WordPressのログイン画面は、不特定多数のユーザーがみるものではなく、標準のままで何ら問題はありませんが、多数のサイトをWordPressで管理している場合、ログイン画面からサイトが連想しやすいようちょっとしたビジュアルに配慮してあると、管理もしやすく投稿者も間違いにくくなります。
そこで今回は、プラグインなしでWordPressのログイン画面をカスタマイズするスニペットについてご紹介します。
目次
ログイン画面で読み込ませるCSSの2つの方法
WordPressのログイン画面で、CSSを読み込ませる方法はfunctions.phpにCSSを直接書く方法と、外部CSSを読み込ませる方法の2種類です。
どちらでも何ら問題ありませんが、外部CSSを読み込ませる方法の方がfunctions.phpを都度いじる必要がなく、メンテしやすい為オススメです。
いずれもfunctions.phpに貼り付けするだけで完成ですが、間違った記述を行うと全ての画面表示が真っ白になったりするので注意しましょう。
functions.phpにCSSを直接書く
function.php に login_headerurlをフックさせる記述で、直接CSSの記述を行う方法です。
CSSの追加や、変更は全て <style>〜</style> の中に記述していく方法です。
コードを表示する
function my_login_logo() { ?>
<style type="text/css">
/* ここにCSSの記述 */
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );外部CSSを読み込ませる
function.php に login_enqueue_scripts を使用することで通常のCSSと同様に外部ファイルを読み込み、その外部ファイル内で必要な修正をすることができます。
当サイトでは、使用しているテーマフォルダ (URL/wp-content/themes/) に /parts/css/ の階層を作り、そこへ mystyle-login.css のファイル名で設置しています。
以下のコードは、その場合のコードです。
コードを表示する
/* ログイン画面に外部CSSを読み込む */
function my_login_stylesheet() {
wp_enqueue_style( 'custom-login', get_stylesheet_directory_uri() . '/parts/css/mystyle-login.css' );
}
add_action( 'login_enqueue_scripts', 'my_login_stylesheet' );コピペ用CSS
上記でCSSを読み込ませる設定が完了したら、好みのCSSをコピペしましょう。
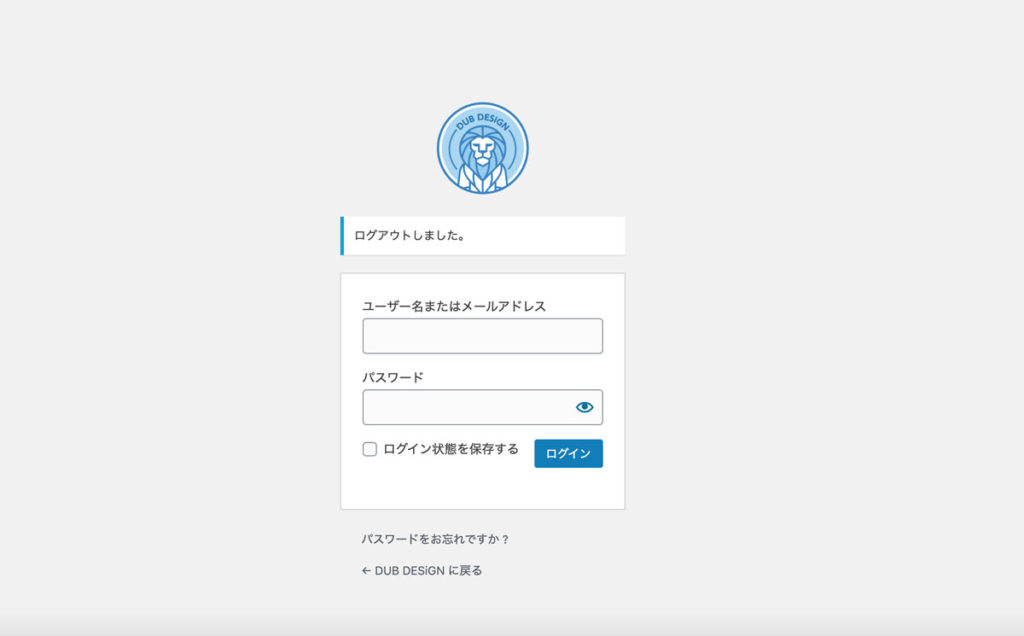
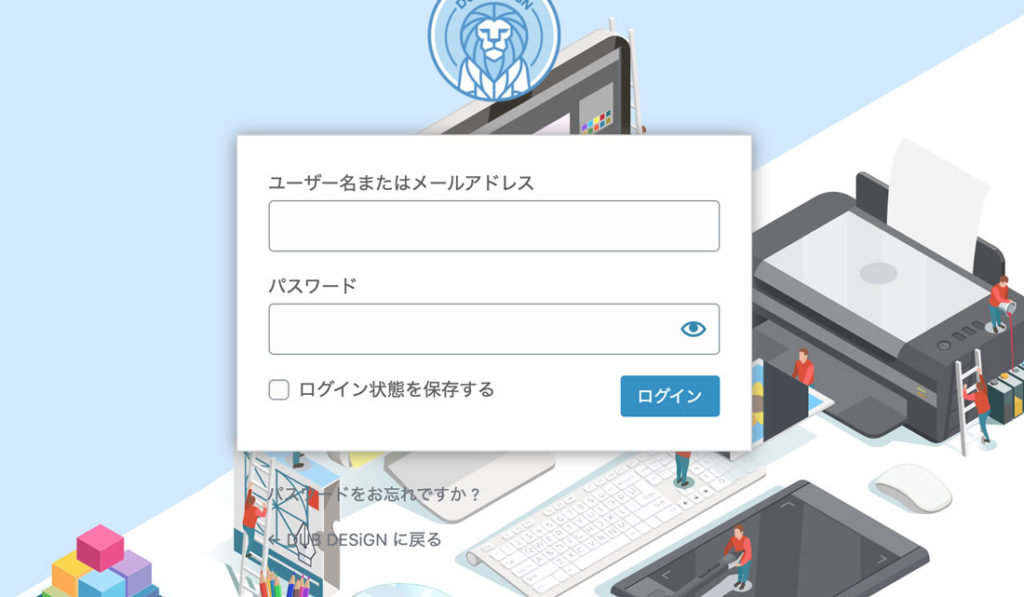
ロゴを好みのものに変更する
標準ではWordPressのロゴになっている場所を、好みの画像に変更します。
その場合、login h1 a, .login h1 a のbackgroundとwidth・heightを指定して、好みの画像やサイズに変更します。

