当テーマでも利用しているWordPressテーマ「SANGO」のヘッダーに、管理画面で「親」「子」のメニューを設定してパソコンで見ると、hover(マウスカーソルが当たった場合)時に子メニューがヒョイっと顔を出すイケてるつくりです。
SANGOはオススメのテーマです。
この記事では、そんなヘッダーの「ヒョイっと」した動きを「にゅいっと」に変えるカスタマイズをしてみます。
CSSのコピペのみでカスタマイズできるので、是非参考にしてみてください。
目次
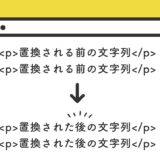
カスタマイズ前と後の表示サンプル
それでは、まずはじめにサンプルです。カスタマイズ前と後の表示例を動画で載せているので、あわせてご覧ください。
カスタマイズ前(デフォルトの状態)のヘッダー
通常、SANGOのメニュー設定で「親と子」のメニューを設定している場合、PCでそのメニューにマウスのカーソルが当たると、その子メニューが表示されます。
カスタマイズ後のヘッダー
カスタマイズ後は、デフォルトの時と同じく「親と子」メニューが設定されている場合、最終的な表示のレイアウトは変わりません。
カスタマイズ後は、マウスカーソルが当たった時、子メニューが上から下に向けて「にゅい」っと表示されます。
この記事のヘッダーにも、カスタマイズの内容を適応させているので、実際の動きを見てみたい方はこのページのヘッダーでご覧ください。
実装の手順と方法
CSSのコードとあわせて、実装の手順について解説します。
以下のCSSのコードをコピペしましょう。
/* 親要素 */
.desktop-nav li {
overflow: hidden;
}
.desktop-nav li:hover {
overflow: visible; /*hoverしたらoverflow解除*/
}
/* サブメニュー */
.desktop-nav .sub-menu {
display:block;
height: 0; /* 高さを0にしておく */
transition: 0.4s ease-in-out;
width: max-content;
min-width: 180px;
}
.desktop-nav .sub-menu li {
box-shadow: 0 5px 8px rgb(0 0 0 / 11%);
}
.desktop-nav .sub-menu li:last-child {
border: none;
}
.desktop-nav .sub-menu li a {
height: 0;
}
.desktop-nav li:hover .sub-menu, .desktop-nav li:hover .sub-menu li, .desktop-nav li:hover .sub-menu li a {
height: 100%; /* hoverした時に高さを出す */
background: #FFF; /* 子メニューの背景色 */
}
これだけでOKですが、子メニューの背景色が「#FFF」の白になっているので、サイトに応じた色合いに変更して利用ください。
手順はこれだけでOKです。コピペのコードは、SANGOの子テーマのCSSにするようにしましょう。
コピペ用のCSSコード
上述のコードと全く一緒ですが、こちらにも記載しておきます。コピペして利用ください。
コードを表示する
/* 親要素 */
.desktop-nav li {
overflow: hidden;
}
.desktop-nav li:hover {
overflow: visible; /*hoverしたらoverflow解除*/
}
/* サブメニュー */
.desktop-nav .sub-menu {
display:block;
height: 0; /* 高さを0にしておく */
transition: 0.4s ease-in-out;
width: max-content;
min-width: 180px;
}
.desktop-nav .sub-menu li {
box-shadow: 0 5px 8px rgb(0 0 0 / 11%);
}
.desktop-nav .sub-menu li:last-child {
border: none;
}
.desktop-nav .sub-menu li a {
height: 0;
}
.desktop-nav li:hover .sub-menu, .desktop-nav li:hover .sub-menu li, .desktop-nav li:hover .sub-menu li a {
height: 100%; /* hoverした時に高さを出す */
background: #FFF;
}
ざっくりとしたコードの解説
ざっくりですが、CSSのコードの「にゅいっと表示」させる為のプロパティについて解説していきます。
height:0; → height: 100%; でにゅいっとさせる
カスタマイズ前のヘッダーは、displayプロパティを「none」と「block」の2種類を使って表示・非表示を切り替えています。その部分のコードを抜粋すると以下の通りです。
/*階層メニュー*/
.desktop-nav .sub-menu {
display: none; /* 標準時の子メニューは display: none */
position: absolute;
left: 0;
top: 100%;
width: 180px;
color: #fff;
background-color: #545454;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.22);
transition: 0.3s ease-in-out;
}
.desktop-nav li:hover .sub-menu {
display: block; /* hoverでdisplay: blockさせ表示 */
}親テーマCSSの「4130行目」辺りです。
ここのdisplayプロパティを使った表示切り替えを、両方とも「block(最初から表示)」に変えて、かつ height プロパティを「0」と「100%」で表示・非表示の切り替えを行います。
.desktop-nav .sub-menu li a {
height: 0;
}
.desktop-nav li:hover .sub-menu, .desktop-nav li:hover .sub-menu li, .desktop-nav li:hover .sub-menu li a {
height: 100%; /* hoverした時に高さを出す */
background: #FFF;
}ただし、これだけだと子メニューがうまく表示されないので、後述のoverflowも使います。
overflowを使って表示・非表示の切り替え
overflow プロパティは、要素の内容が多すぎてブロック内に収まらない場合の表示をしてするプロパティです。
カスタマイズでは、子メニューの display を標準で「block」にすることで、ブロック内に収まらない要素が出てきてしまいます。
その為、overflow プロパティも hover 時に「hidden」から「visible」へ切り替わるよう、以下のように設定します。
.desktop-nav li {
overflow: hidden;
}
.desktop-nav li:hover {
overflow: visible; /*hoverしたらoverflow解除*/
}さいごに
SANGOのヘッダーは標準でイケてるデザインなので、そのままの状態で何ら問題ありませんが、ちょっとオリジナリティを出したい方や自分好みのデザインにしてみたい方は、この記事のコードをカスタマイズするなりして使ってみてください。