コントラストは一般に明暗比を指す言葉ですが、明るさや色だけでなく、書体線の太さ・形・サイズ・余白などの、要素の視覚的な差で様々な対比という意味でも用いられます。
このため、レイアウトにおけるメリハリというのは、コントラストによって要素が他よりも強調され、ユーザーの目を引きつけることが可能です。
今回は、情報のコントラストを活用したデザインの基本についてご紹介します。
コントラストの重要性
コントラストを活用したデザインで、たとえば広告の文字要素で、要素に強弱を付けることによって理解しやすい情報に整理することができ、商品名・価格・紹介文など、複数の要素が並んでいる場合、その中のどれを目立たせるか、また目立たせないかによって、訴えたいポイントや情報の伝わりやすさが大きく変わります。

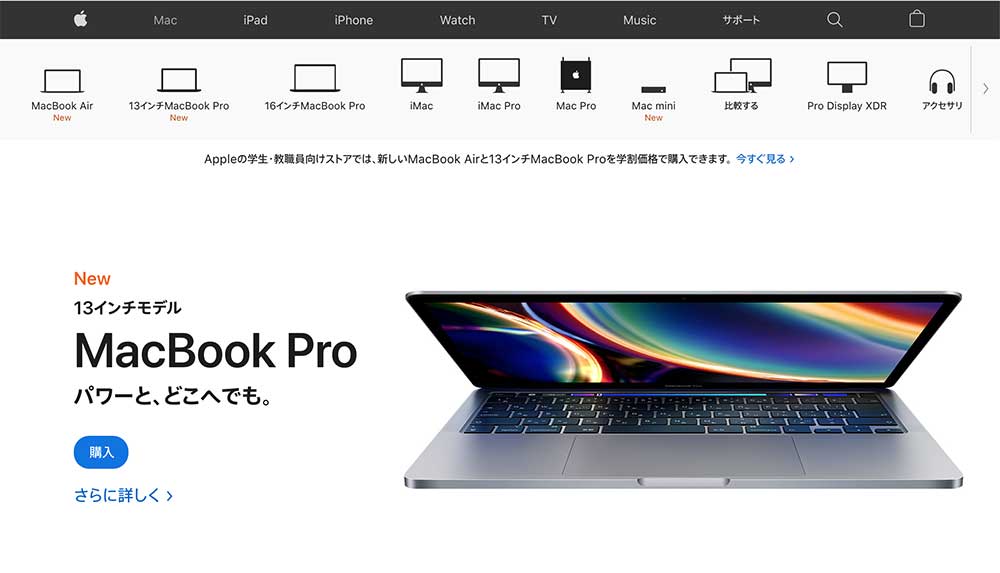
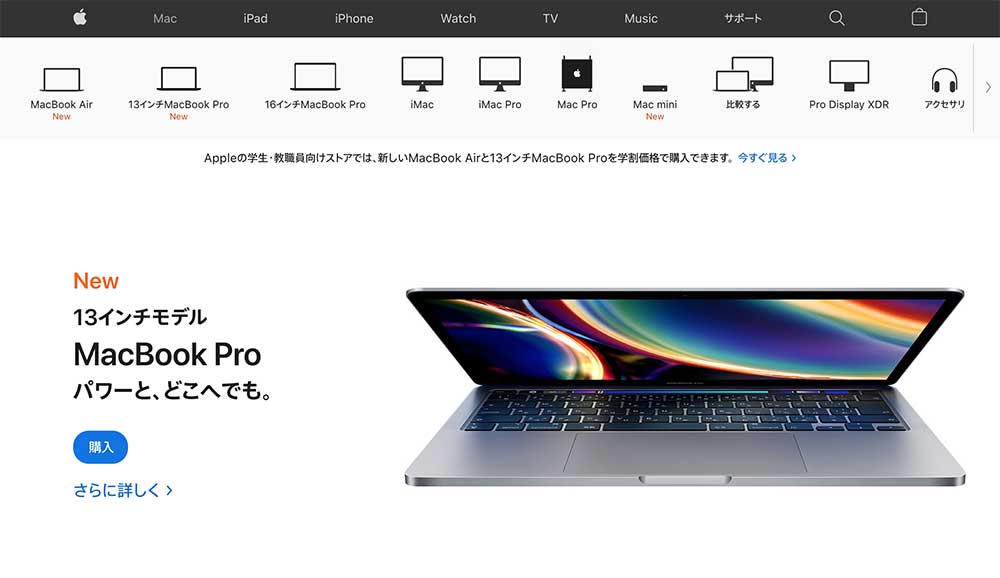
上記はAppleのMacBook Proのページですが、文字の大きさ・太さ・位置・色のすべてがコントラストに影響しており、相対的な関係によって、見え方の強弱が決まってきます。
このAppleのMacBook Proのページをベースに、目立たせたいからといって13インチモデル・MacBook Pro 等、全ての文字を同等のサイズにすることで、コントラストが下がり、逆にすべての文字が目立たなくなってしまう為、何かを強くするためには、何かを弱くする必要があります。

このように、コミュニケーションの目的や主題によって、コントラストの捉え方は千差万別で、必要に応じた情報の整理と強弱を付けることが重要です。
このコントラストをTIME SECRETの化粧品のLPをお借りして、以下に「見出し」と「本文」にコントラストがない文章とある文章を、デベロッパーツールで擬似的に作って比べてみましょう。

1個目の文章は、見出しを大きく・本文を小さくコントラストを付けることで、ユーザーが読む順番が自然と理解できるようにデザインされています。
そのため、以下の2個目のコントラストがない文章よりも、上記の1個目の文章の方が順番もわかりやすく、読みやすく感じると思います。

コントラストを付けるべき要素がわかっていても、中途半端な強弱では伝わりづらく、似て非なる要素として見えてしまうことがある為、違いのないフォントのサイズや色で差をつけるのではなく、明確に変えることで、コントラストを強く付けることがポイントになります。
ジャンプ率の印象
版面における文字の大きさの変化率をジャンプ率といい、このジャンプ率が高いと、メリハリがついて力強いデザインが生まれる一方、画面から品性や落ち着きが削がれることもあります。
以下は、周年イベントを実施するアイワットという企業のホームページですが、ジャンプ率を適度に設けながら、落ち着きを保ちながら力強さを表現しています。

ジャンプ率が低いと、カ強さは弱まる一方、画面に落ち着きが生まれ、リラックスしたイメージになります
UIのコントラストの付け方
情報の役割をしっかりと理解し、優先順位に合わせてユーザーが情報を認識しやすいようにコントラストを付けることが重要で、WEBではAmazonの商品ページのように、「カートに入れる」「今すぐ買う」ボタンは、コンバージョンにも繋がり、次のステップへ進む重要な要素です。

UIでは、重要なボタンにコントラストを付けることで、ユーザーの目を引けつけて行動を喚起することができます。
逆に、全ての要素を強調すると、要素同士が打ち消しあうため、重要な要素が強調されず、そのため、ユーザーを迷わせてしまいます。
そうならないように、要素の優先順位を決めて強調すべき箇所を定めてデザインしましょう。