コードを表示する
#login h1 a, .login h1 a {
background-image: url(<?php echo bloginfo('url'); ?>/wp-content/uploads/2020/04/dub_logo_favicon-1.png);
background-size: 104px;
height: 104px;
width: 104px;
}背景を変更する
背景は body.login のclassを指定して、好みのものに変更が可能です。
コピペ用のコードでは、背景画像の色味が多少強い画像を設置した為、擬似要素の :before で少しだけ透過の白をのせていますが、色のみの背景の場合は :before の記述は不要です。

コードを表示する
body.login {
background: URL(https://dubdesign.net/wp-content/uploads/2020/11/1112fv-1.svg);
background-size: cover;
background-position: center;
}
body.login:before {
width: 100%;
height: 100%;
content: "";
background: rgb(255,255,255,0.15);
z-index: 1;
position: absolute;
pointer-events: none;
}入力フォームの調整
入力フォームの調整は、#login と.login form に記述して調整します。
背景がかなり強めの色なので、立体感で識別できるようbox-shadow を多少大きめにとっています。

コードを表示する
/* 入力エリアの調整 */
.login form {
padding: 26px 24px 26px;
box-shadow: 0 1px 13px rgb(90 90 90 / 84%);
}
#login {
max-width: 400px;
}フォーム下のテキストをhoverした時の色を変更
フォーム下のテキストを :hover した時の色を変更する場合、login #backtoblog a:hover, .login #nav a:hover, .login h1 a:hover これらを指定して色を変更します。

コードを表示する
.login #backtoblog a:hover, .login #nav a:hover, .login h1 a:hover {
color: #6bb6ff;
}ロゴのリンク先の変更
デザインの変更はCSSで行いますが、ロゴの部分のリンクは標準で https://ja.wordpress.org/ になっています。
この部分の変更は、functions.php にlogin_headerurl の記述を、home_url() という関数(テンプレートタグ)を利用して、サイトのトップページになるよう変更します。

コードを表示する
/* ログイン画面のURLを変更 */
function my_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );