WordPressテーマのSANGOには、特にカスタマイズしなくてもいけてるデザインで多機能なものを色々使えてしまいます。
当サイトでもSANGOを使っています。
この記事では、そのSANGOのテーマに合いそうな感じで投稿者(管理者などのユーザー登録をしている人)の一覧を作ったので、その紹介です。
SANGOユーザーで、投稿者一覧を作ろうとしている方は是非参考にしてみてください。
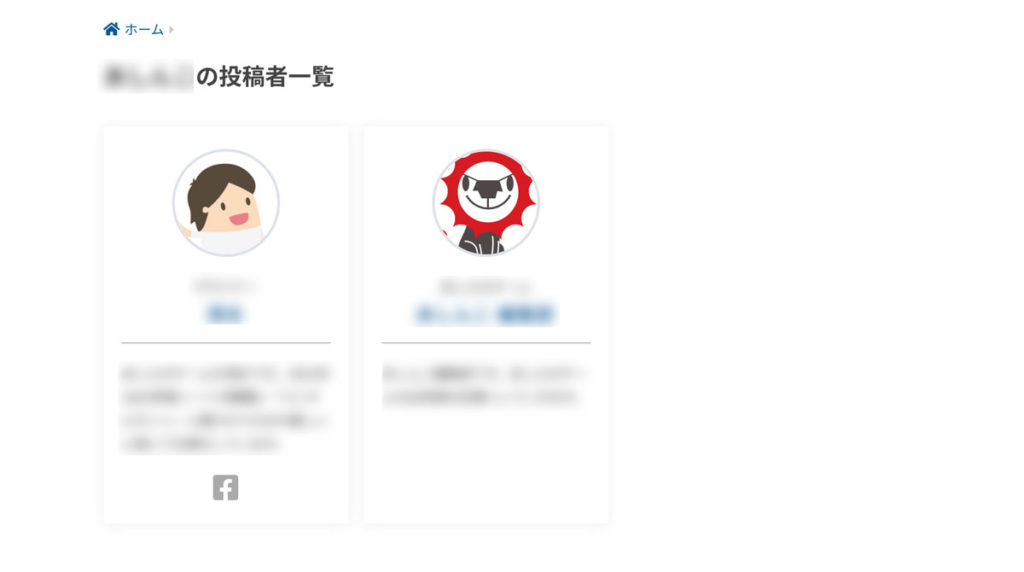
実装後のデザインサンプル
固定ページを作って一覧表示をした際のデザインサンプルです。
固定ページの一覧表示のサンプル
固定ページで表示すると以下のように出力され、PCだと3カラムのカード型で表示。スマホでは縦1列のレスポンシブの仕様にしています。
WordPressにユーザーが追加されると、比例してカードも追加されていきます。

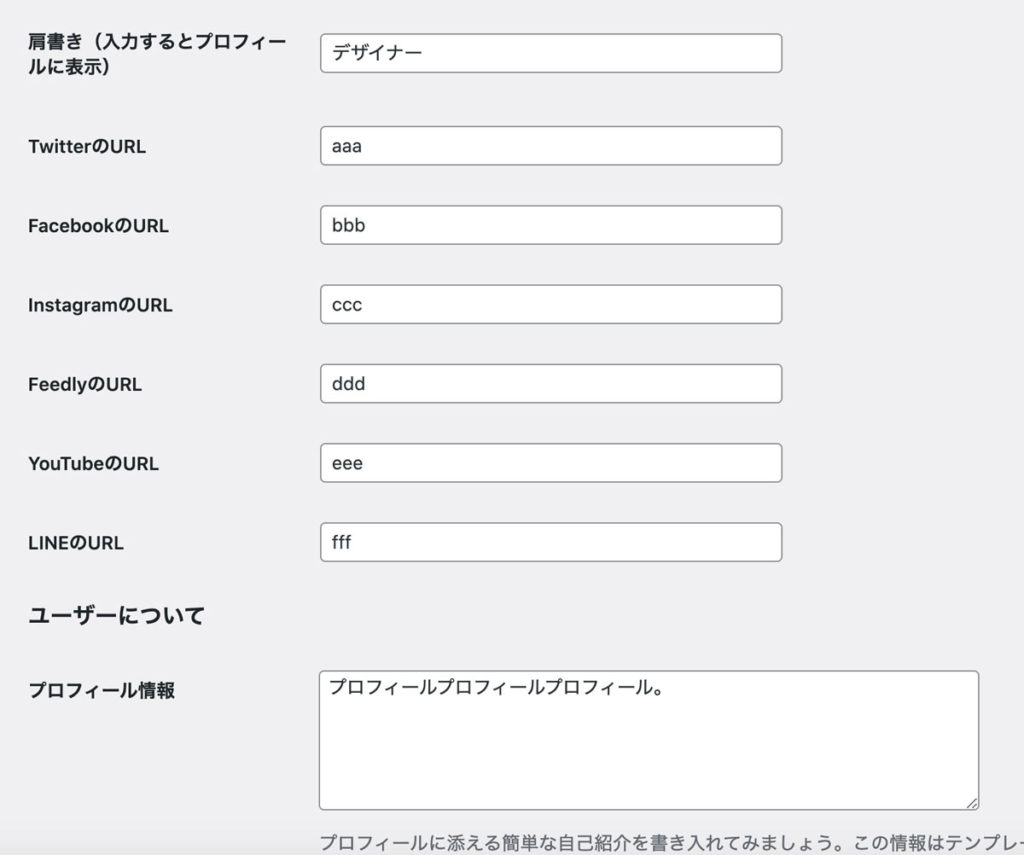
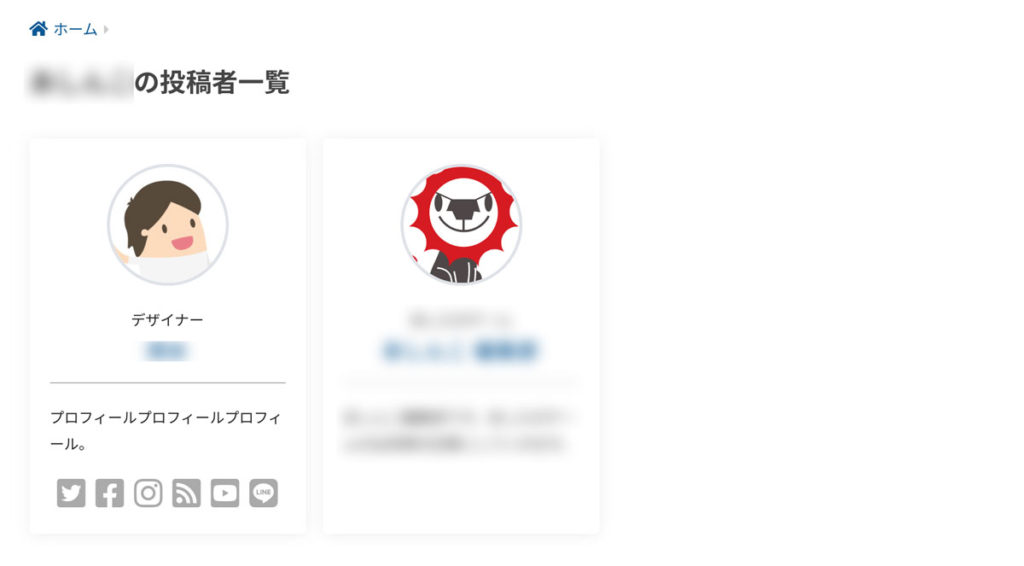
SANGOのユーザープロフィール項目
管理画面のユーザープロフィールで、各SNSのURLガ空白の場合、空白のSNSリンクアイコンは表示されない仕組みです。逆に言うと、入力のあるSNSのリンクアイコンは表示される仕組みです。

以下の左側のカードは、全SNSのURLを管理画面で入力した場合に表示される例です。色塗りはグレーですが、:hover すると各SNSのアカウントがカラーになります。

実装の手順
実装までは4つのSTEPで完成します。
STEP1の「PHPでページテンプレートを作る」の詳細手順も他記事でご紹介できればと思いましたが、この記事執筆時点で見当たらずご紹介できない為、Googleなどで「固定ページ テンプレート 作り方」等で検索ください。
すいません。当サイトでは方法についての記事がないので、Googleか何かで検索ください・・・。なので、以下のSTEP1の手順はざっくりです。
以下のPHPのコードをテンプレートページにコピペして、作ります。
<!-- ユーザー一覧のそれ以外ブロック -->
<section>
<?php $users = get_users(); ?>
<ul class="users_list">
<?php foreach($users as $user) {
$uid = $user->ID; ?>
<li>
<div class="authorall_img"><?php echo get_avatar( $uid ,150 ); ?></div>
<div class="authortext">
<p><?php echo $user->yourtitle ; ?></p>
<a href="<?php echo get_bloginfo("url") . '/?author=' . $uid ?>"><?php echo $user->display_name ; ?></a>
</div>
<p class="authordescri"><?php echo $user->user_description ; ?></p>
<div class="authorlink_button">
<?php if(get_user_meta($uid, 'twitter', true) != ""): ?>
<a href="<?php echo $user->twitter; ?>" target="_blank"><i class="fab fa-twitter-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'facebook', true) != ""): ?>
<a href="<?php echo $user->facebook; ?>" target="_blank"><i class="fab fa-facebook-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'instagram', true) != ""): ?>
<a href="<?php echo $user->instagram; ?>" target="_blank"><i class="fab fa-instagram"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'feedly', true) != ""): ?>
<a href="<?php echo $user->feedly; ?>" target="_blank"><i class="fas fa-rss-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'youtube', true) != ""): ?>
<a href="<?php echo $user->youtube; ?>" target="_blank"><i class="fab fa-youtube-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'line', true) != ""): ?>
<a href="<?php echo $user->line; ?>" target="_blank"><i class="fab fa-line"></i></a>
<?php endif; ?>
</div>
</li>
<?php } ?>
</ul></section>
<!-- ユーザー一覧のそれ以外ブロック -->テンプレートファイル名は、拡張子はPHPの任意のファイル名で作りましょう。作ったファイルは使用しているWordPressテーマのフォルダにftpで格納します。
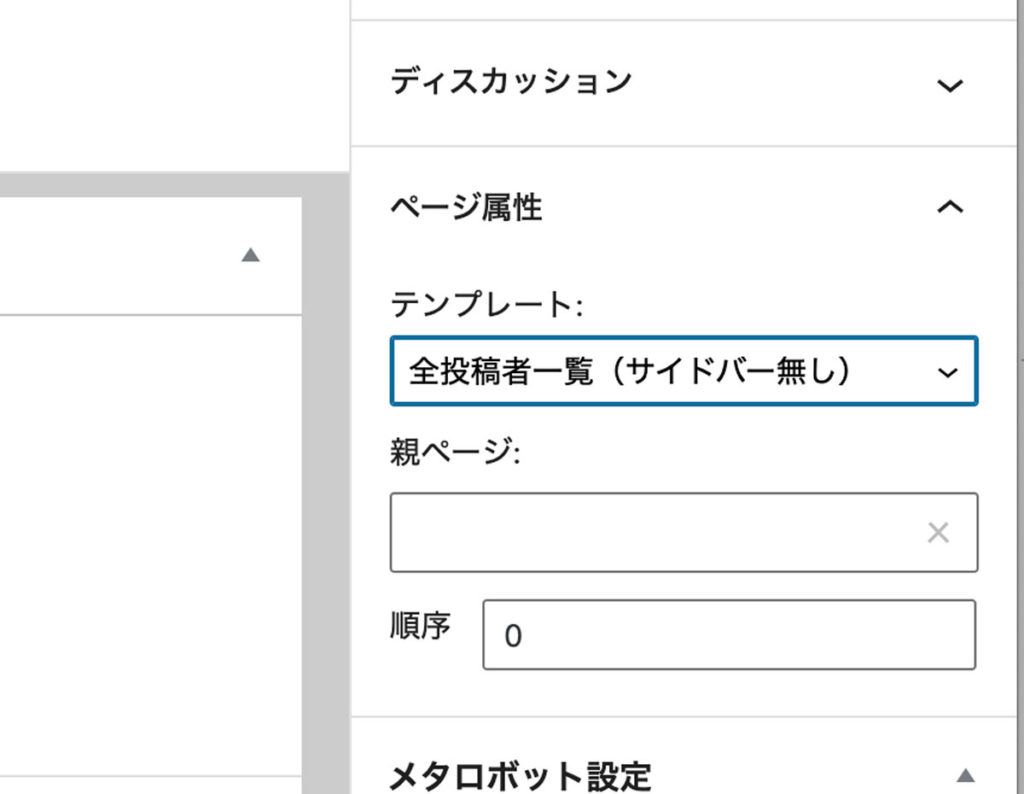
固定ページを新規作成で、右メニューの「ページ属性」→「テンプレート」からSTEP1で作ったテンプレート選択し、ページの公開なり・下書きをしましょう。

固定ページの作成は完了です。
STEP2で情報の出力は既にできているので、あとは見た目をCSSで整えます。デザインサンプルと一緒のものは以下のCSSをコピペしましょう。
/* 著者一覧 */
ul.users_list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul.users_list:after {
width: 32%;
content: "";
}
.users_list li {
width: 32%;
padding: 25px 20px 20px;
filter: drop-shadow(0px 1px 7px #eee);
background: #fff;
border-radius: 3px;
}
.users_list li a {
display: inline-flex;
flex-direction: column;
text-decoration: none;
text-align: center;
margin: 0 3px 4px;
}
.authorall_img {
text-align: center;
}
.authortext {
text-align: center;
border-bottom: solid 1px #aaa;
padding-bottom: 10px;
}
.authortext p {
margin: 20px 0 0;
font-size: 0.9rem;
}
.authortext a {
font-size: 1.2rem;
font-weight: 600;
letter-spacing: 0.1em;
}
p.authordescri {
