wordpressのSANGOのテーマには最初からイケてるデザインだけでなく、AdSenceの広告も簡単に貼れるウィジェットがあり、これに加えてSANGO公式のPOPURIのテーマを入れればもっとより簡単に広告を貼れます。
が、これ以外のテーマで記事内に任意で広告を貼ろうと思った場合、別のプラグインを入れたりと結構手間だったりします。
今回は、プラグイン無しで本文のh2タグの前にAdSenceの広告や任意のコンテンツを表示する方法についてご紹介します。
目次
h2の前に表示させた形と全体的な流れ
この方法は、現在このサイトとは別に運用しているサイトでAdSenceの広告を表示させる為に利用しています。

実装すると記事本文のh2の前に、HTMLやjavaのソースを追加して任意のものを表示させることができます。
全体的な流れ
この実装は4つのSTEPで実装していきます。



STEP.1 functions.phpにコピペ
以下のコードを、子テーマの functions.php にコピペしましょう。
// h2手前にAdSenseを自動挿入 Start
function adsense_before_h2($the_content) {
//1つ目
$ad = <<< EOF
//ここに1つ目の広告タグを挿入
EOF;
//2つ目
$ad2 = <<< EOF
//ここに2つ目の広告タグを挿入
EOF;
//3つ目
$ad3 = <<< EOF
//ここに3つ目の広告タグを挿入
EOF;
//4つ目
$ad4 = <<< EOF
//ここに4つ目の広告タグを挿入
EOF;
//5つ目
$ad5 = <<< EOF
//ここに5つ目の広告タグを挿入
EOF;
if ( is_single() ) {//投稿ページ
$h2 = '/^<h2.*?>.+?<\/h2>$/im';//h2見出しのパターン
if ( preg_match_all( $h2, $the_content, $h2s )) {//h2見出しが本文中にあるかどうか
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {//1番目のh2手前に広告を挿入
$the_content = str_replace($h2s[0][0], $ad1.$h2s[0][0], $the_content);
}
if ( $h2s[0][1] ) {//2番目のh2手前に広告を挿入
$the_content = str_replace($h2s[0][1], $ad2.$h2s[0][1], $the_content);
}
if ( $h2s[0][2] ) {//3番目のh2手前に広告を挿入
$the_content = str_replace($h2s[0][2], $ad3.$h2s[0][2], $the_content);
}
if ( $h2s[0][3] ) {//4番目のh2手前に広告を挿入
$the_content = str_replace($h2s[0][3], $ad4.$h2s[0][3], $the_content);
}
if ( $h2s[0][4] ) {//5番目のh2手前に広告を挿入
$the_content = str_replace($h2s[0][4], $ad5.$h2s[0][4], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','adsense_before_h2');
// h2手前にAdSenseを自動挿入 Endfunctions.phpをいじる時の注意点
バックアップをとってから行う
WordPressでプラグインを使用しないカスタマイズを行う場合、必ずバックアップは取っておくことで、画面を真っ白になってしまい、ブラウザからWordPressのダッシュボードを表示できなくなりますが、その状態から容易に復旧することができます。
人によりますが、functions.phpを編集する前にFTPでfunctions.phpファイルをダウンロードしておき、真っ白になった時などダウンロードしておいたfunctionsファイルをアップロードして元に戻すことができます。
コードの記述ミスに気を付ける
単純なコードミスには気を付けるようにし、{ } の閉じ忘れや、; と : の記述ミスや閉じタグと言われる ?> の記述ミスなど、どんなに気をつけていてもミスをする時はミスをします。

functions.php にコードを追加し、ファイルを保存する前に必ずチェックするようにしましょう。
STEP.2 出したい内容をコピペしところに書く
「//ここに○つ目の広告タグを挿入」と書かれた部分に、それぞれタグを入力していきましょう。
「//ここに○つ目の広告タグを挿入」の部分は削除してもそのままでも大丈夫ですが、そのままの場合は「//ここに○つ目の広告タグを挿入」の下にタグを書くようにしましょう。

STEP.3 ファイルを更新を押して保存
ファイルを更新を押して保存しましょう。

保存を押し上記の表記が出れば問題ありませんが、「Parse error: syntax error, unexpected…」のエラーが表示された場合は、「構文エラーが起こっているよ」ということを示しています。
余分なスペースや改行、括弧が全角になっていたり、閉じタグの数が合っていない、など、原因は様々なので、エラーファイルをチェックして、原因を探してみましょう。
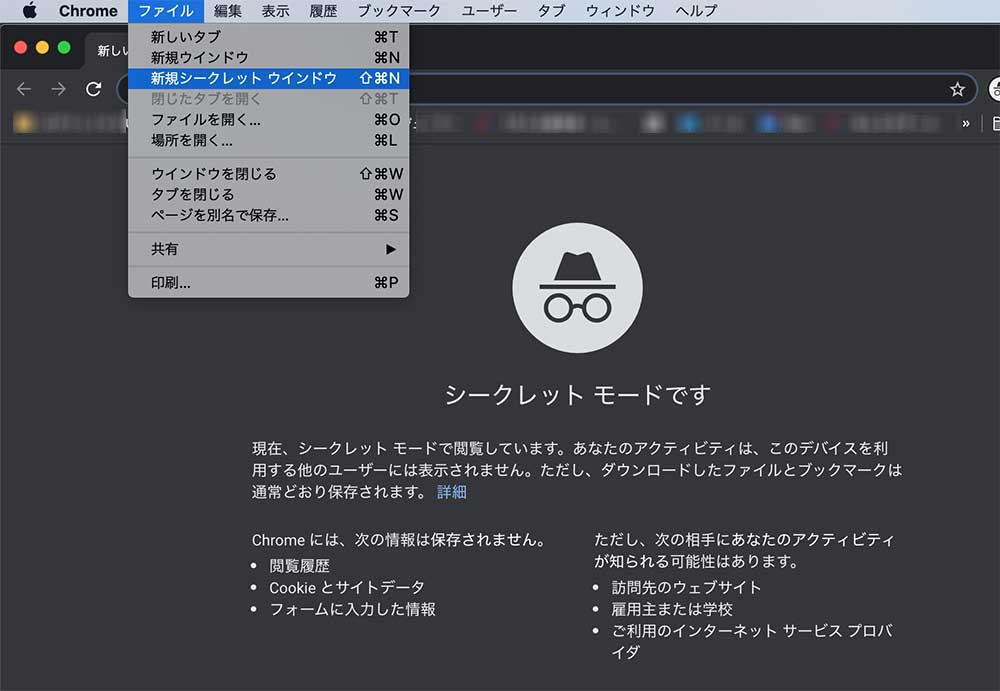
STEP.4 表示されているか確認
functions.phpファイルを編集した後は、ページの更新と表示をして異常が起きていないかを確認することが重要です。
確認はブラウザのシークレットウィンドウなどで、キャッシュを使わずにページを確認するようにします。

特に、functions.phpは最も大事なファイルなので、異変に気がつくようサイト内のページを必ず確認するようにしましょう。