〜</script> の 〜〜 の部分に出力します。
記事毎に、jsで試したいもがある場合に最適です。
使い方の例
例えば、その記事に
<script type="text/javascript">
$('.acc-btn').click(function(){
if ( $(this).next().is( ":hidden" ) ) {
$('.acc-content').slideUp('selected');
$(this).next().slideDown('selected');
} else {
$(this).next().slideUp('selected');
};
});
</script>のようなJSのコードを出力させたい場合があったとします。その場合、このテキストボックスで入力するのは、
$('.acc-btn').click(function(){
if ( $(this).next().is( ":hidden" ) ) {
$('.acc-content').slideUp('selected');
$(this).next().slideDown('selected');
} else {
$(this).next().slideUp('selected');
};
});のタグを除いた記述のみでOKで、script タグはテキストボックスに書く必要はありません。
注意点
この記事のスニペットは、基本コピペで実装できますが functions.php をいじります。
functions.phpは色々なことができるファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
コピペ用コード
以下がコピペ用のコードです。function.php に貼り付けすれば、記事ページにテキストボックスが生成されます。
コードを表示する
//Custom footerJS Widget
add_action('admin_menu', 'custom_footerjs_hooks');
add_action('save_post', 'save_custom_footerjs');
add_action('wp_footer','insert_custom_footerjs', 999, 3);
function custom_footerjs_hooks() {
add_meta_box('custom_js', 'Custom ReactJS', 'custom_footerjs_input', 'post', 'normal', 'high');
add_meta_box('custom_js', 'Custom ReactJS', 'custom_footerjs_input', 'page', 'normal', 'high');
}
function custom_footerjs_input() {
global $post;
echo '<input type="hidden" name="custom_js_noncename" id="custom_js_noncename" value="'.wp_create_nonce('custom-js').'" />';
echo '<textarea name="custom_js" id="custom_js" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_js',true).'</textarea>';
}
function save_custom_footerjs($post_id) {
if (!wp_verify_nonce($_POST['custom_js_noncename'], 'custom-js')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_js = $_POST['custom_js'];
update_post_meta($post_id, '_custom_js', $custom_js);
}
function insert_custom_footerjs() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<script type="text/javascript">'.get_post_meta(get_the_ID(), '_custom_js', true).'</script>';
endwhile; endif;
rewind_posts();
}
}ざっくりとしたコードの解説
最後に、ざっくりとしたコードの解説です。主に、関数についての説明がメインです。
meta boxでテキストボックスを作る
custom_footerjs_hooks() で、管理画面にmeta boxを追加することができるadd_meta_box() を使い、テキストボックスを作ります。
function custom_footerjs_hooks() {
add_meta_box('custom_js', 'Custom ReactJS', 'custom_footerjs_input', 'post', 'normal', 'high');
add_meta_box('custom_js', 'Custom ReactJS', 'custom_footerjs_input', 'page', 'normal', 'high');
}そして、以下の add_action を使い、テキストボックスに何かが入力された時、記録されるようにします。
add_action('save_post', 'save_custom_footerjs');関数を定義
meta boxを作ったら、以下3つの関数をそれぞれ定義していきます。
- custom_footerjs_input() … 管理画面のテキストボックスの大きさやclass
- save_custom_footerjs($post_id) … 記事毎の記録方法
- insert_custom_footerjs() … 表示される時の条件と出力内容
何もテキストボックスに入力していない時は、insert_custom_footerjs() の条件分岐で何も出力しない設定にしています。