margin: 0;
font-size: 0.9rem;
margin-top: 20px;
margin-bottom: 20px;
}
ul.users_list li img {
border: solid 3px #dfe2e8;
border-radius: 50%;
width: 120px;
height: 120px;
object-fit: cover;
}
.users_list li a i {
font-size: 2rem;
}
.users_list li a i:hover {
transform: translatey(-2px);
}
.users_list li a p {
display: inline-block;
margin: 0;
text-align: center;
font-size: 0.8rem;
color: #707070;
}
.users_list li a .fa-twitter-square:hover {
color: #1da1f2;
}
.users_list li a .fa-instagram:hover {
position: relative;
display: inline-block;
background: -webkit-linear-gradient(
135deg
, #427eff 0%, #f13f79 70%) no-repeat;
background: linear-gradient(
135deg
, #427eff 0%, #f13f79 70%) no-repeat;
overflow: hidden;
border-radius: 6px;
color: #FFF;
transform: scale(0.9);
}
.users_list li a i.fab.fa-youtube-square:hover {
color: #FF0000;
}
.users_list li a i.fab.fa-line:hover {
color: #00B900;
}
.users_list li a i.fas.fa-rss-square:hover {
color: #72d865;
}
.users_list li a i.fab.fa-facebook-square:hover {
color: #005697;
}
.authorlink_button {
text-align: center;
}
.authorlink_button i {
color: #aaa;
transition: 0.3s ease-in-out;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
ul.users_list {
flex-flow: column;
padding: 0 20px 0;
}
.users_list li {
width: 100%;
/* margin: 20px; */
margin-bottom: 30px;
}
}完成です。細かい部分のデザインや見た目はサイトに応じてCSSをいじって調整しましょう。
コピペ用コード一式
PHPのコードと、CSSコード一式です。それぞれのファイルをコピペする際は、一応バックアップをとってからお使いください。
あと、PHPのSNSの出力の関数の書き方がなんかブサイクです・・。
コードを表示する
<!-- ユーザー一覧のそれ以外ブロック -->
<section>
<?php $users = get_users(); ?>
<ul class="users_list">
<?php foreach($users as $user) {
$uid = $user->ID; ?>
<li>
<div class="authorall_img"><?php echo get_avatar( $uid ,150 ); ?></div>
<div class="authortext">
<p><?php echo $user->yourtitle ; ?></p>
<a href="<?php echo get_bloginfo("url") . '/?author=' . $uid ?>"><?php echo $user->display_name ; ?></a>
</div>
<p class="authordescri"><?php echo $user->user_description ; ?></p>
<div class="authorlink_button">
<?php if(get_user_meta($uid, 'twitter', true) != ""): ?>
<a href="<?php echo $user->twitter; ?>" target="_blank"><i class="fab fa-twitter-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'facebook', true) != ""): ?>
<a href="<?php echo $user->facebook; ?>" target="_blank"><i class="fab fa-facebook-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'instagram', true) != ""): ?>
<a href="<?php echo $user->instagram; ?>" target="_blank"><i class="fab fa-instagram"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'feedly', true) != ""): ?>
<a href="<?php echo $user->feedly; ?>" target="_blank"><i class="fas fa-rss-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'youtube', true) != ""): ?>
<a href="<?php echo $user->youtube; ?>" target="_blank"><i class="fab fa-youtube-square"></i></a>
<?php endif; ?>
<?php if(get_user_meta($uid, 'line', true) != ""): ?>
<a href="<?php echo $user->line; ?>" target="_blank"><i class="fab fa-line"></i></a>
<?php endif; ?>
</div>
</li>
<?php } ?>
</ul></section>
<!-- ユーザー一覧のそれ以外ブロック -->/* 著者一覧 */
ul.users_list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
ul.users_list:after {
width: 32%;
content: "";
}
.users_list li {
width: 32%;
padding: 25px 20px 20px;
filter: drop-shadow(0px 1px 7px #eee);
background: #fff;
border-radius: 3px;
}
.users_list li a {
display: inline-flex;
flex-direction: column;
text-decoration: none;
text-align: center;
margin: 0 3px 4px;
}
.authorall_img {
text-align: center;
}
.authortext {
text-align: center;
border-bottom: solid 1px #aaa;
padding-bottom: 10px;
}
.authortext p {
margin: 20px 0 0;
font-size: 0.9rem;
}
.authortext a {
font-size: 1.2rem;
font-weight: 600;
letter-spacing: 0.1em;
}
p.authordescri {
margin: 0;
font-size: 0.9rem;
margin-top: 20px;
margin-bottom: 20px;
}
ul.users_list li img {
border: solid 3px #dfe2e8;
border-radius: 50%;
width: 120px;
height: 120px;
object-fit: cover;
}
.users_list li a i {
font-size: 2rem;
}
.users_list li a i:hover {
transform: translatey(-2px);
}
.users_list li a p {
display: inline-block;
margin: 0;
text-align: center;
font-size: 0.8rem;
color: #707070;
}
.users_list li a .fa-twitter-square:hover {
color: #1da1f2;
}
.users_list li a .fa-instagram:hover {
position: relative;
display: inline-block;
background: -webkit-linear-gradient(
135deg
, #427eff 0%, #f13f79 70%) no-repeat;
background: linear-gradient(
135deg
, #427eff 0%, #f13f79 70%) no-repeat;
overflow: hidden;
border-radius: 6px;
color: #FFF;
transform: scale(0.9);
}
.users_list li a i.fab.fa-youtube-square:hover {
color: #FF0000;
}
.users_list li a i.fab.fa-line:hover {
color: #00B900;
}
.users_list li a i.fas.fa-rss-square:hover {
color: #72d865;
}
.users_list li a i.fab.fa-facebook-square:hover {
color: #005697;
}
.authorlink_button {
text-align: center;
}
.authorlink_button i {
color: #aaa;
transition: 0.3s ease-in-out;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
ul.users_list {
flex-flow: column;
padding: 0 20px 0;
}
.users_list li {
width: 100%;
/* margin: 20px; */
margin-bottom: 30px;
}
}さいごに
個人のブログやサイトでは、投稿者が限られる為使う機会がないかもしれませんが、複数人で使うサイトを使う際是非参考に使ってみてください。